The Story
I helped IronVest transform Blur into a cohesive part of their brand. I redesigned the app, rebranded it as IronVest, and ensured a consistent experience across all platforms & devices.
Role
Director of UX & Design
Responsibilities
Product Design, Usability Testing, Design System Architecture
Description
IronVest is a biometric fraud prevention infrastructure and security & privacy super app that ensures only authorized users can access and transact in any account. We don't detect fraud, we prevent it. Blur was acquired by Ironvest in 2022.
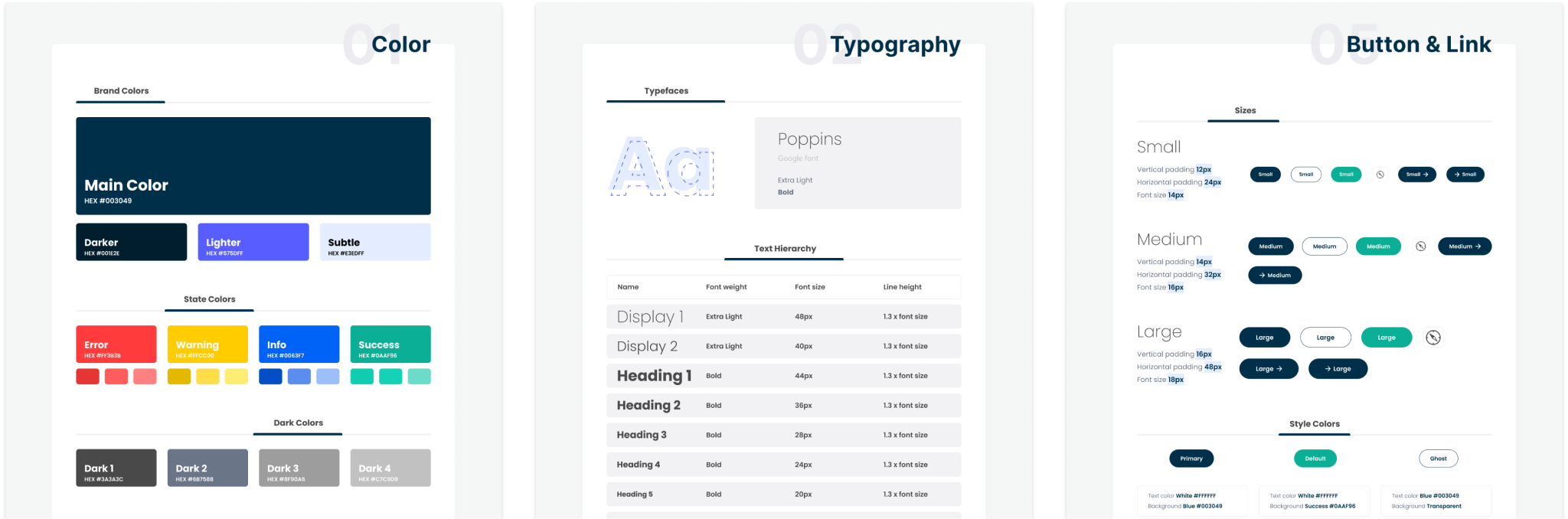
Design System
I created a design system for the Blur to IronVest redesign to streamline the design process and assist engineers by providing front-end components in advance.
Challenges
The ongoing development of the design system led to inconsistencies in the designs and front end as some elements and components were not yet solidified.
Solution
To address these inconsistencies, I worked closely with front-end developers and designers, establishing regular syncs to align on evolving components. We also set up a shared documentation space to track finalized elements, ensuring everyone had up-to-date resources to maintain consistency across the design and development phases.

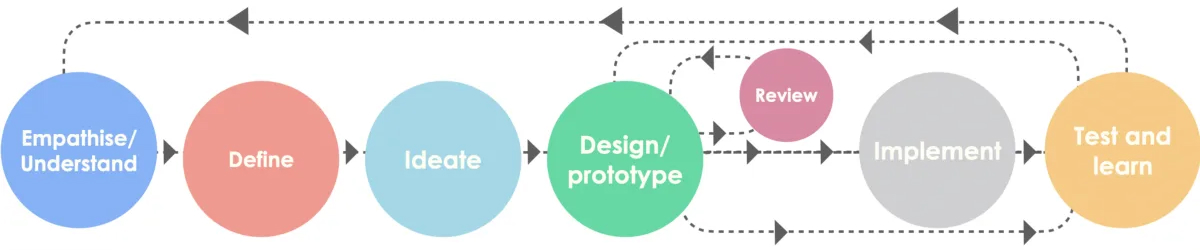
Design Process
I established a user-first design process for the team, ensuring user-centered thinking in all design and business decisions. I also held weekly design reviews with stakeholders and teammates to gather feedback and share updates.

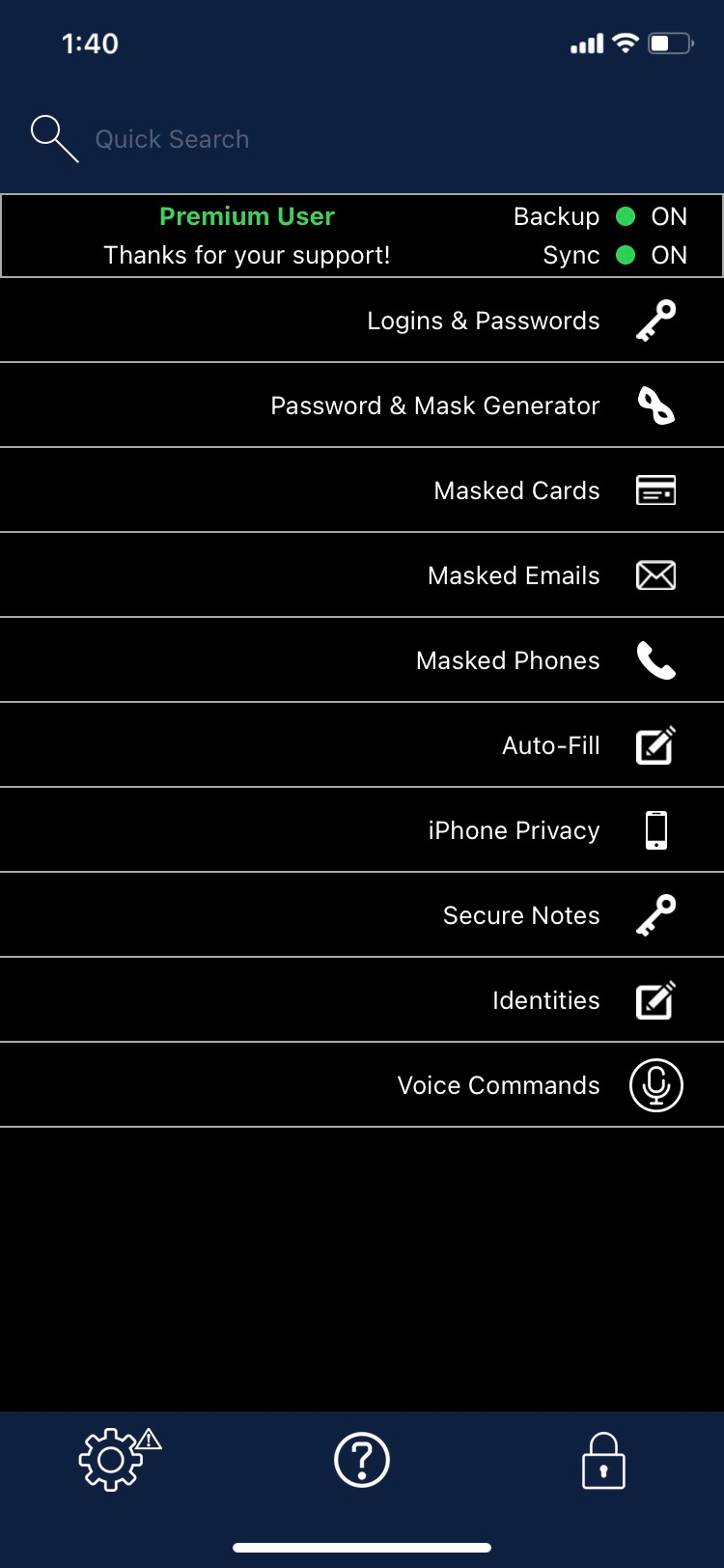
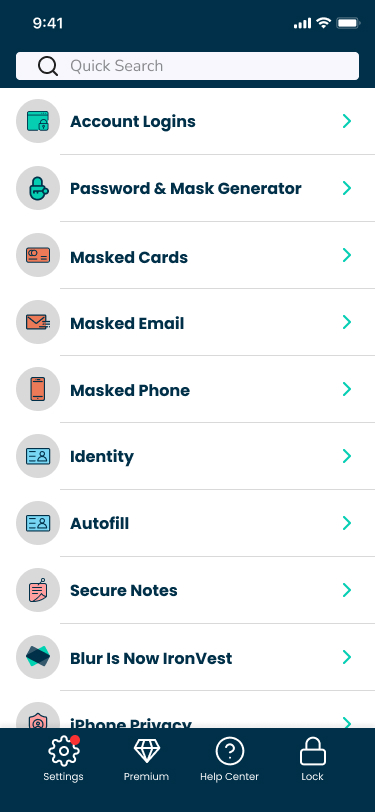
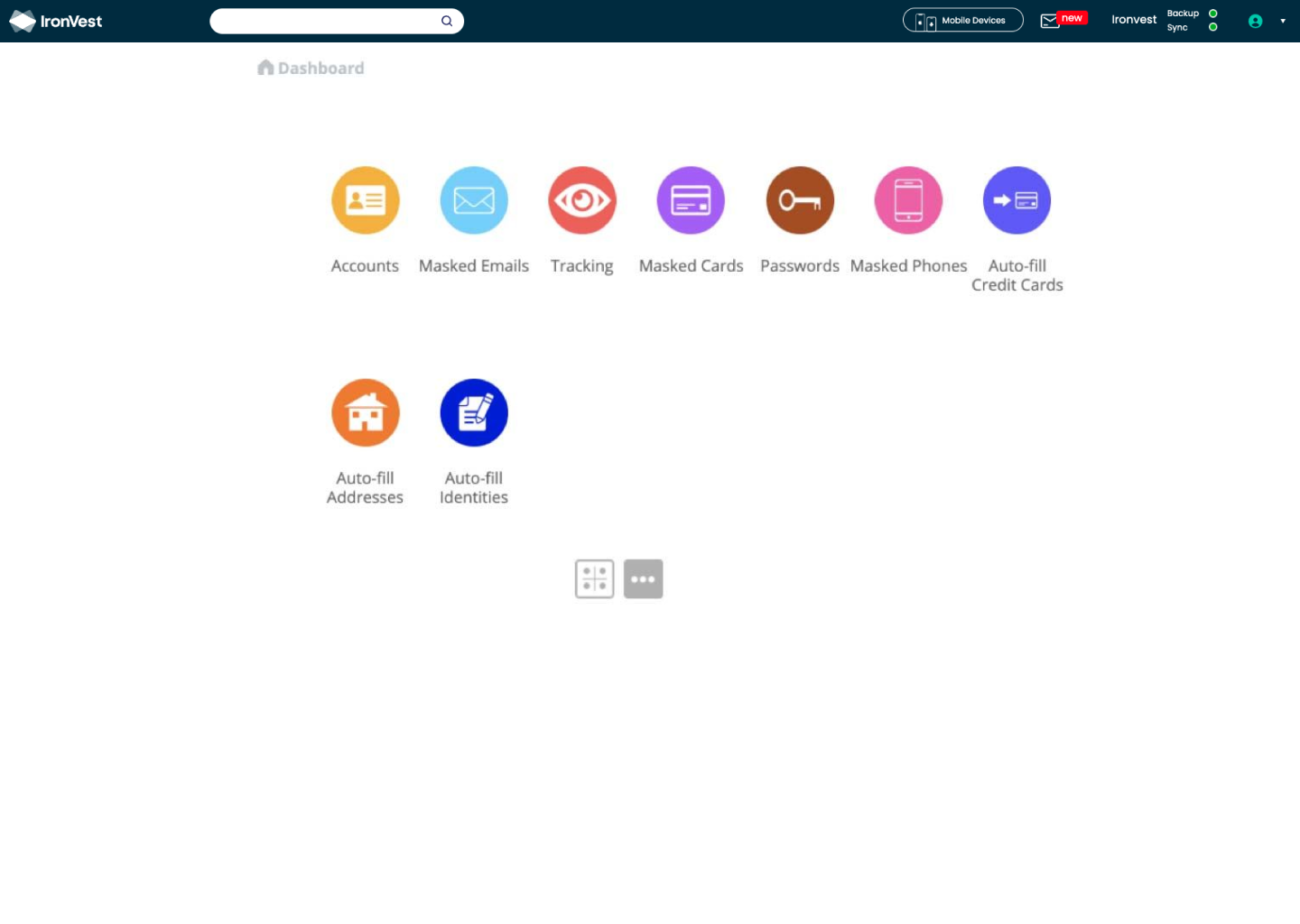
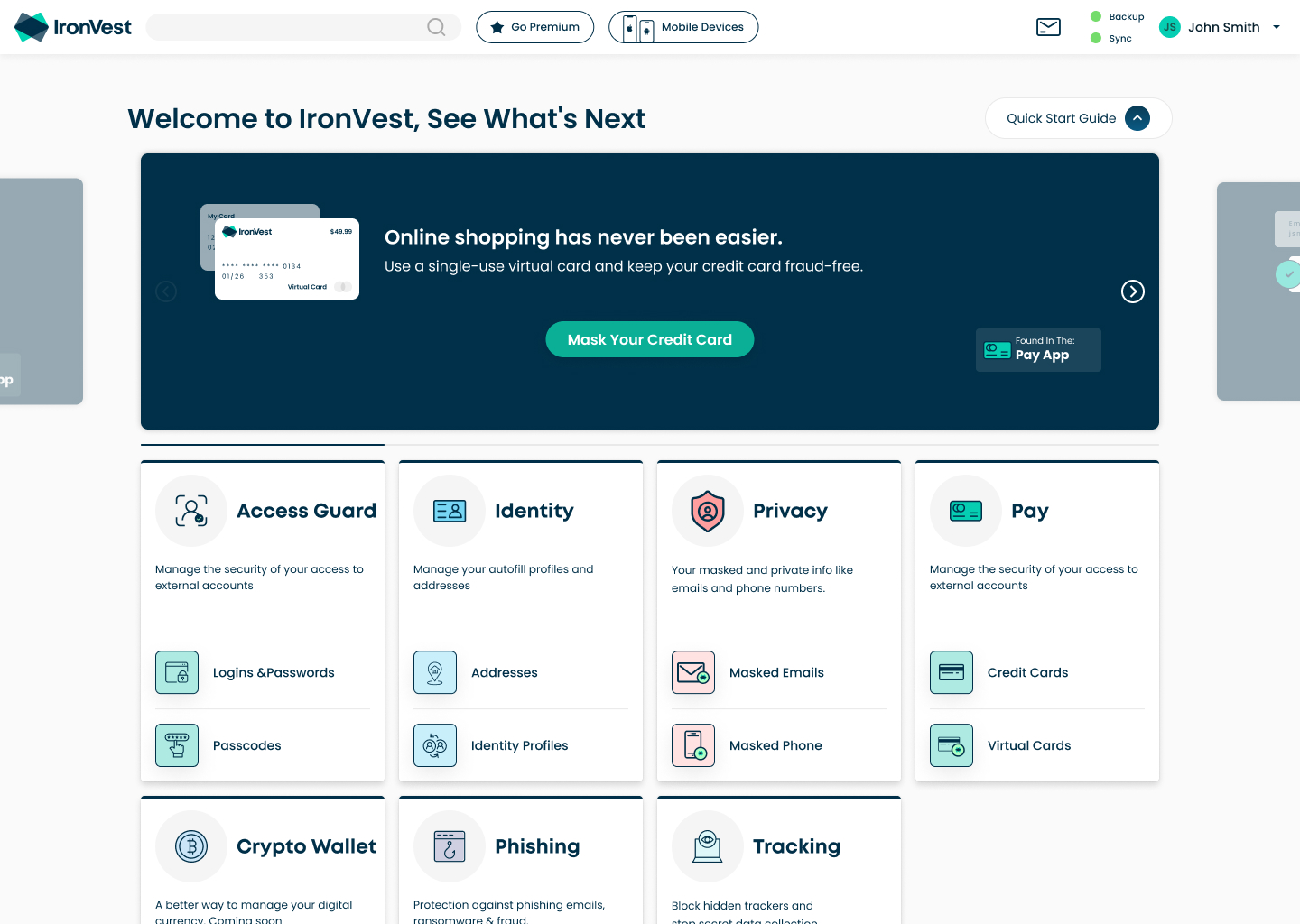
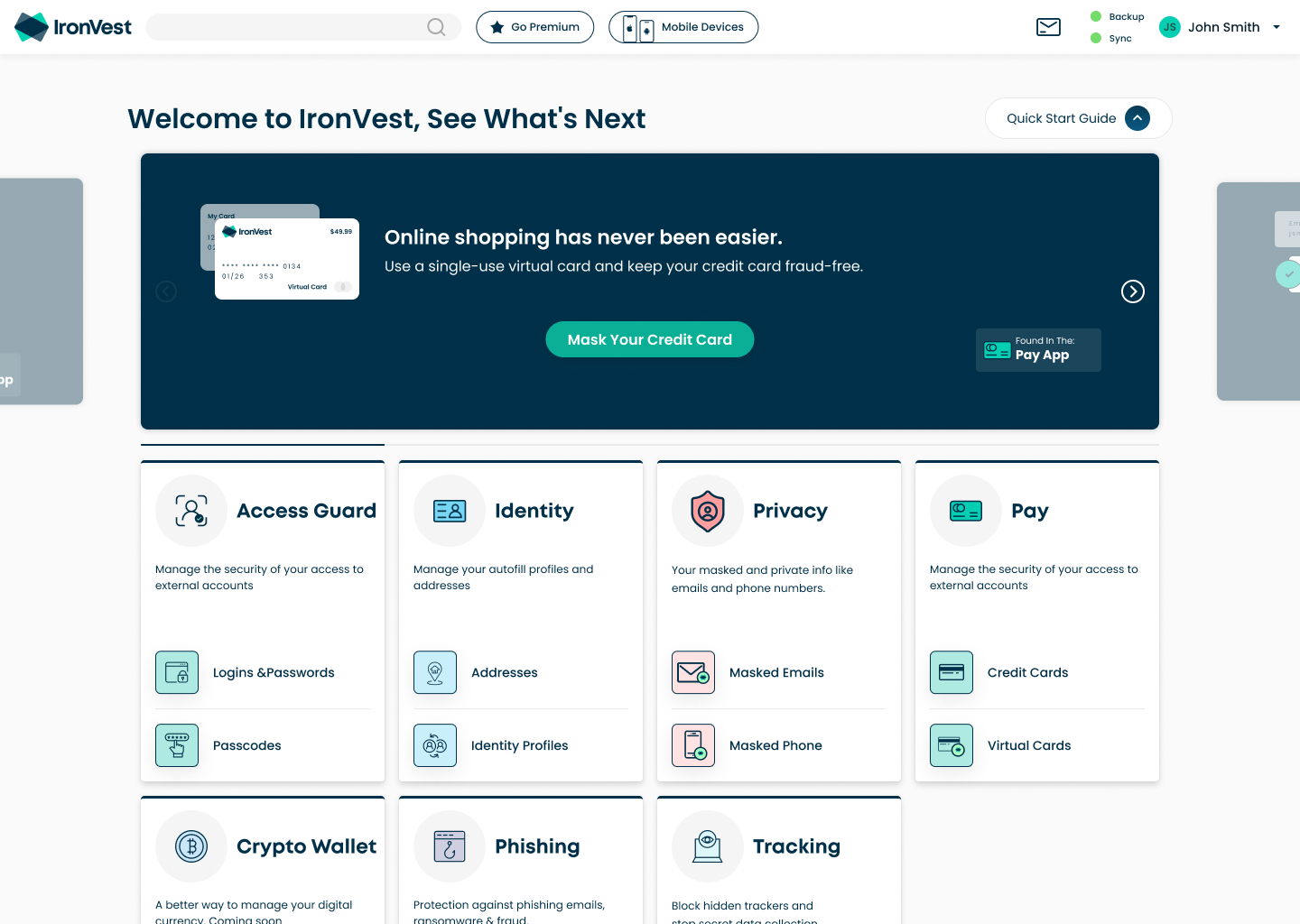
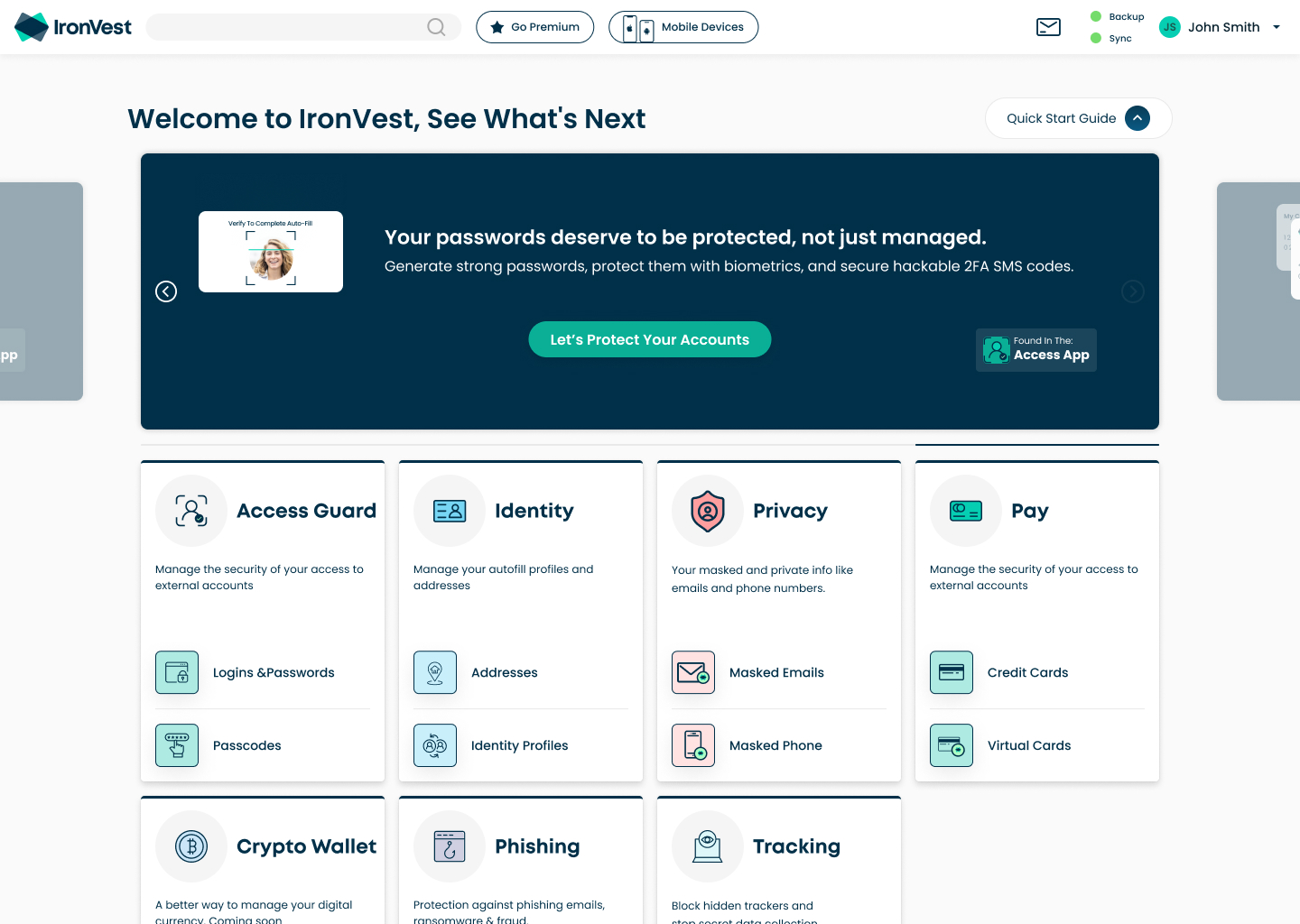
Dashboard
Onboarding Case Study
Problem
The original Blur onboarding lacked strong UX best practices, resulting in high drop-off rates. Additionally, security gaps prompted new business requirements to include biometric enrollment and email verification for new users.
Analysis
Collaborated with cross-functional team members to identify UX gaps in the Blur onboarding process.
Consulted with stakeholders to align business goals with the onboarding redesign, focusing on integrating biometric enrollment.
Interviewed existing Blur users to identify pain points in the onboarding experience and gauge their willingness to share biometric data.
Solution
I designed a streamlined onboarding with digestible steps, verified accounts, and integrated camera access for seamless biometric enrollment.
Results
Decreased drop-off rate by 20%, Increased 30-day Retention rate by 15%.
50% faster sign-ups with additional biometric steps.
Trust & Security perception improved by 35%, according to comparison survey data from Blur.
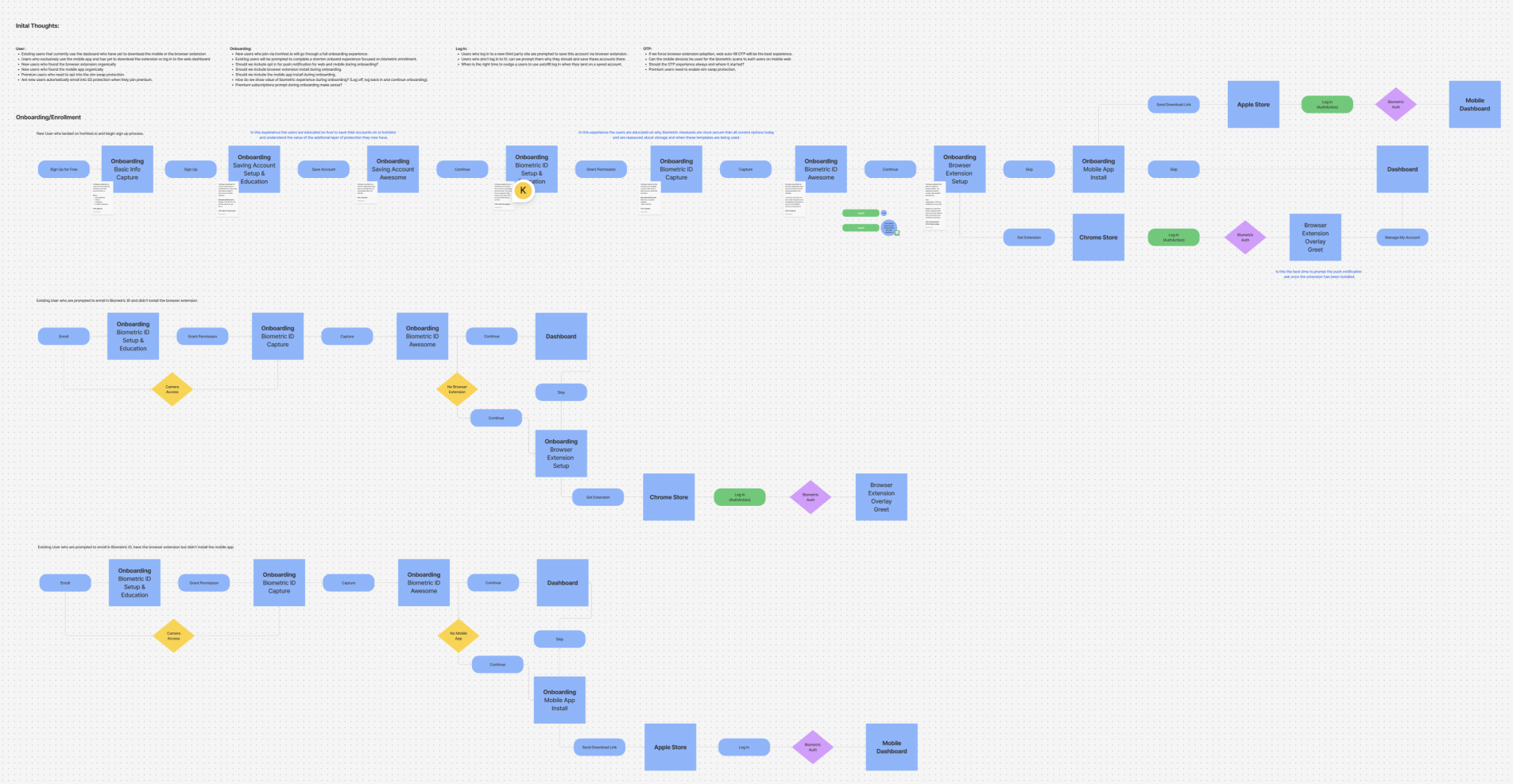
UX Workflow
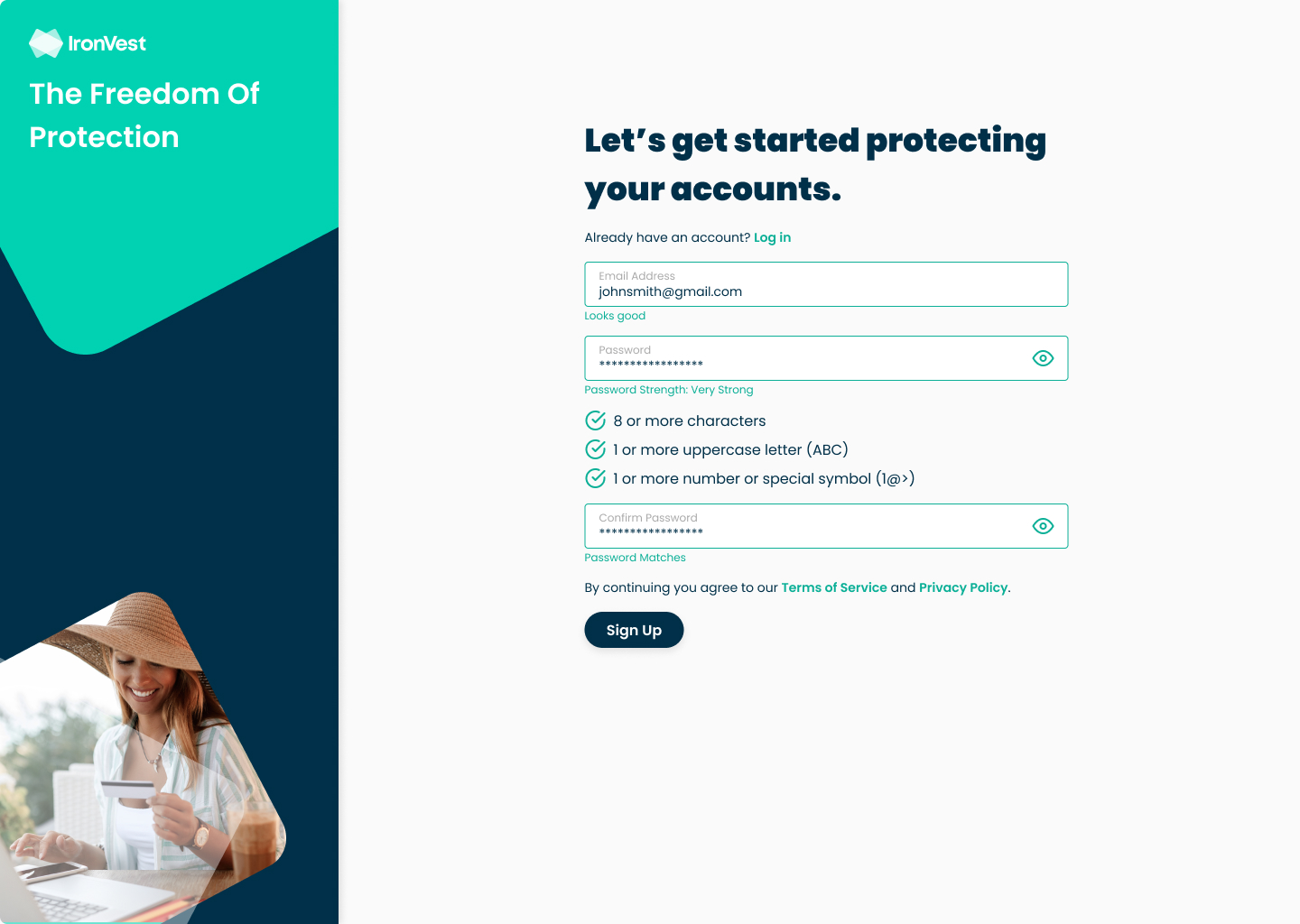
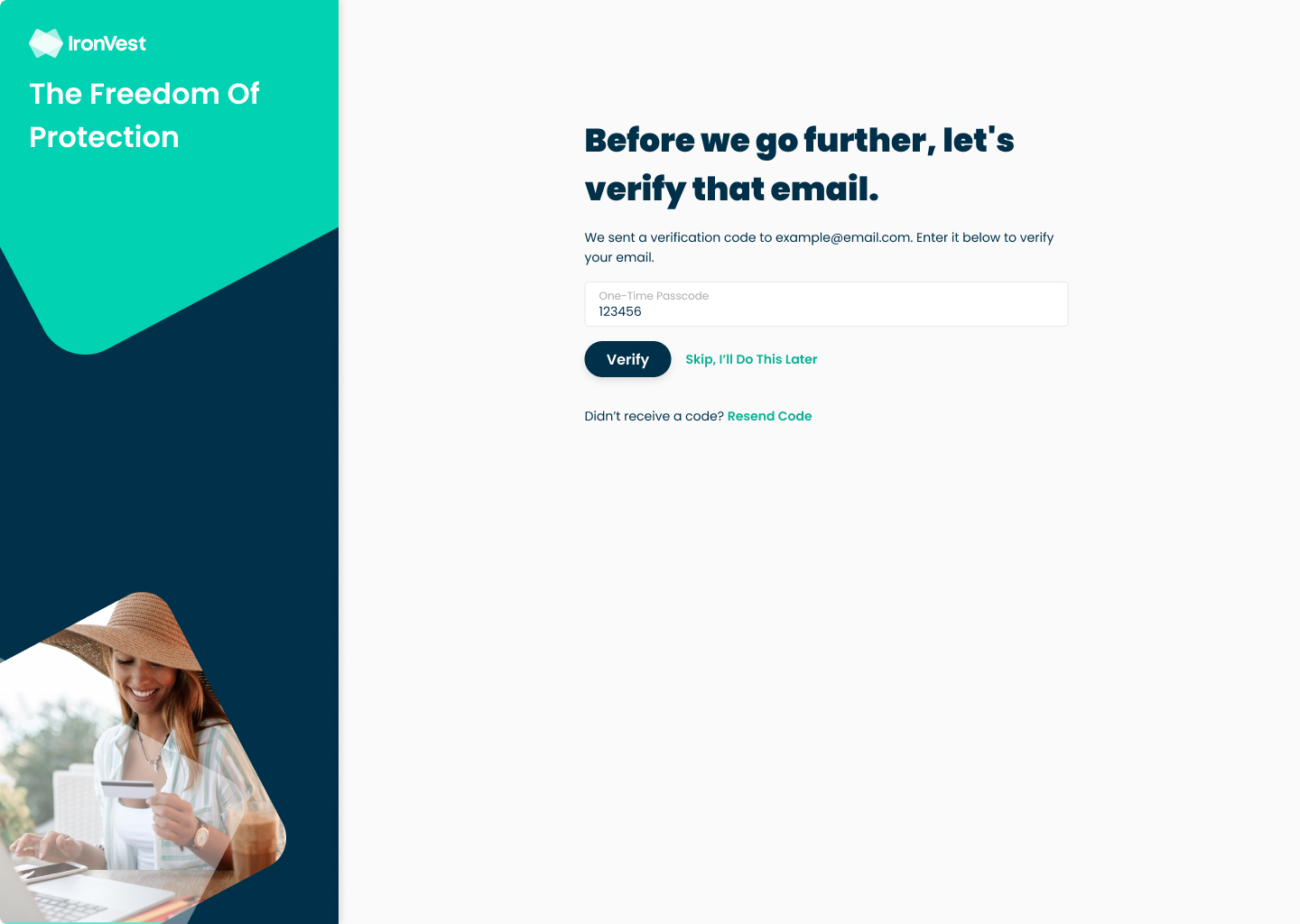
Onboarding Designs
This showcases the onboarding for new users who join IronVest







Quick Start Guide Case Study
Problem
IronVest offered a wide range of features, but users found it overwhelming and took too long to understand the value of each, leading to underutilization.
Analysis
Collaborated with cross-functional teams to determine minimal new UI designs versus leveraging existing pages.
Interviewed users to gauge product knowledge and understand usage patterns.
Solution
I created a quick start guide that allowed users to choose which IronVest product they wanted to start with, guiding them through setup or initial use for a more personalized and efficient experience.
Results
Masked Email Addresses usage rate increased by 22%
Masked credit card usage rate increased by 40%
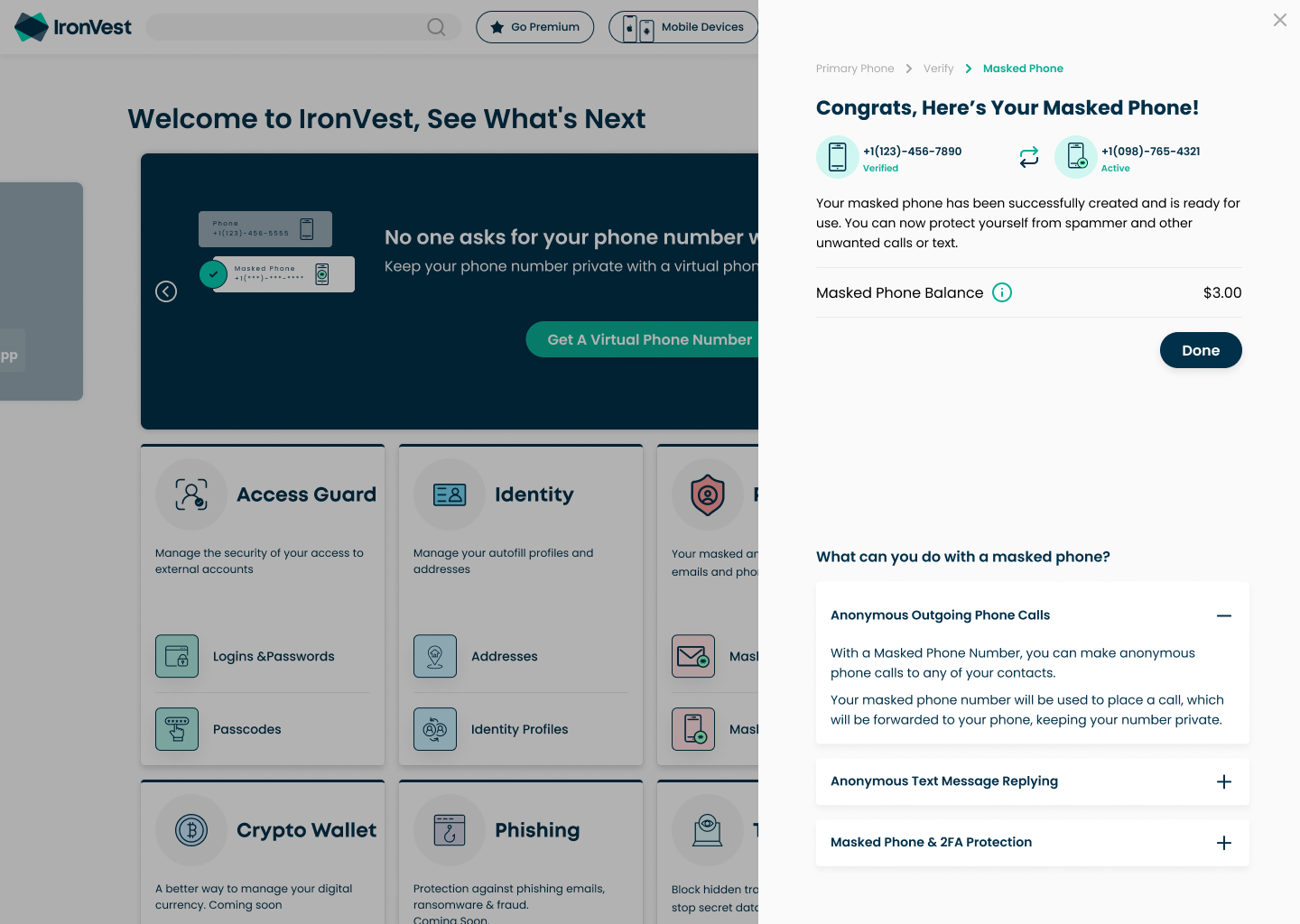
Accounts with Masked Phone Numbers increased by 18%
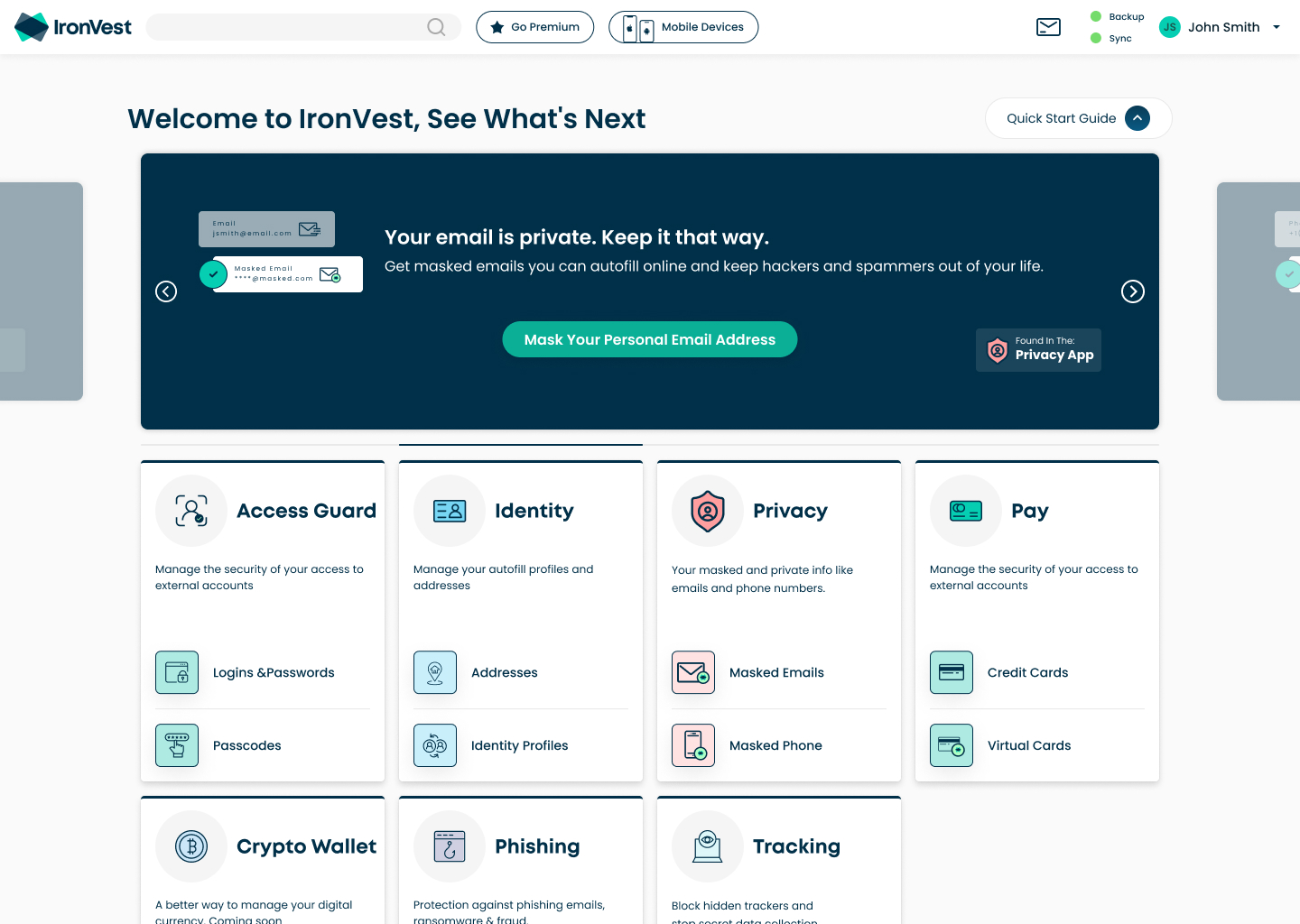
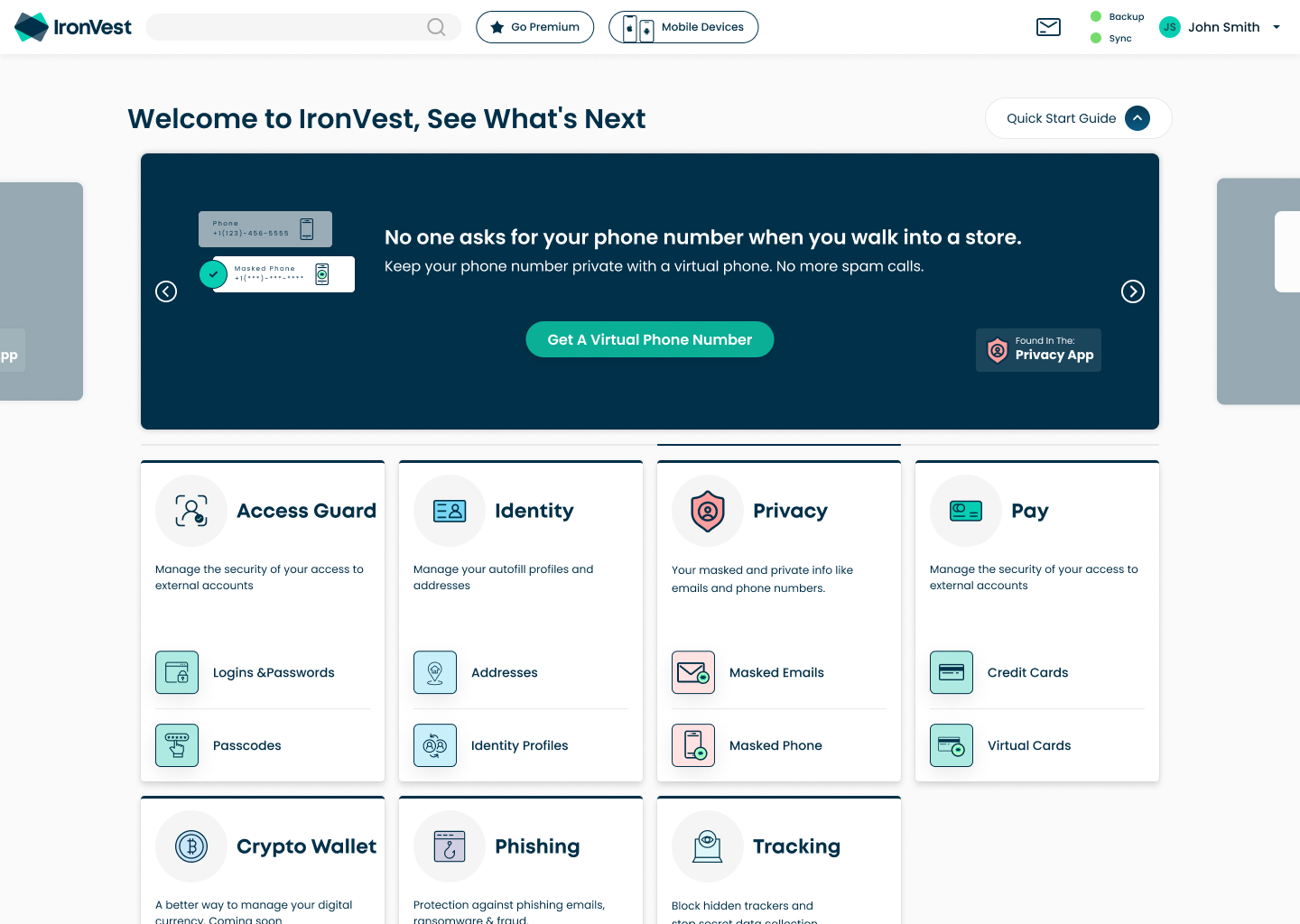
QSG Designs
This showcases the quick start guide carousel at the top of the dashboard, introducing each product and allowing users to choose which one they'd like to explore.








IronVest Authentic Action Case Study
Problem
Users need to protect their accounts with their biometrics but don't trust IronVest to capture, store, and secure their data.
Analysis
Collaborated with cross-functional teams to understand biometric data capture and storage.
Interviewed existing users to better understand their concerns about biometric data.
Solution
I crafted an enrollment experience that educates users on how their biometrics are captured, stored, and secured. This ensures users can seamlessly authenticate across all their devices.
Results
75% of users enrolled in biometrics upon joining IronVest.
30% used one of the eight authentication methods to verify their identity.
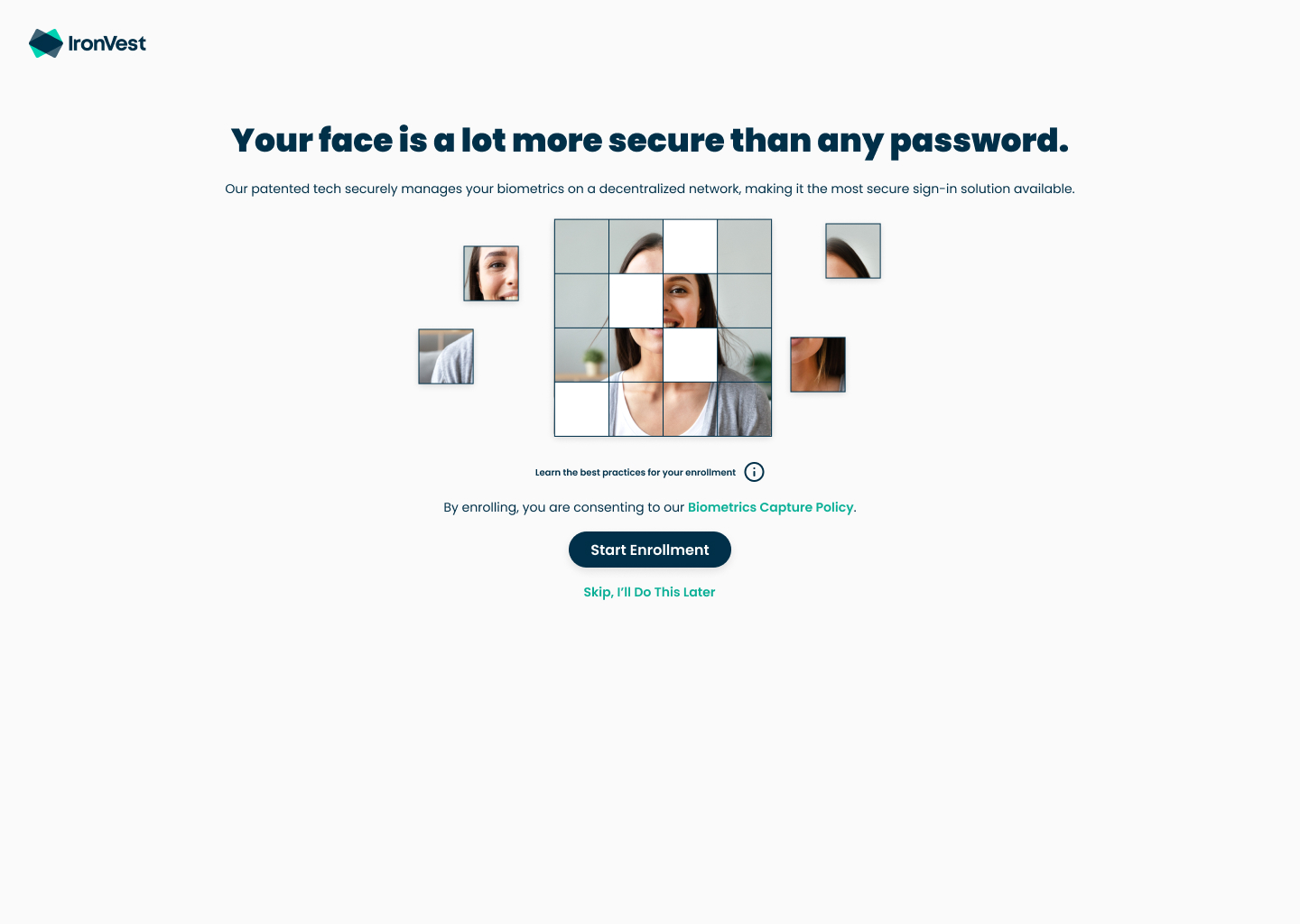
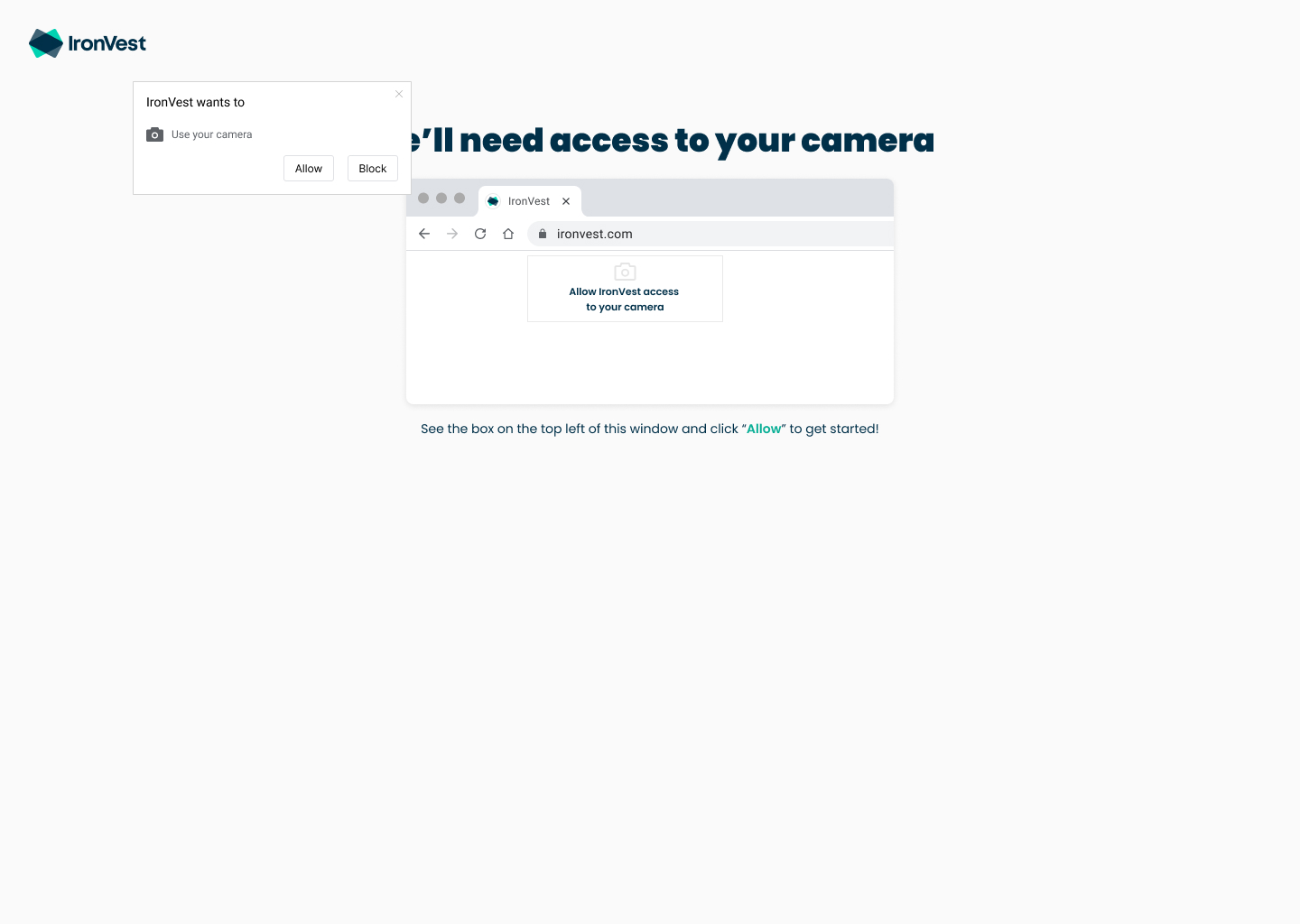
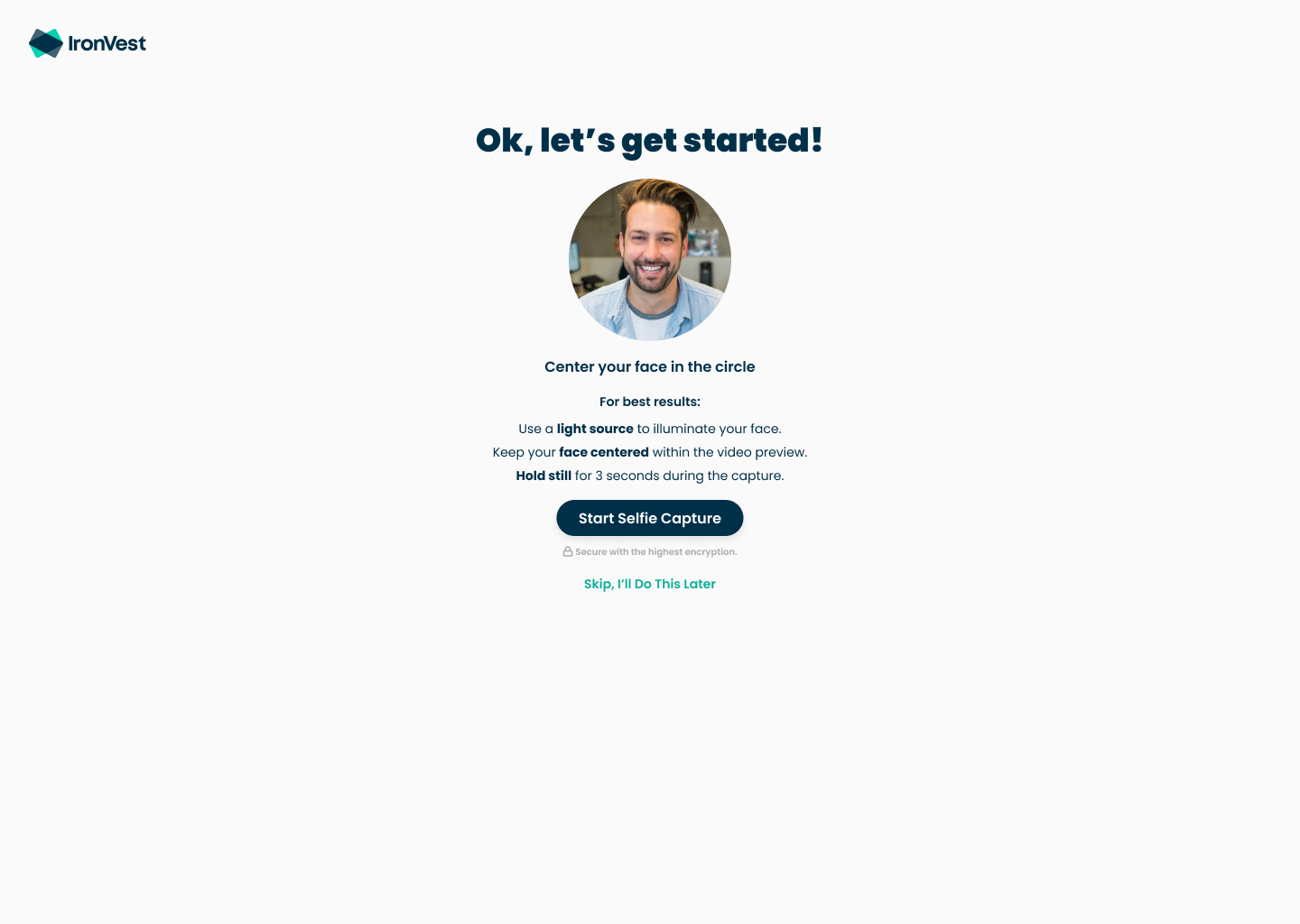
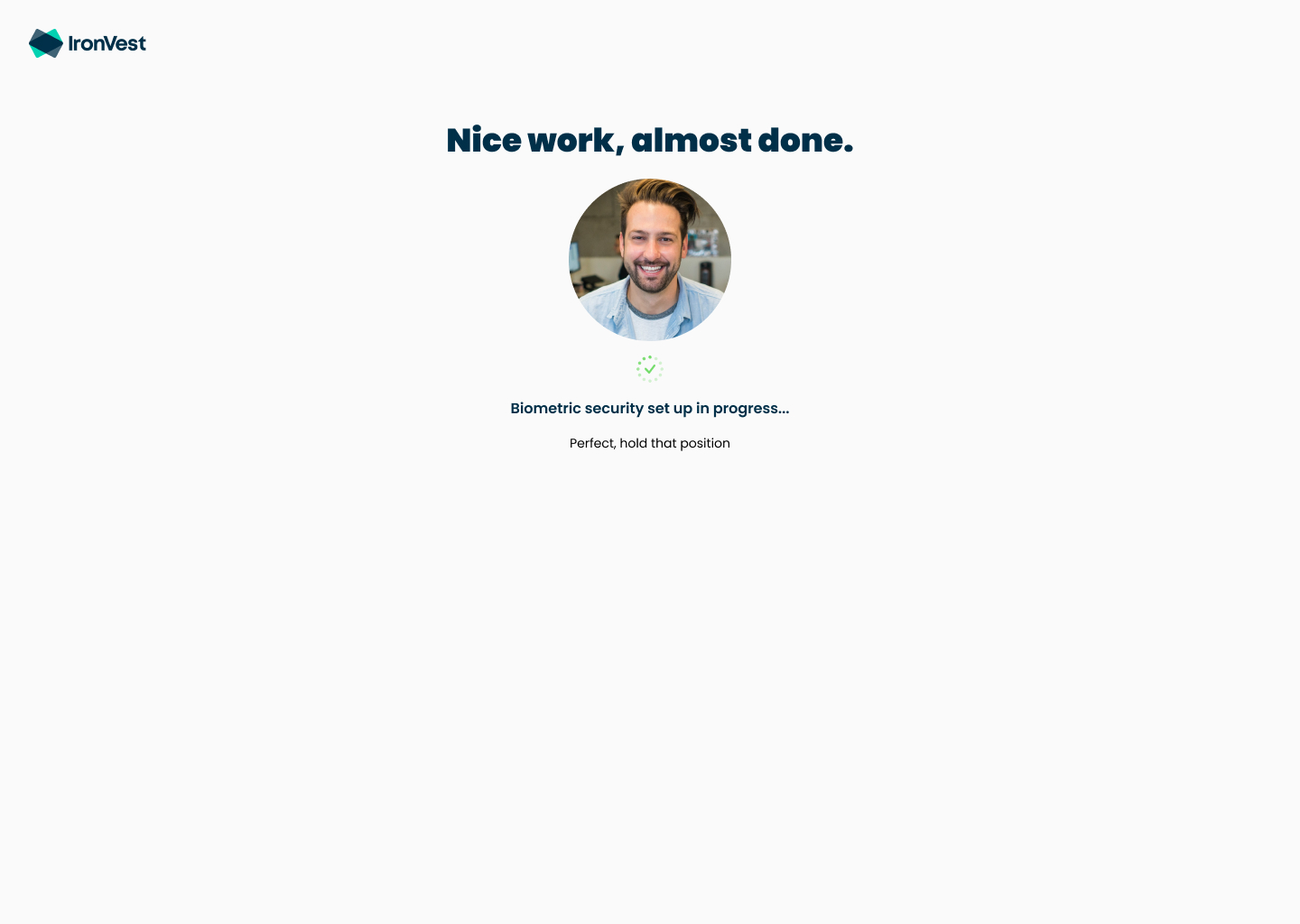
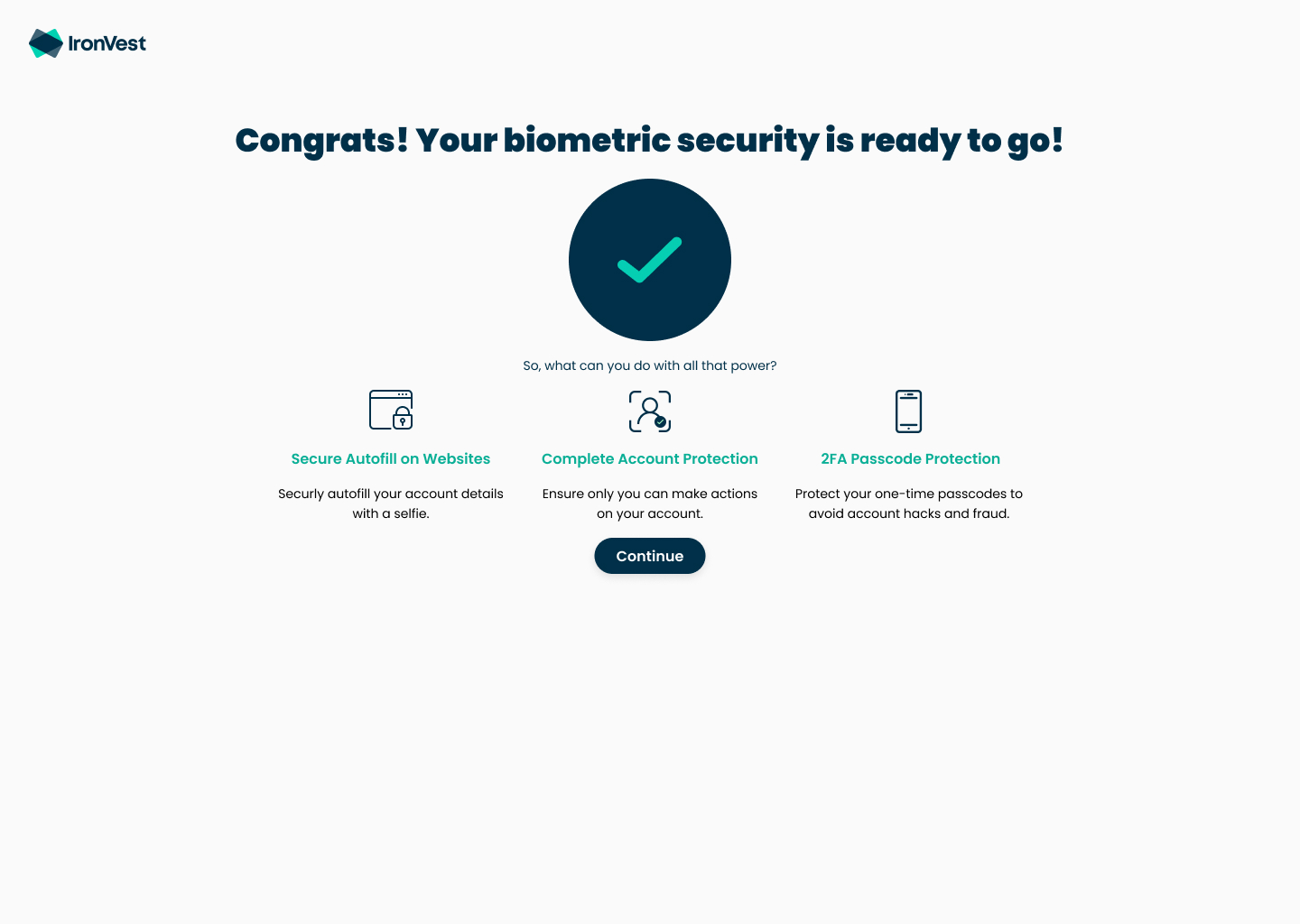
Biometric Enrollment
The design showcases the education for both how data is captured and securely stored using decentralized nodes.
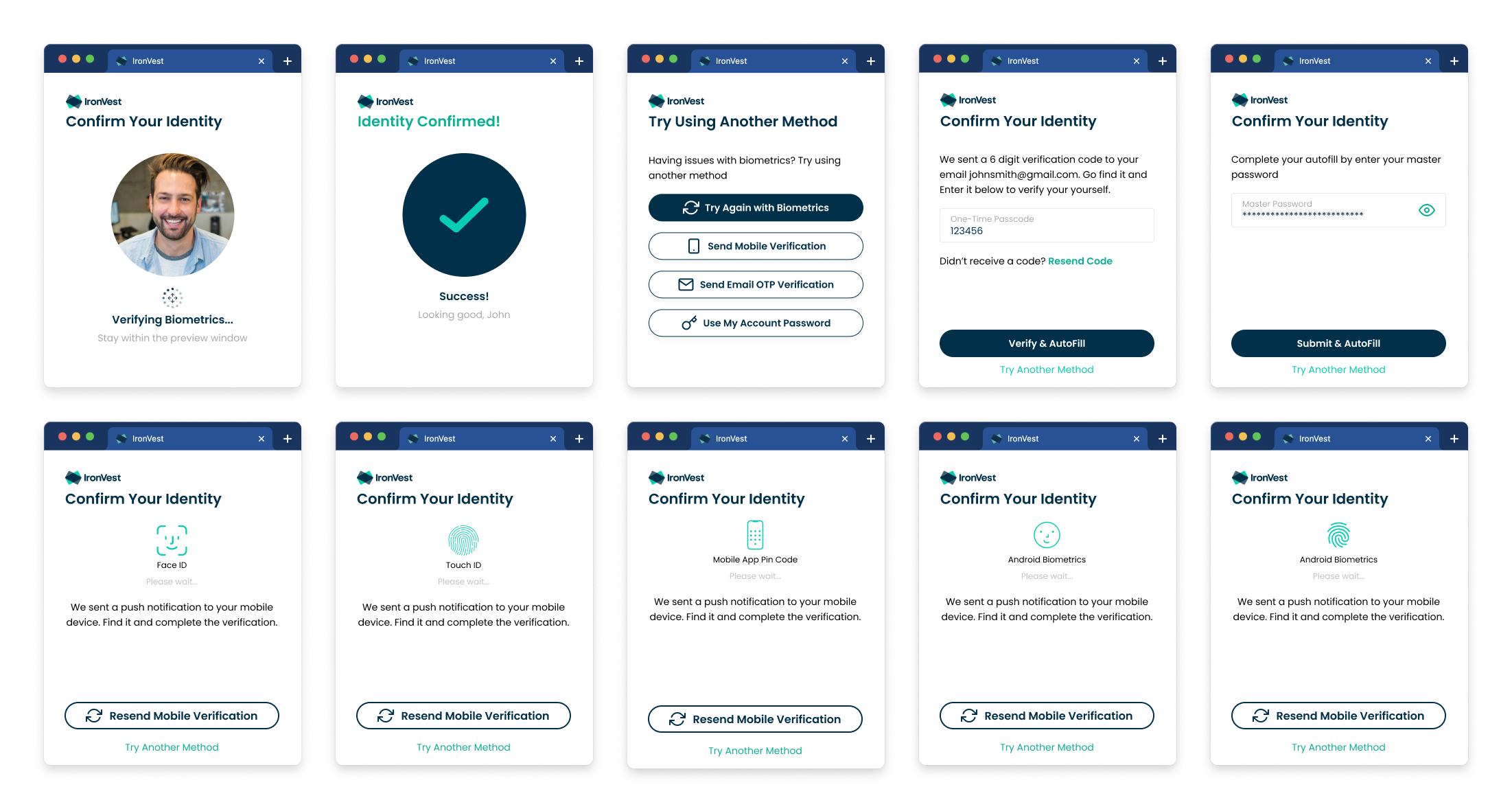
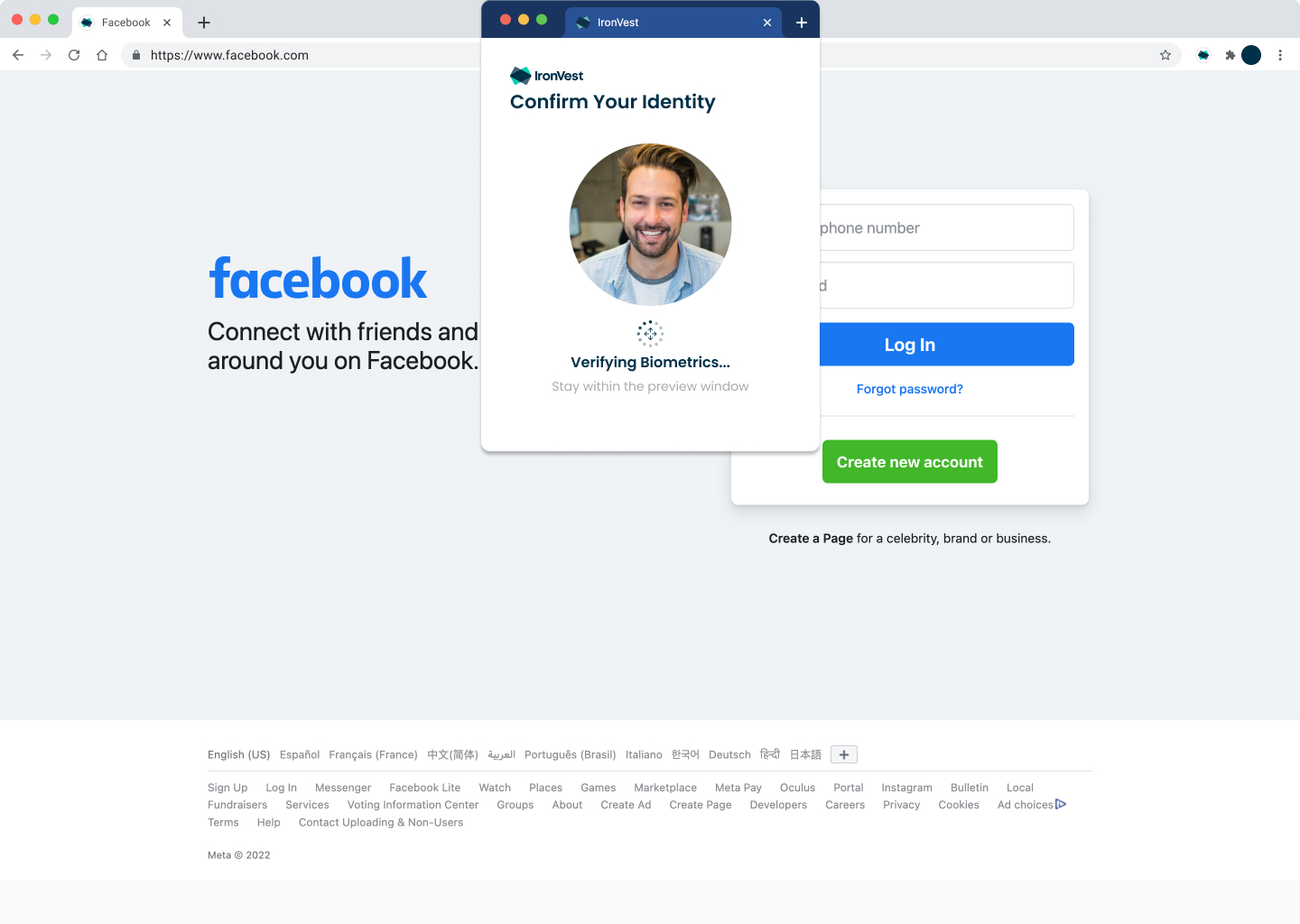
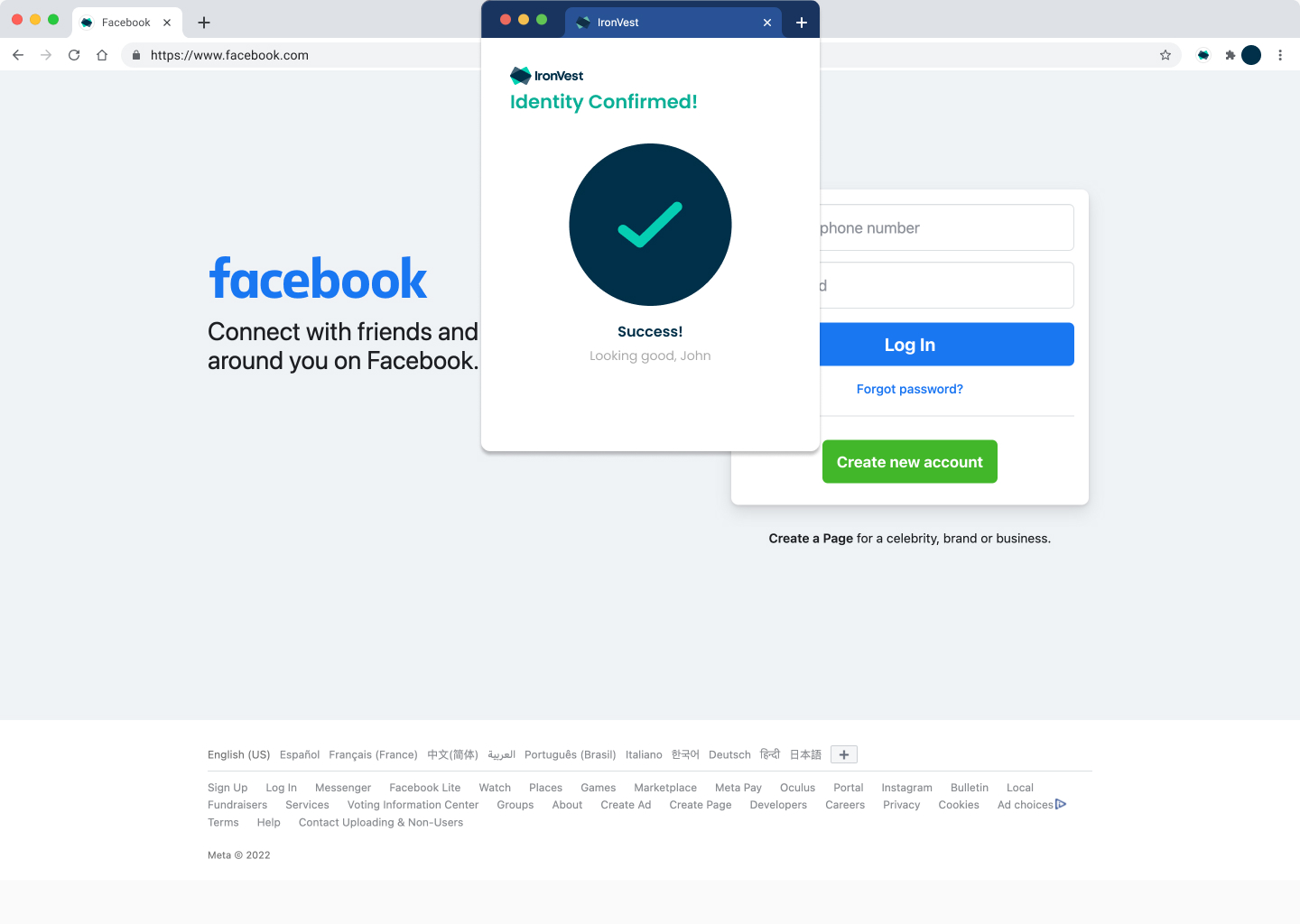
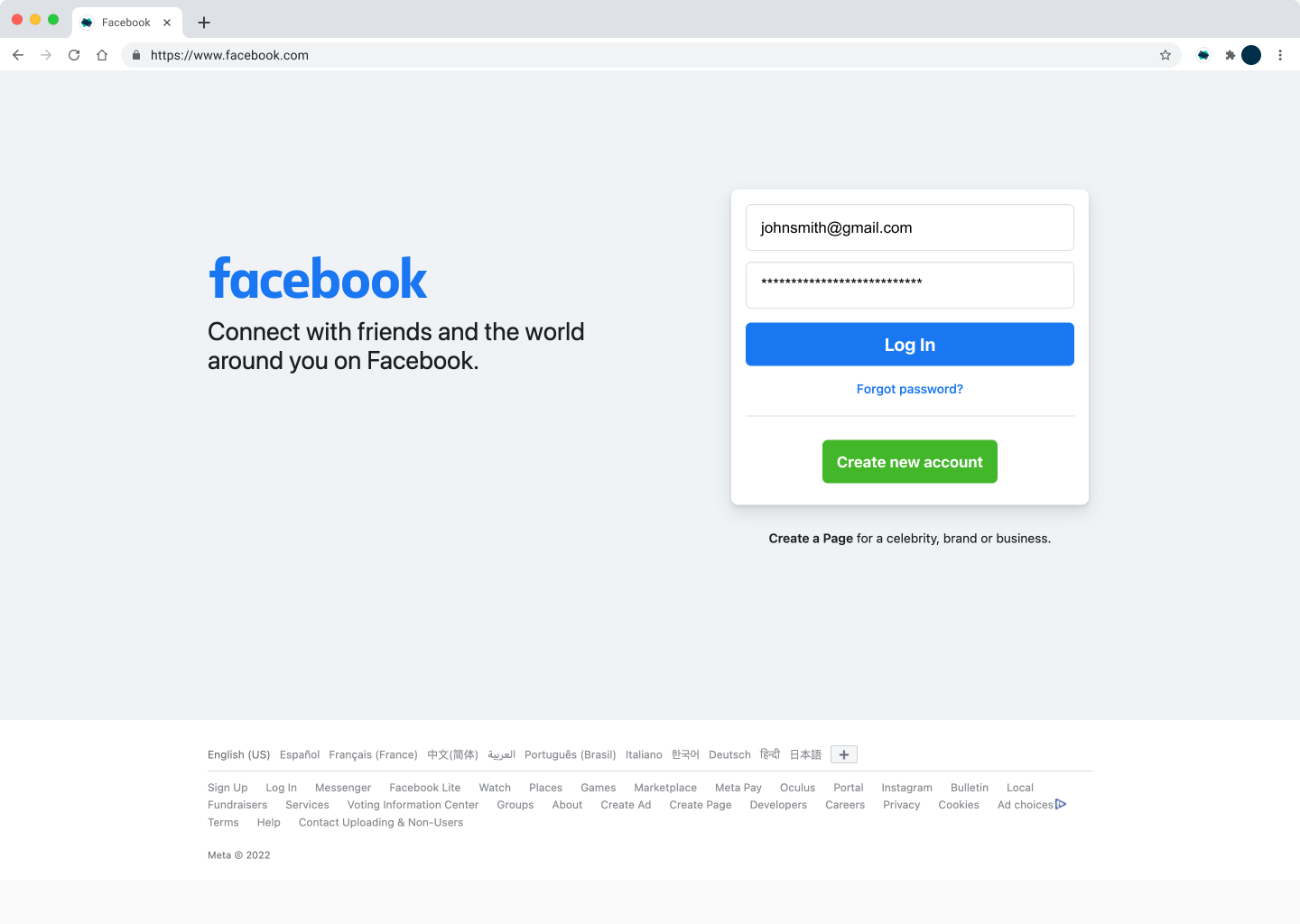
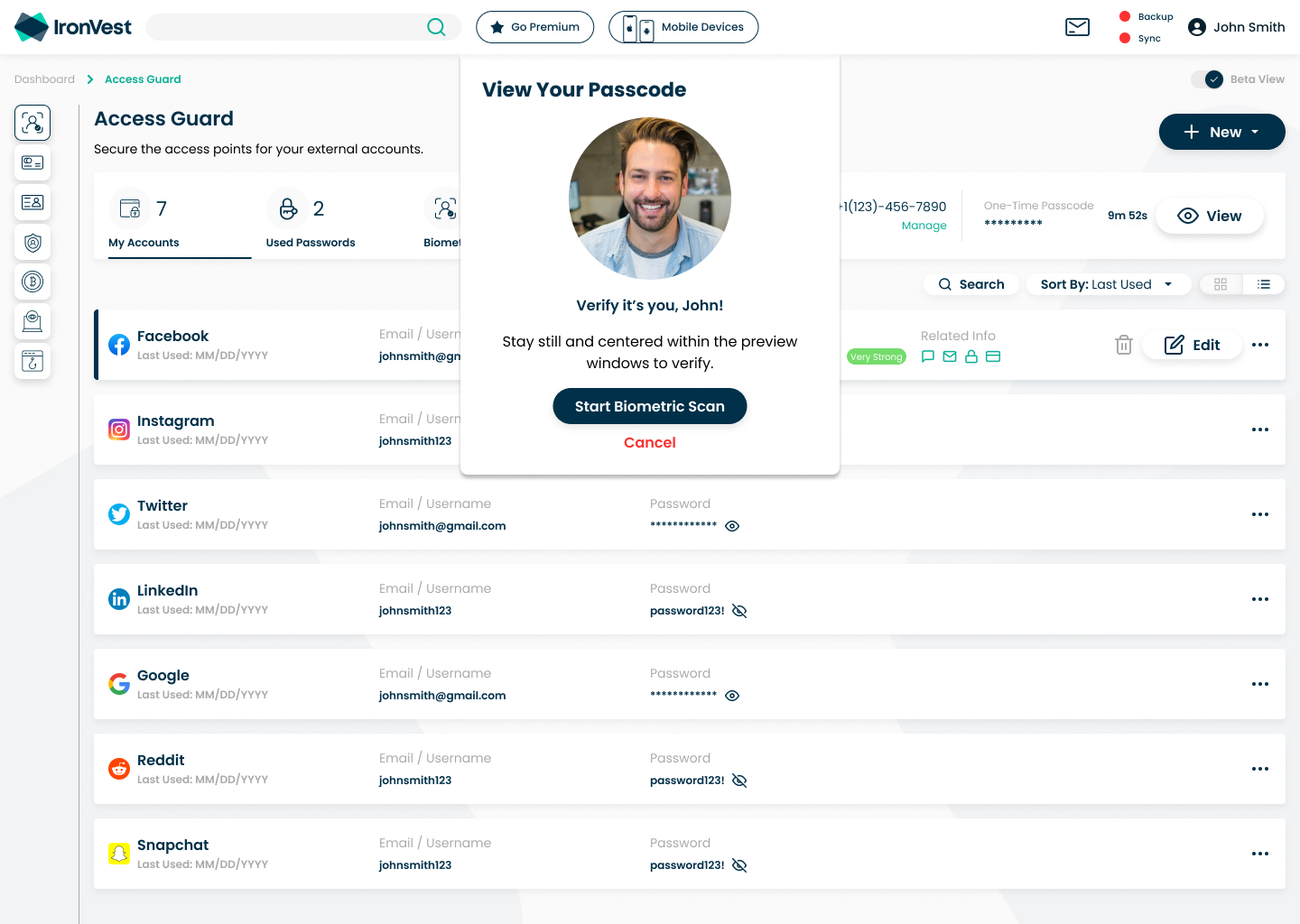
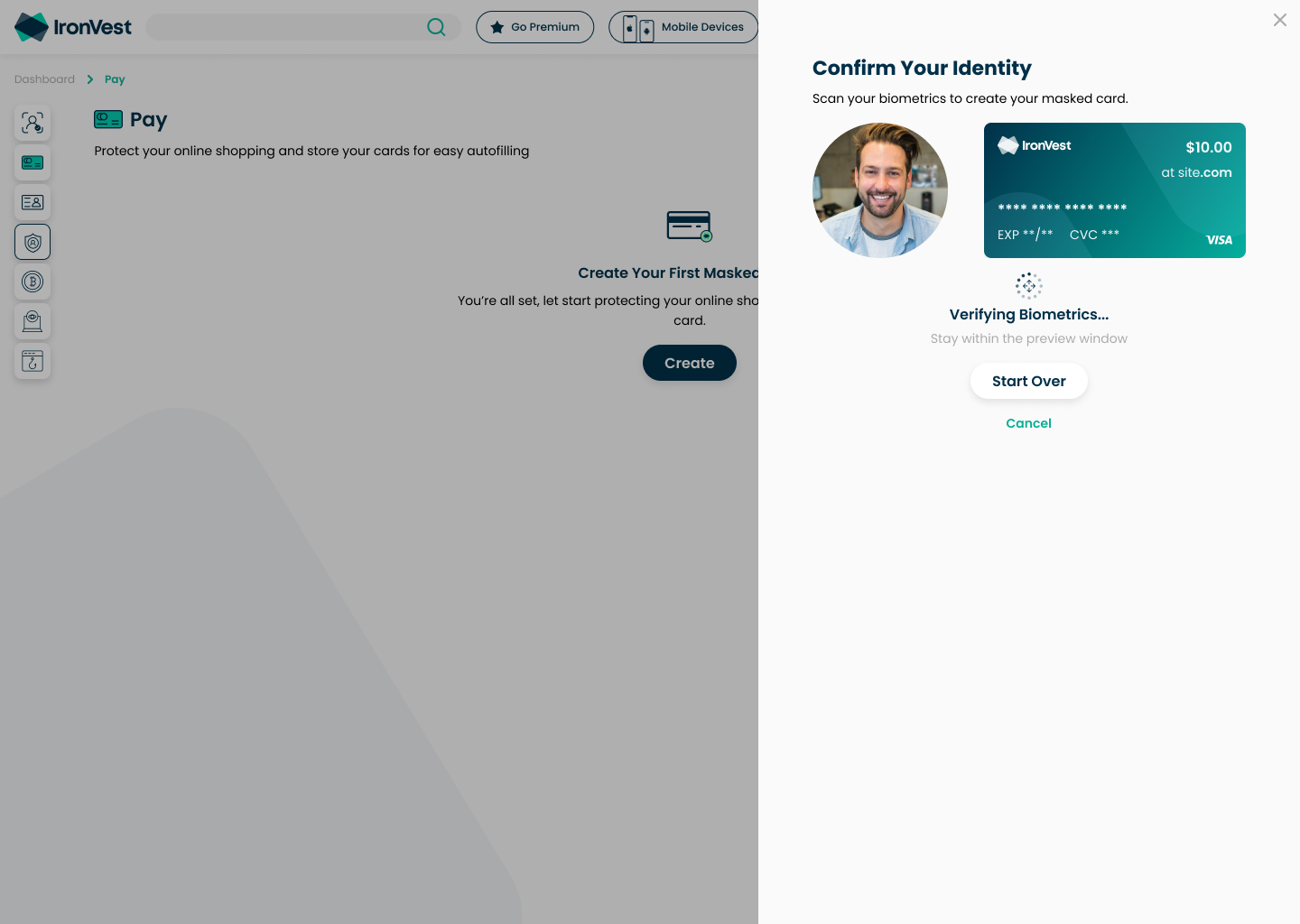
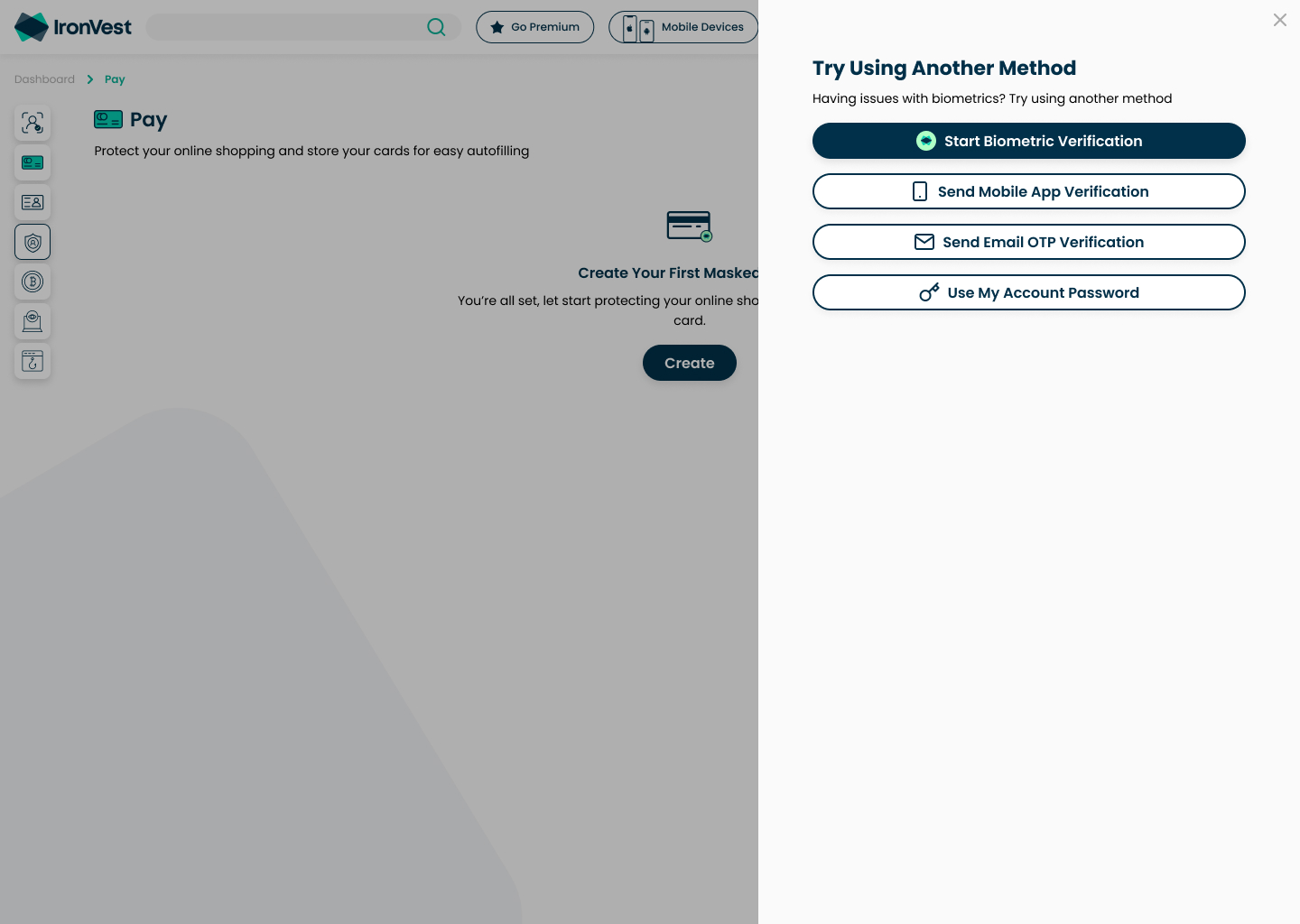
Authentic Action
The design showcases IronVest's biometrics and other methods used to verify the user and autofill their data.
Browser Extension Case Study
Problem
The IronVest extension had powerful functionality but suffered from inconsistent design, a cumbersome panel display, and two new features that needed to be added, biometrics scans and passcode protection.
Analysis
Collaborated with cross-functional teams to redesign extension panels, identify UX gaps for incoming features, and ensure proper implementation of the new design system.
Solution
I redesigned the extension for better consistency and usability. This includes streamlining the panel display, improving navigation, adding biometric scanning for secure auto-fills, and implementing passcode protection to enhance code security.
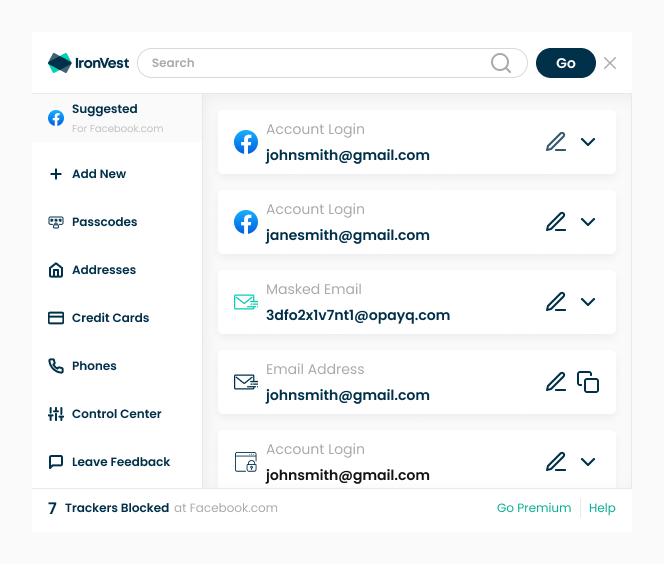
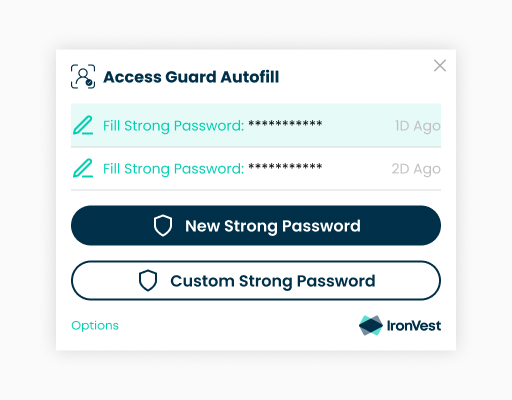
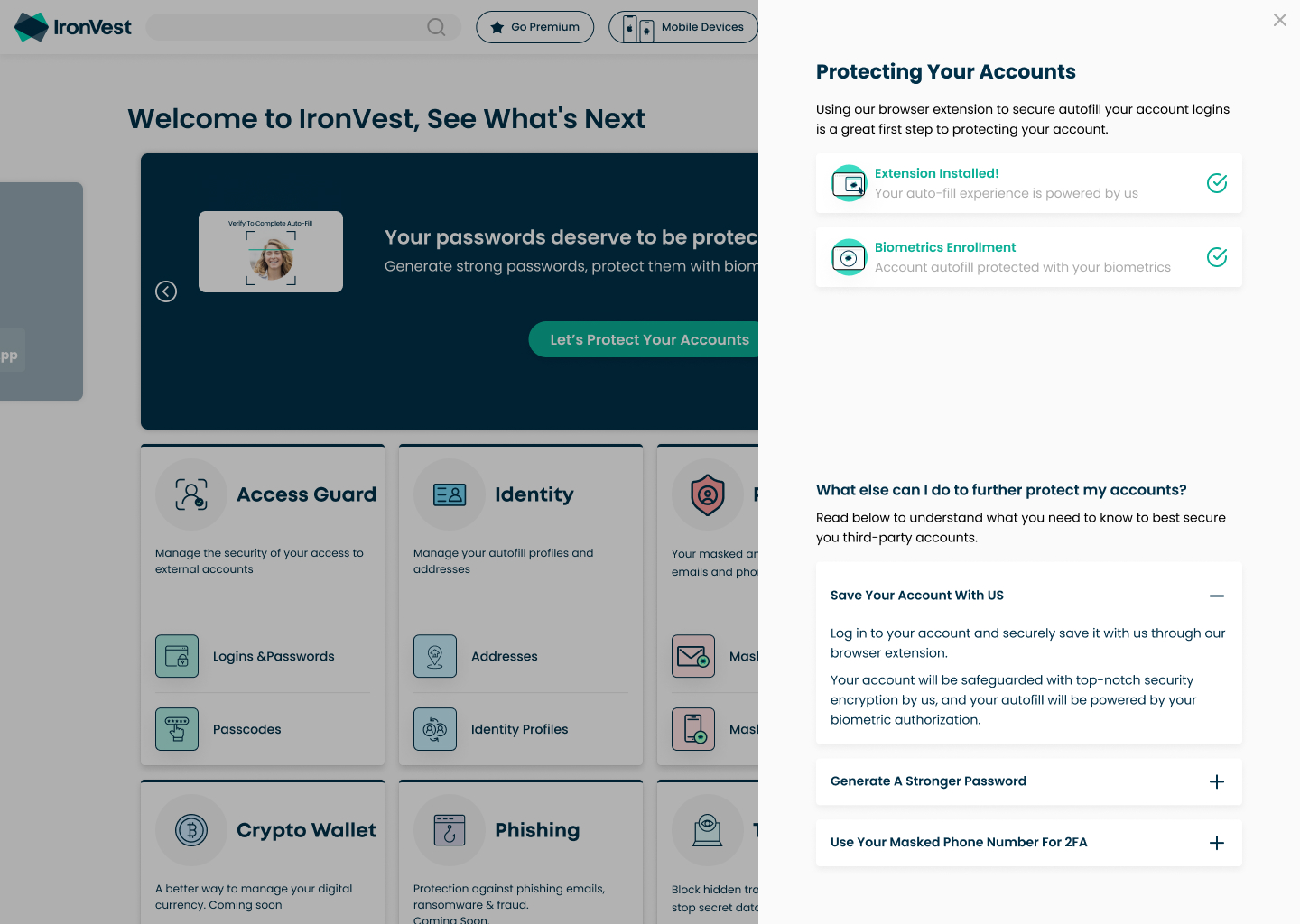
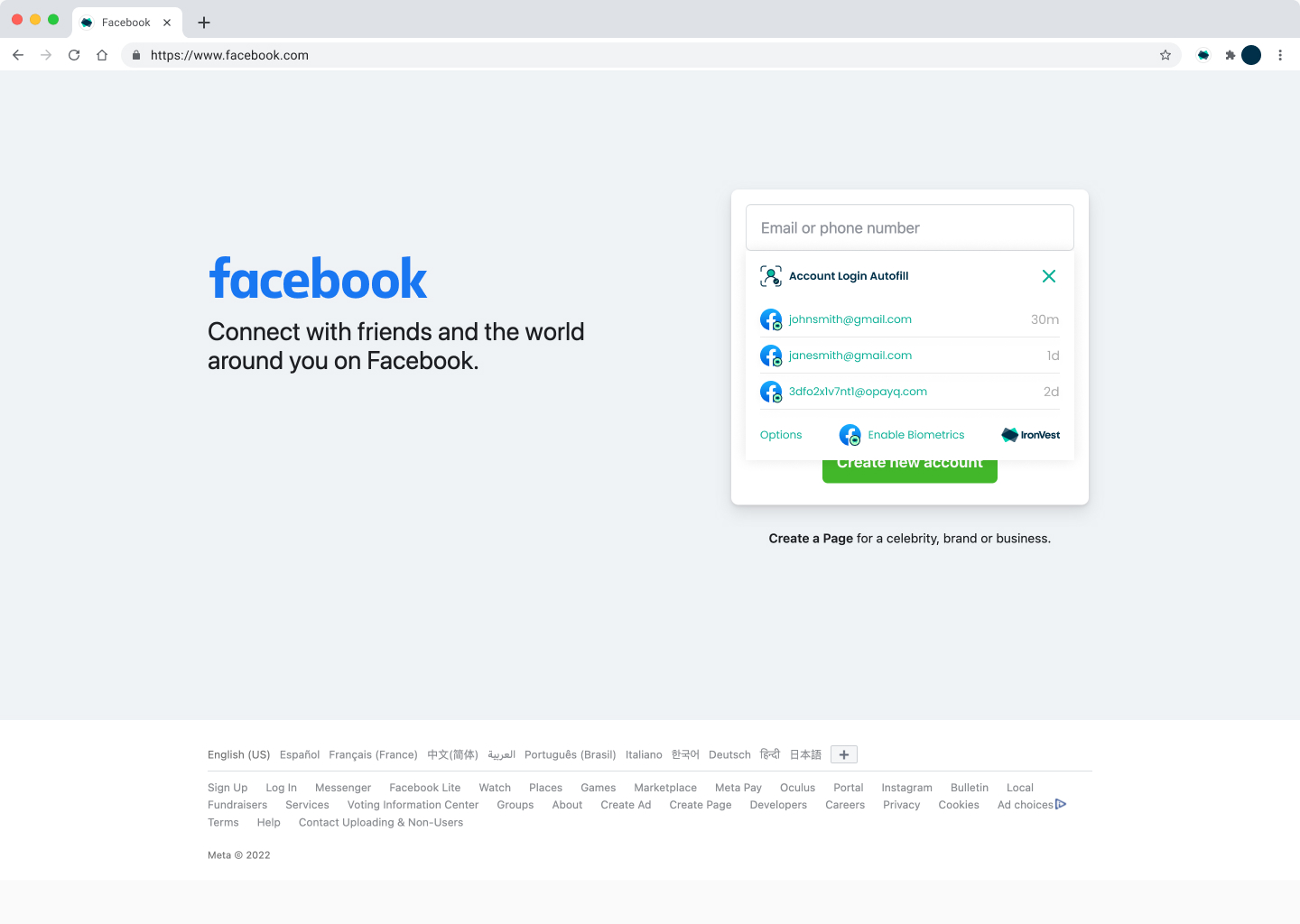
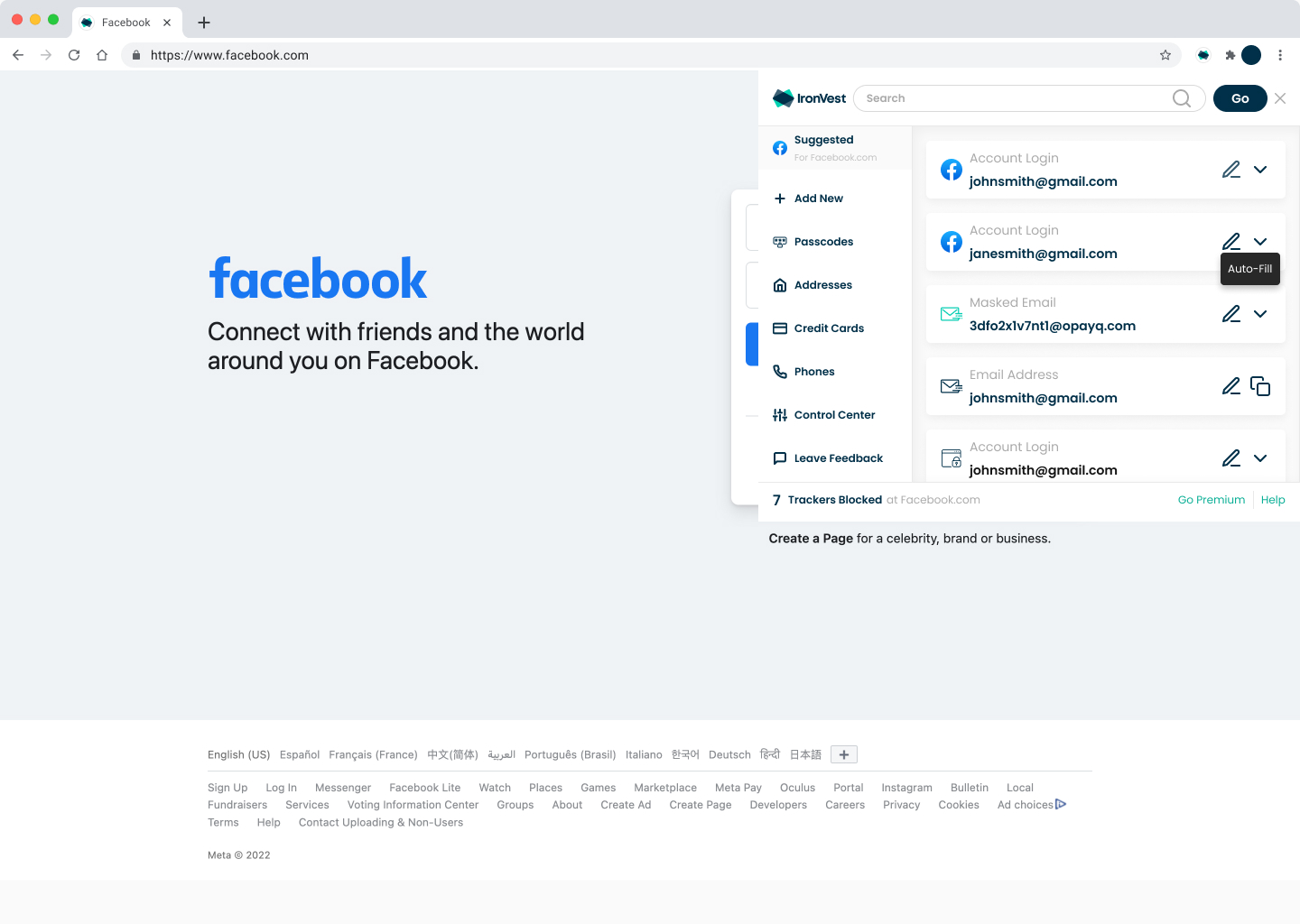
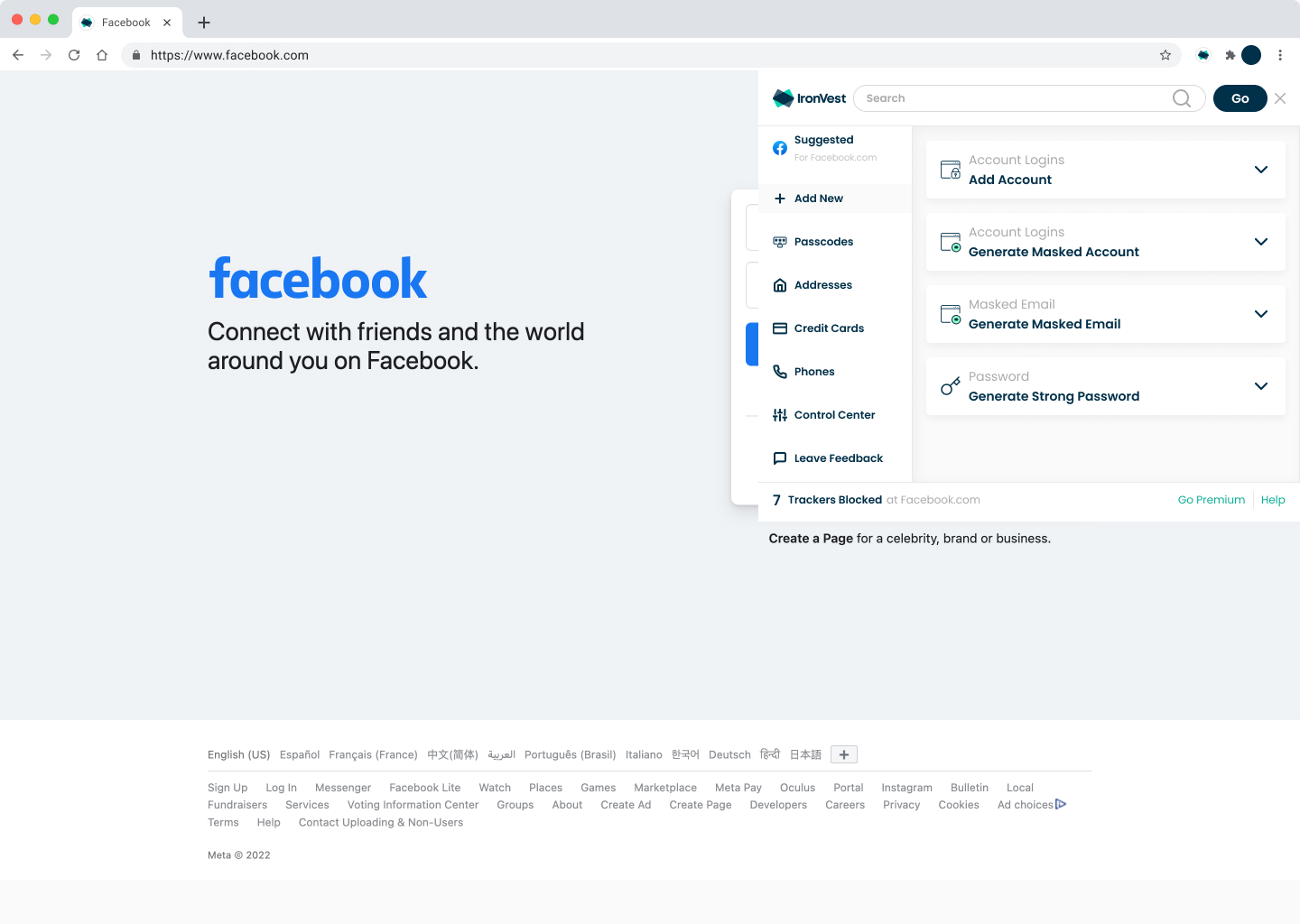
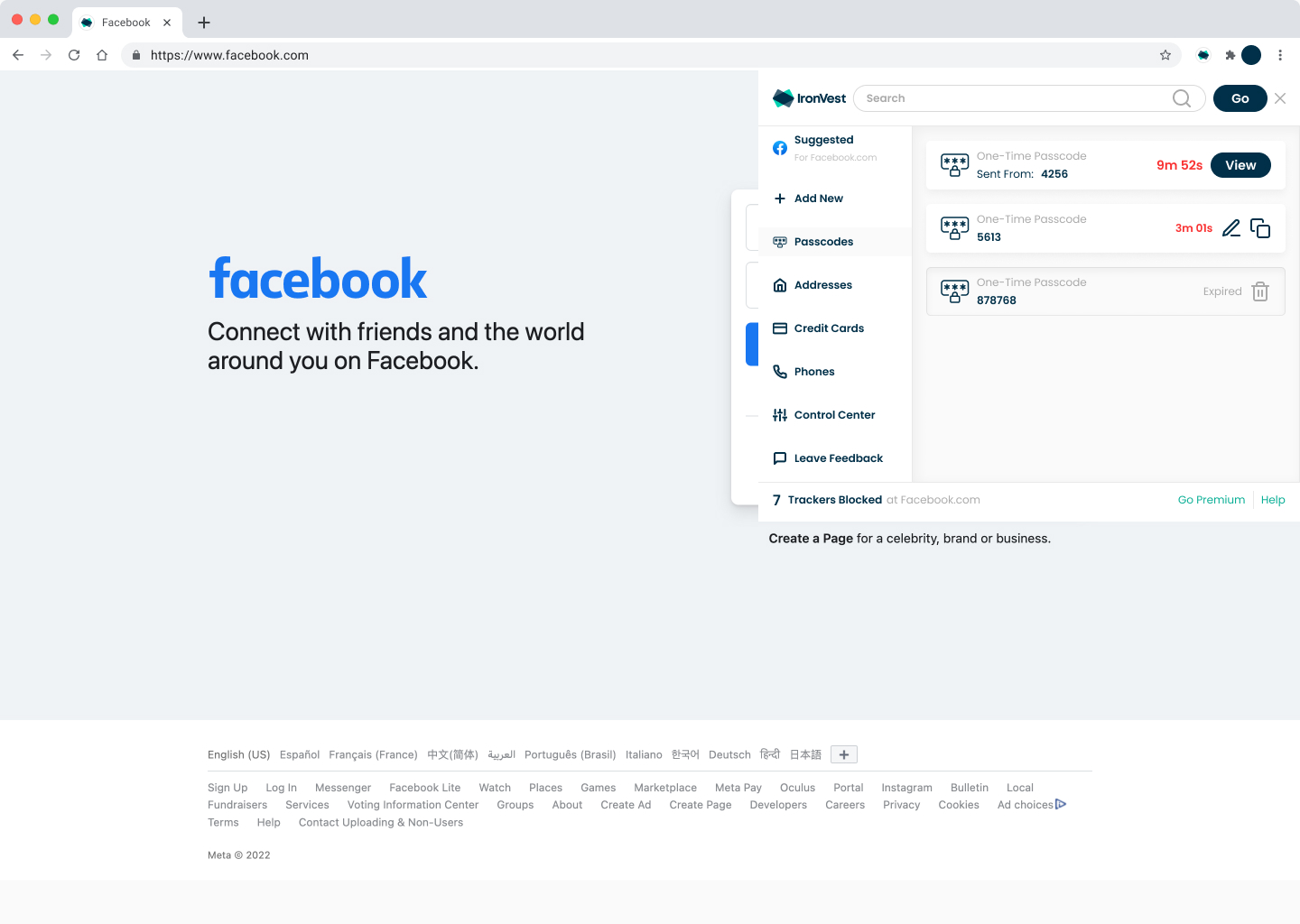
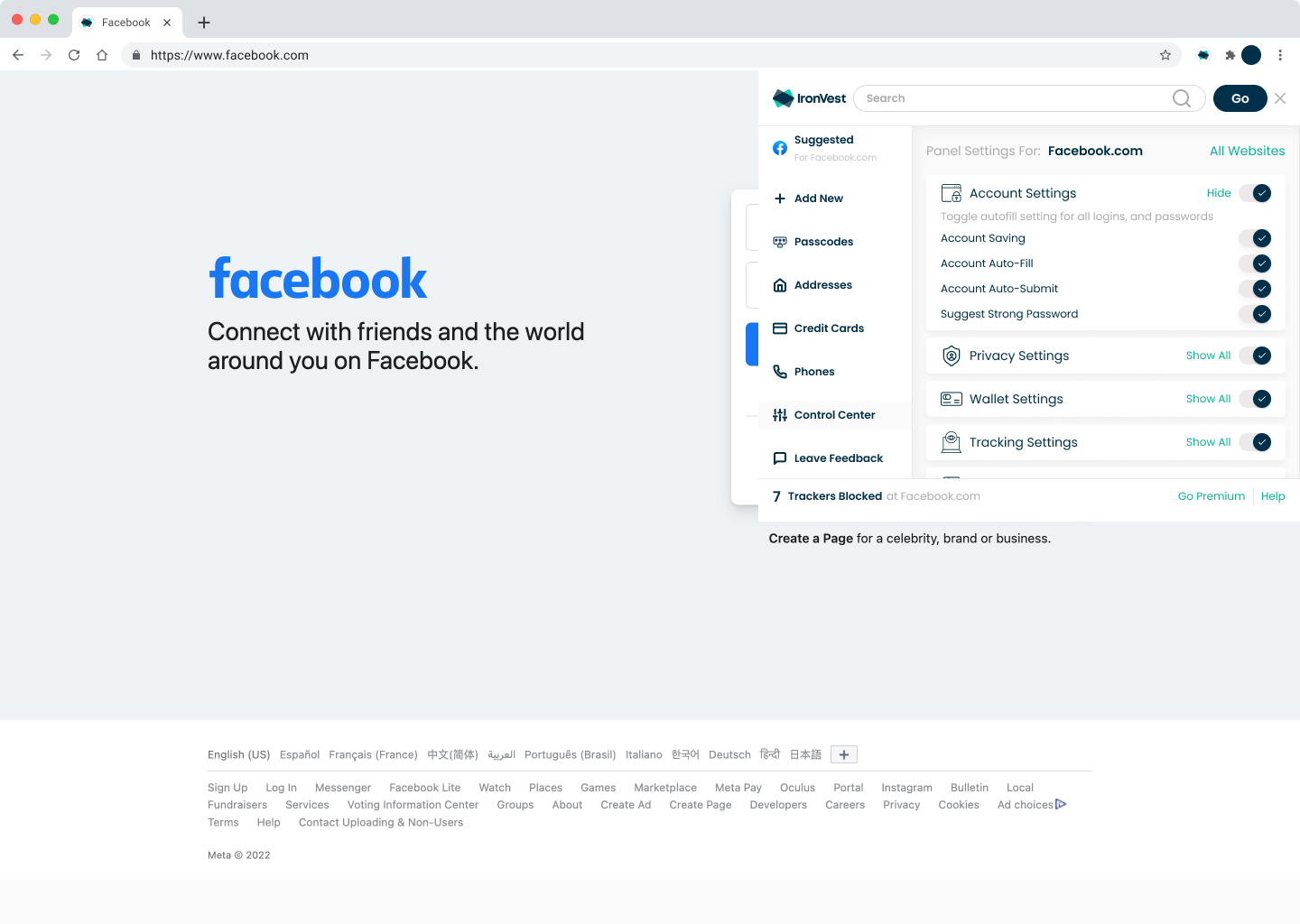
Extension Designs
The design showcases input panels, biometric authentication, the mini-dashboard, and where users can access intercepted passcodes.








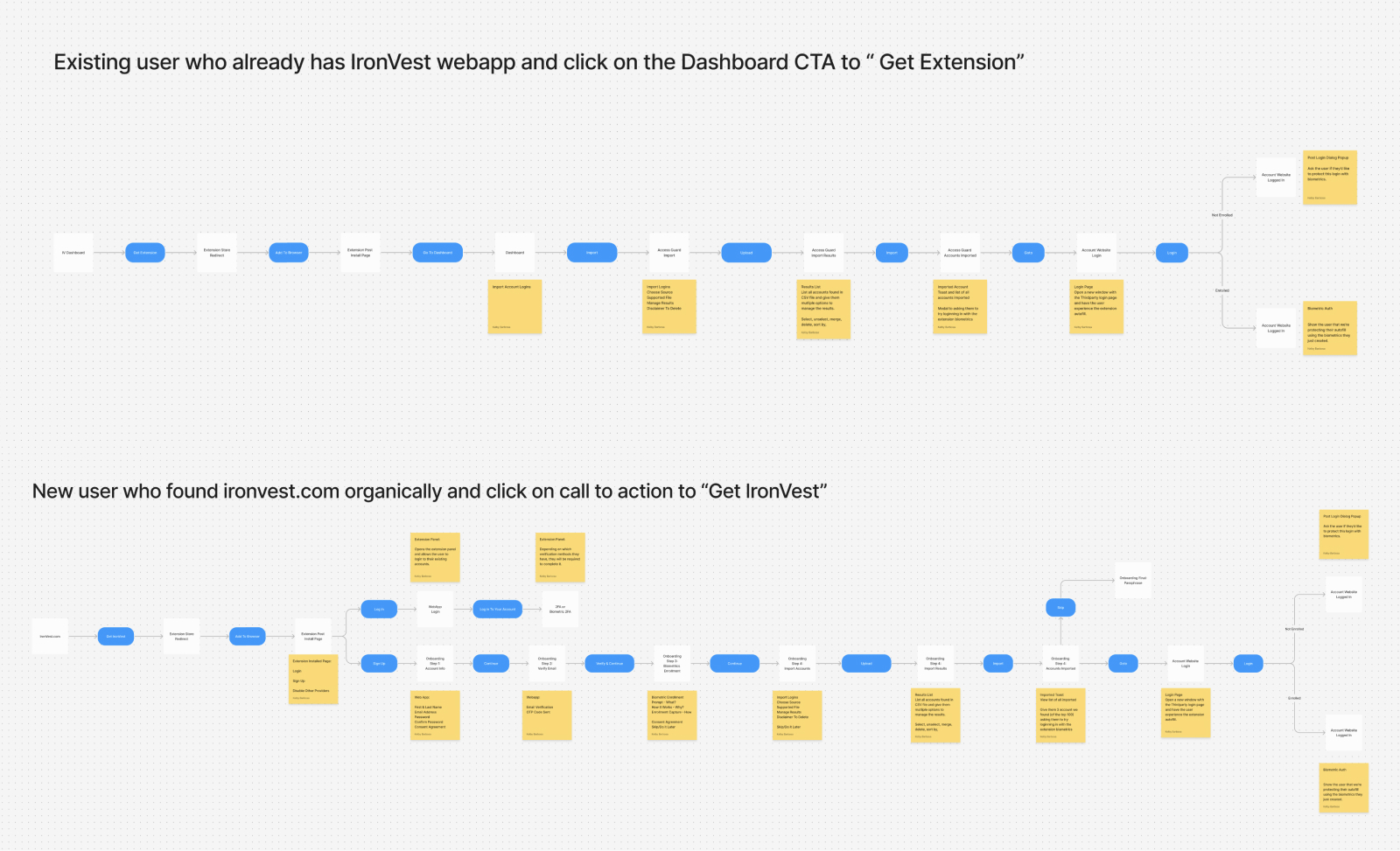
Get Extension Workflow
This showcases the user flow for downloading the browser extension to autofill their data across websites.

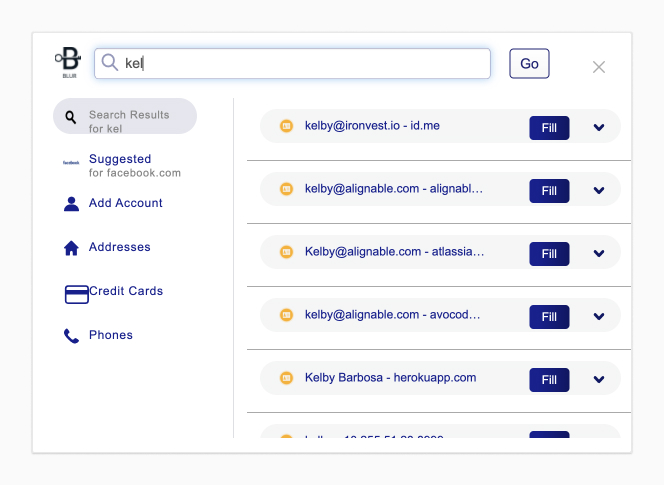
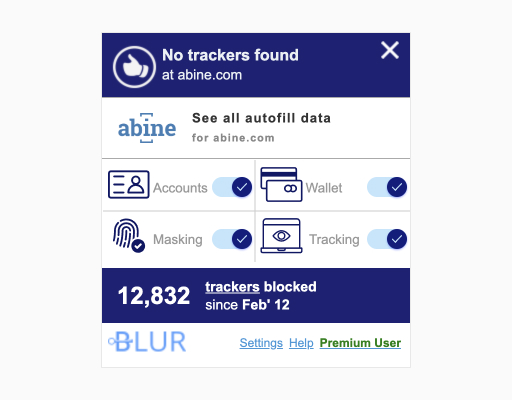
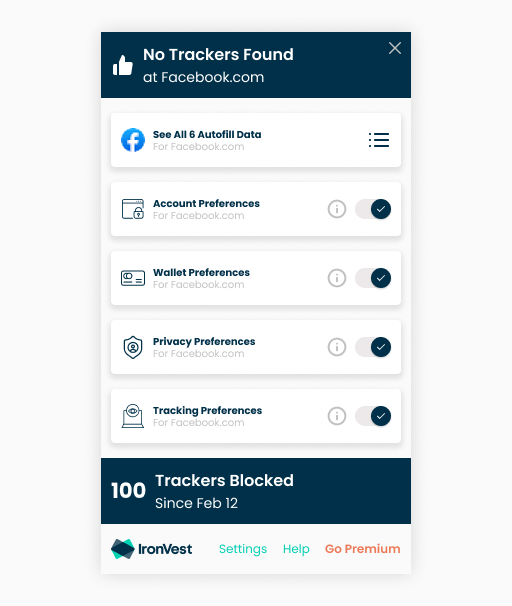
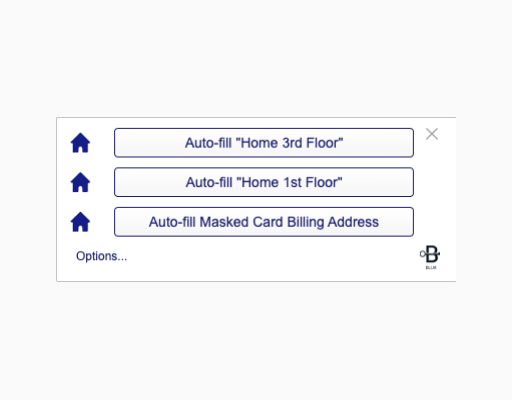
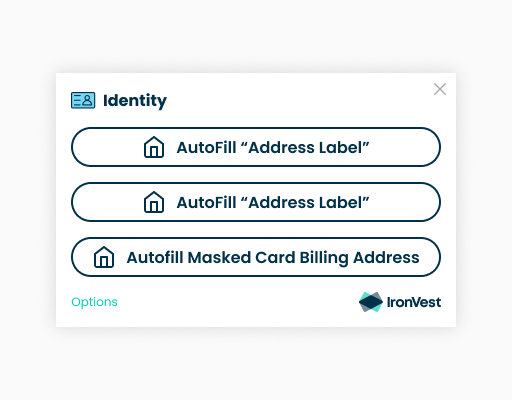
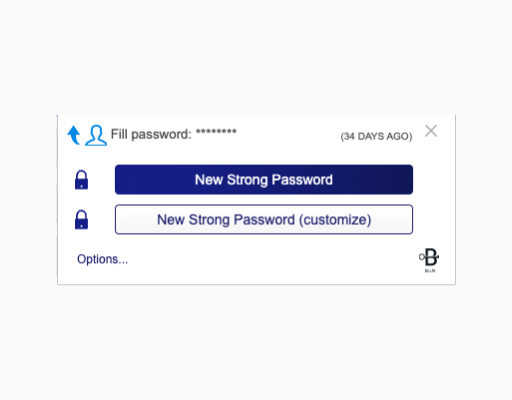
Before & After
Mini-Dashboard
Popup Panel
Input Panels
IronVest "Super Apps"
Problem
The IronVest web app products needed a redesign, lacked strong UX best practices, and lacked a consistent look and feel.
Solution
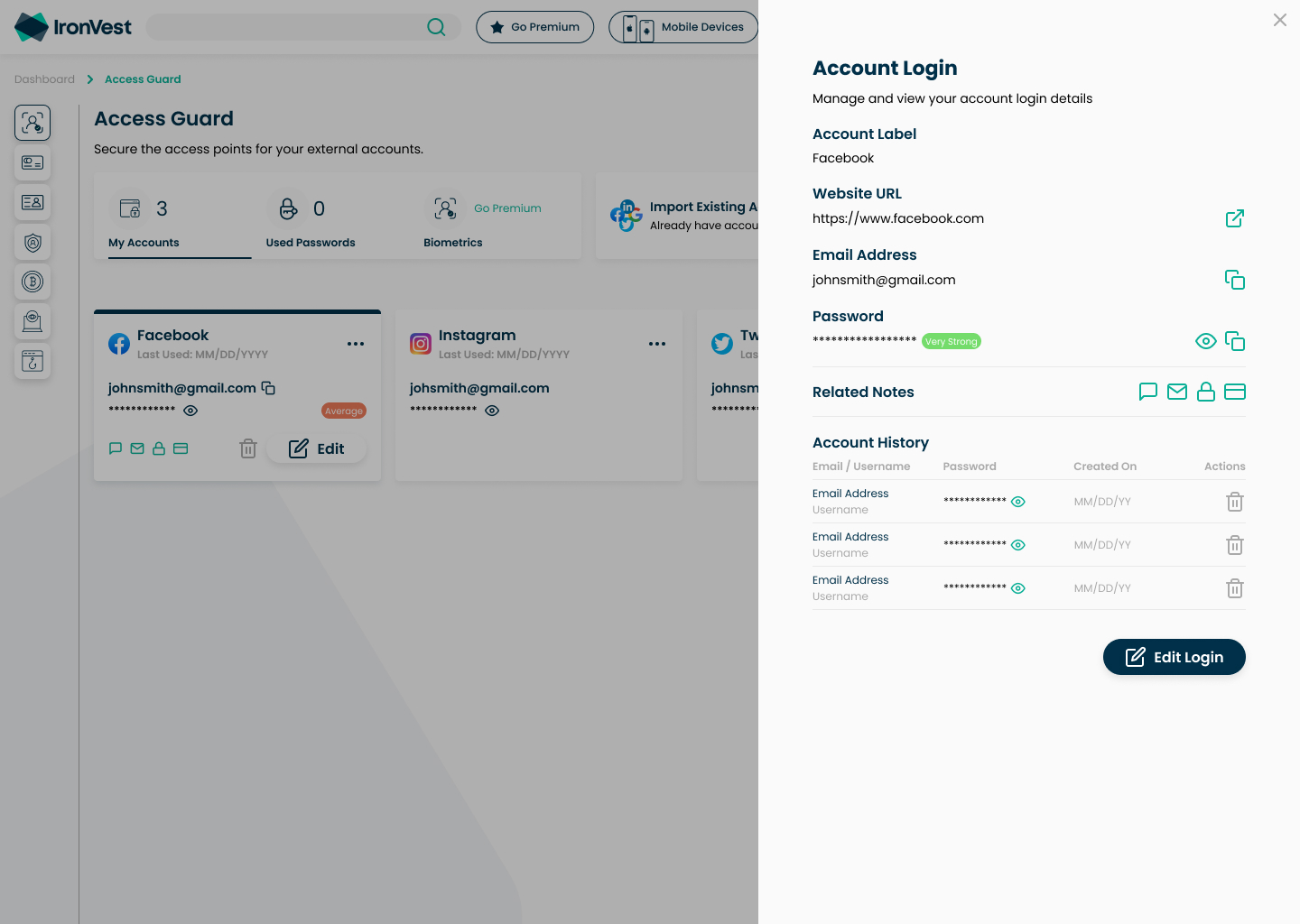
I designed a reusable template for each product within the web app to enable faster implementation. I transformed the small, unresponsive modals into large responsive side panels, and kept all the important actions discoverable. My designs ensured scalability, accommodating all content without compromising the user experience.
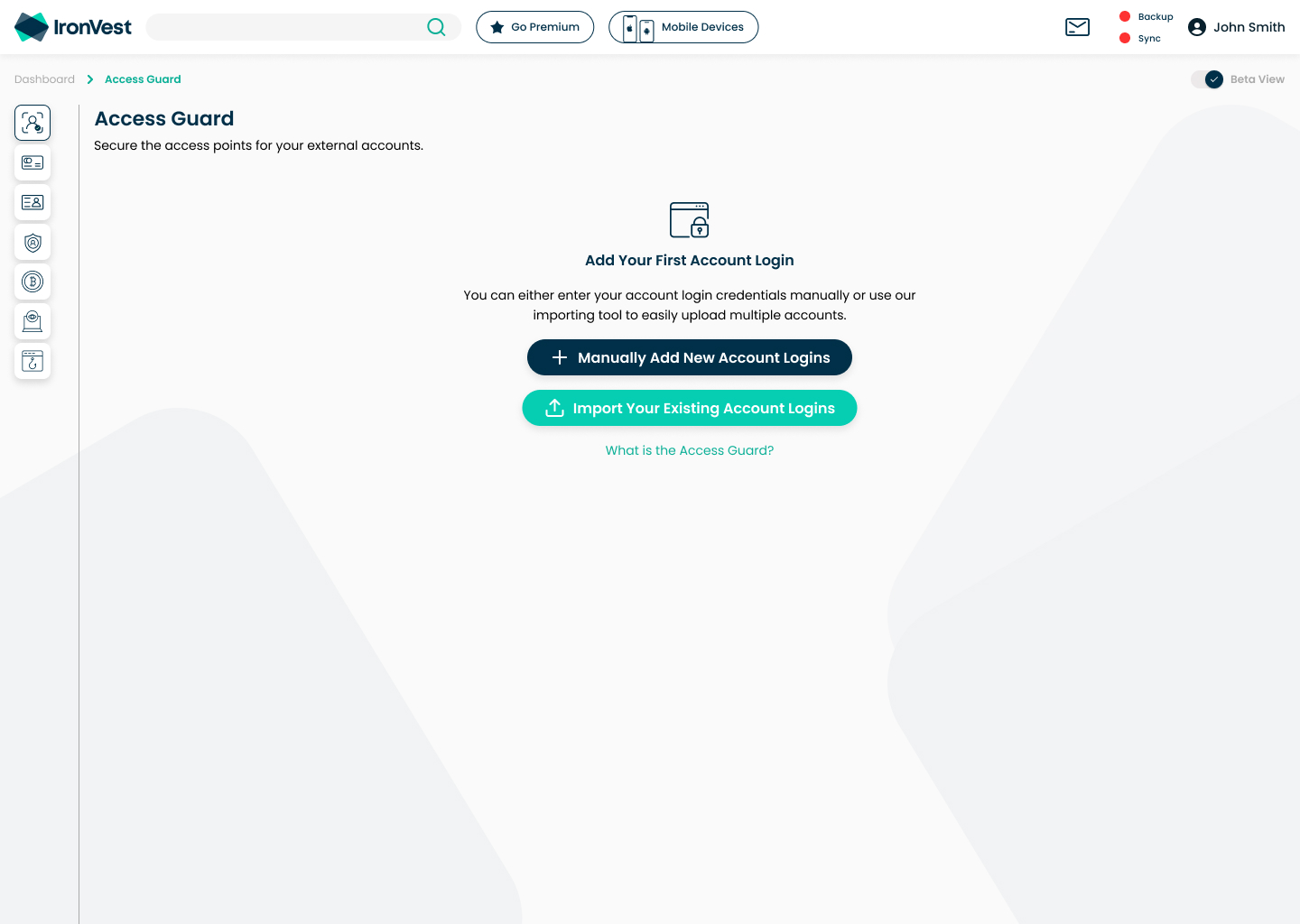
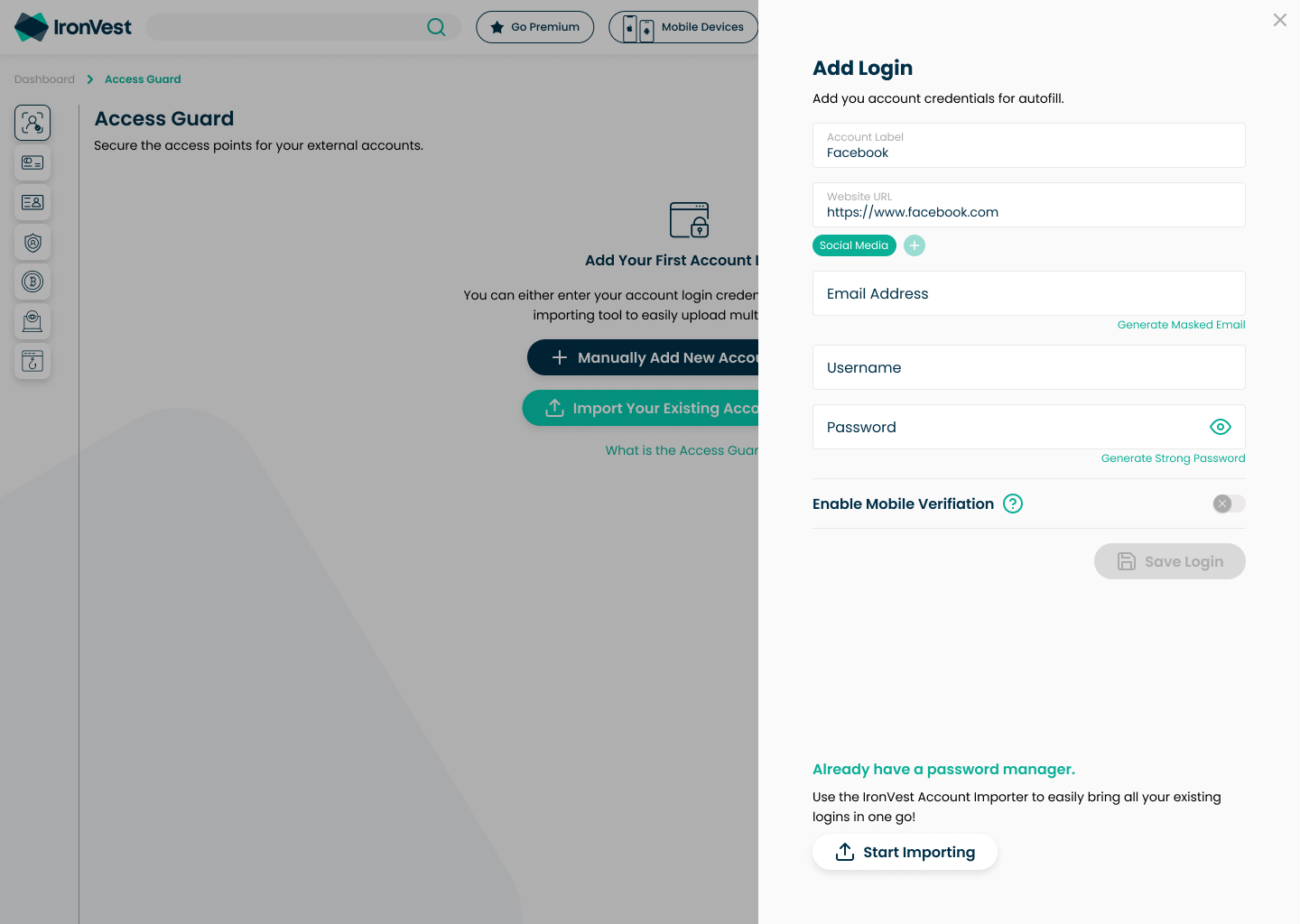
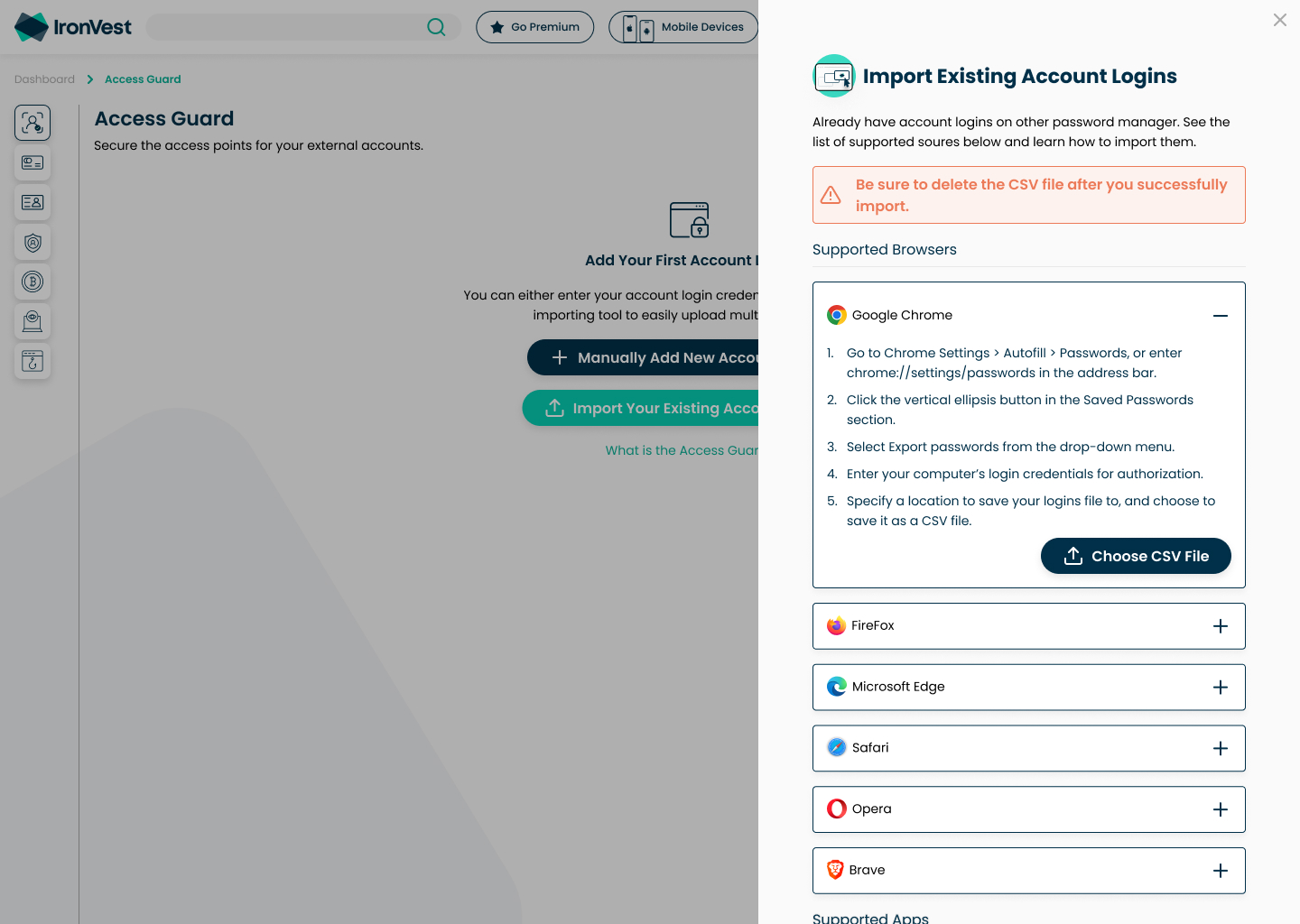
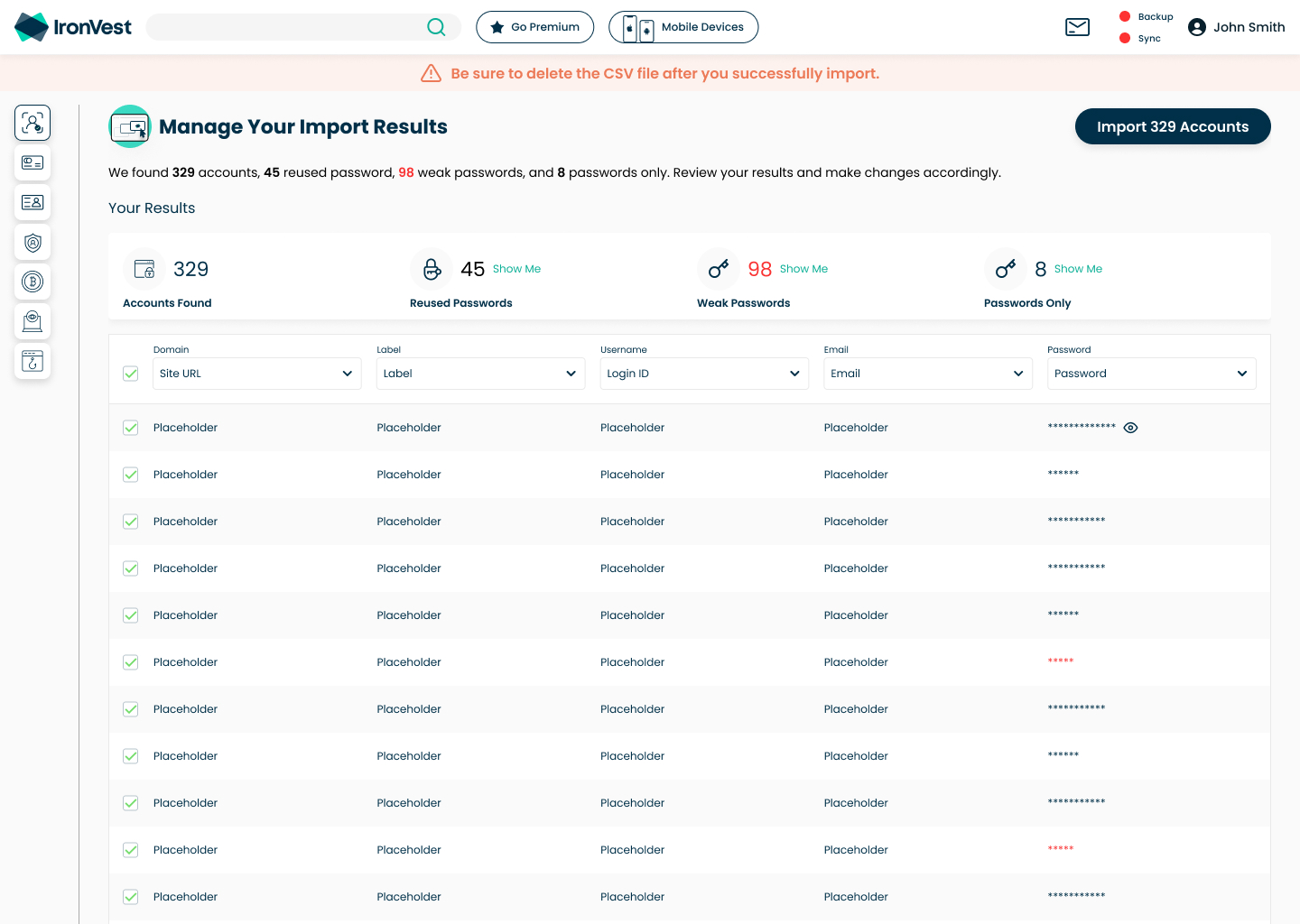
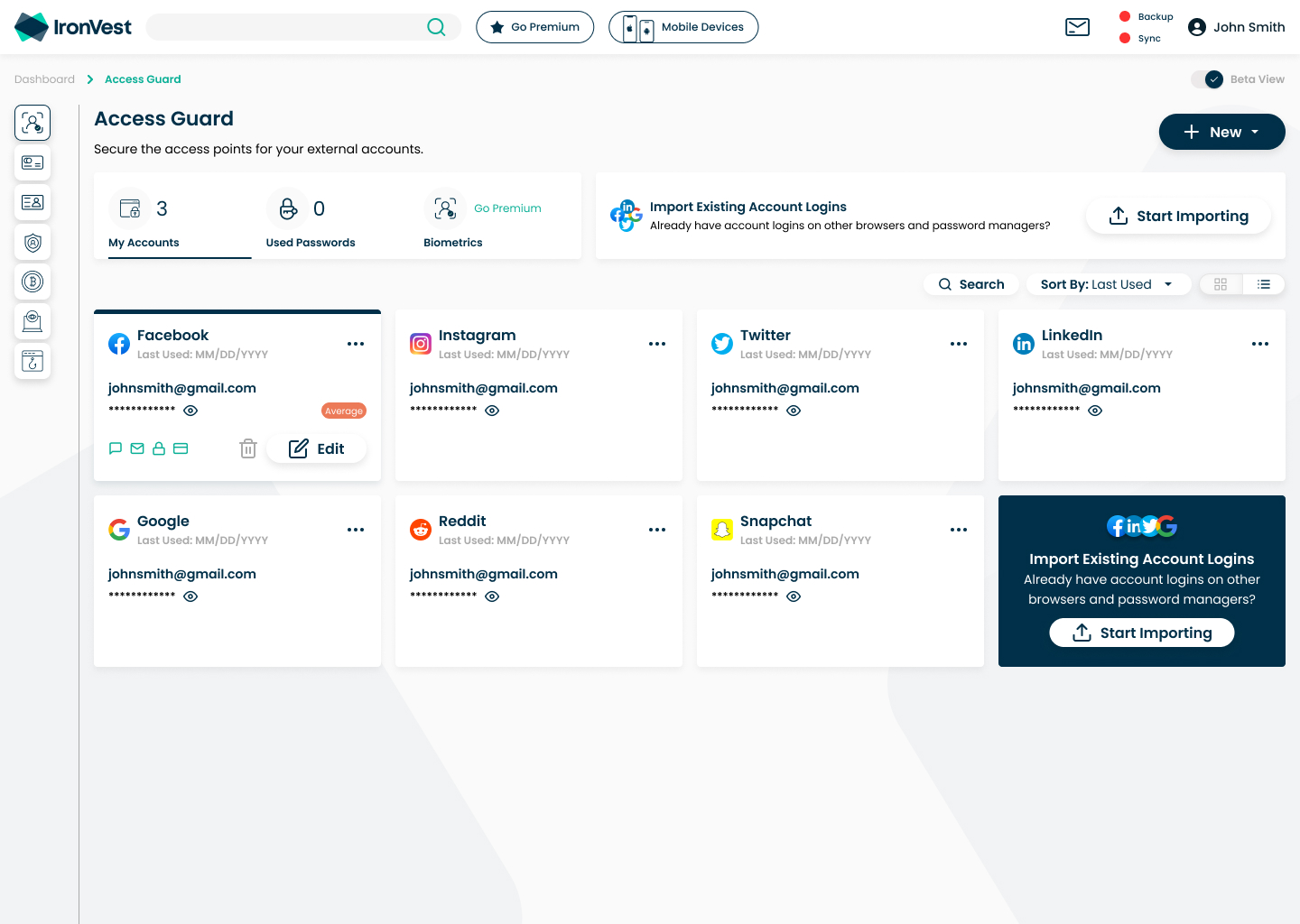
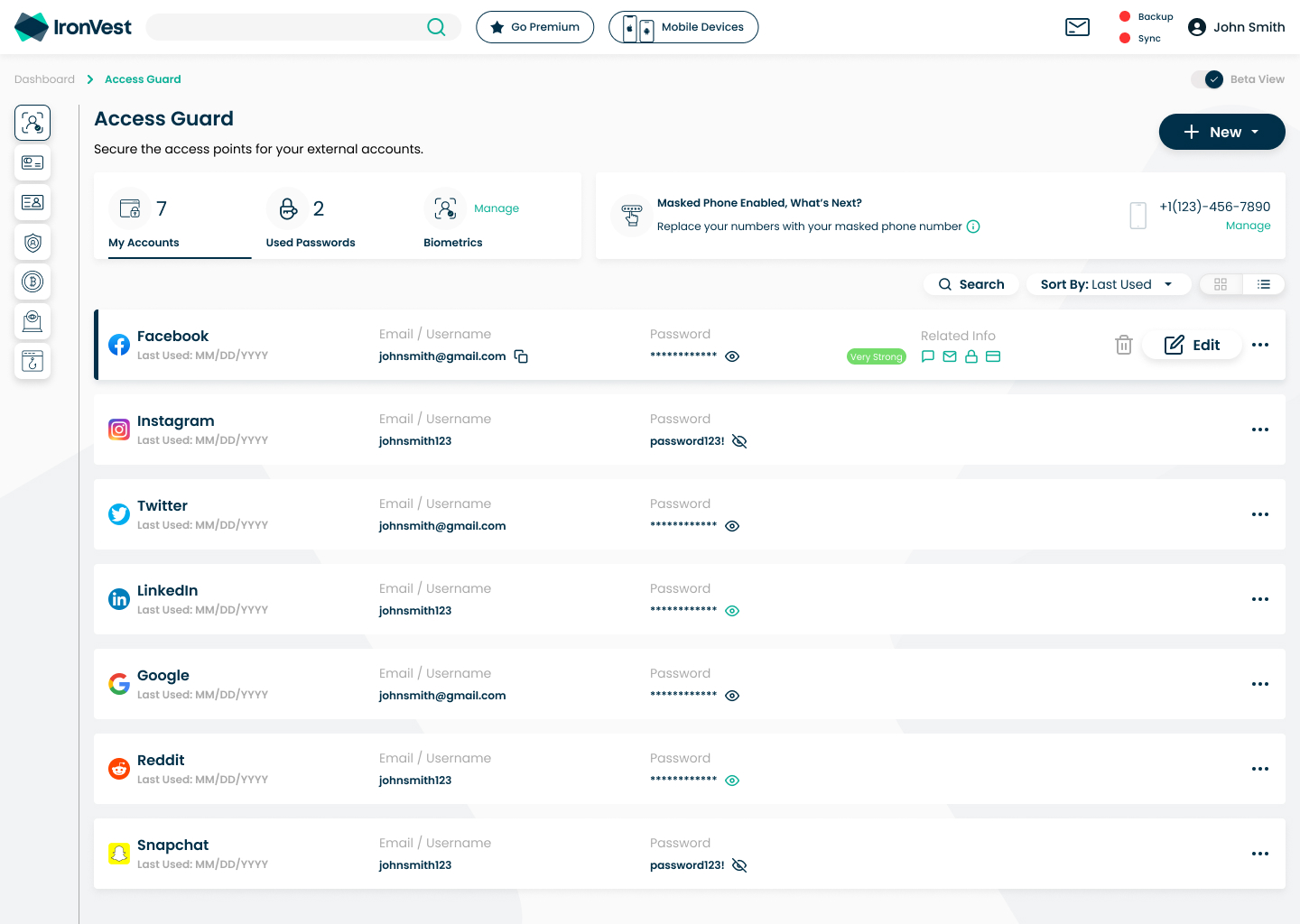
Access Guard App
This showcases Account Protection, where users can store sensitive logins and passwords, secured with an IronVest authentication method.








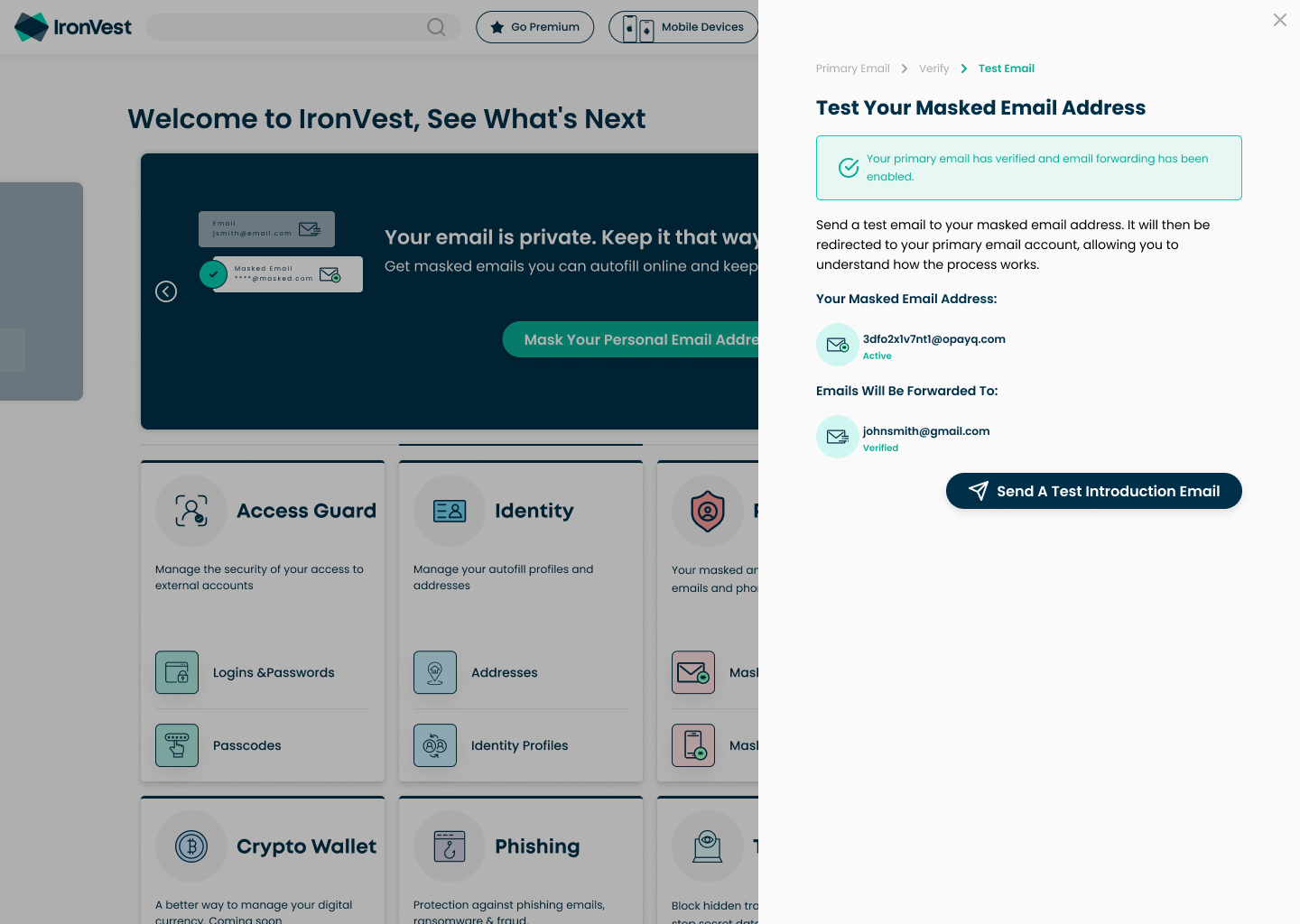
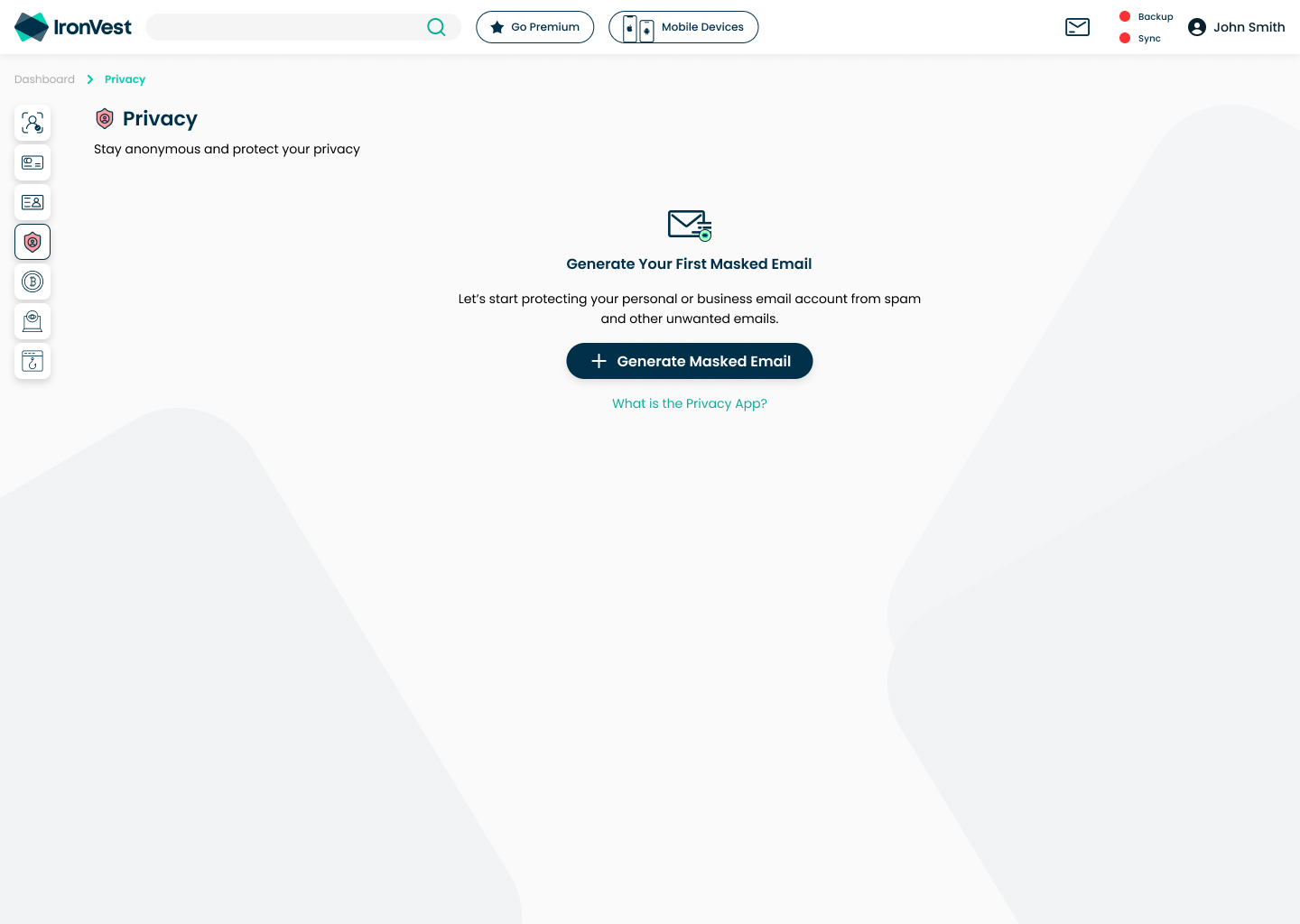
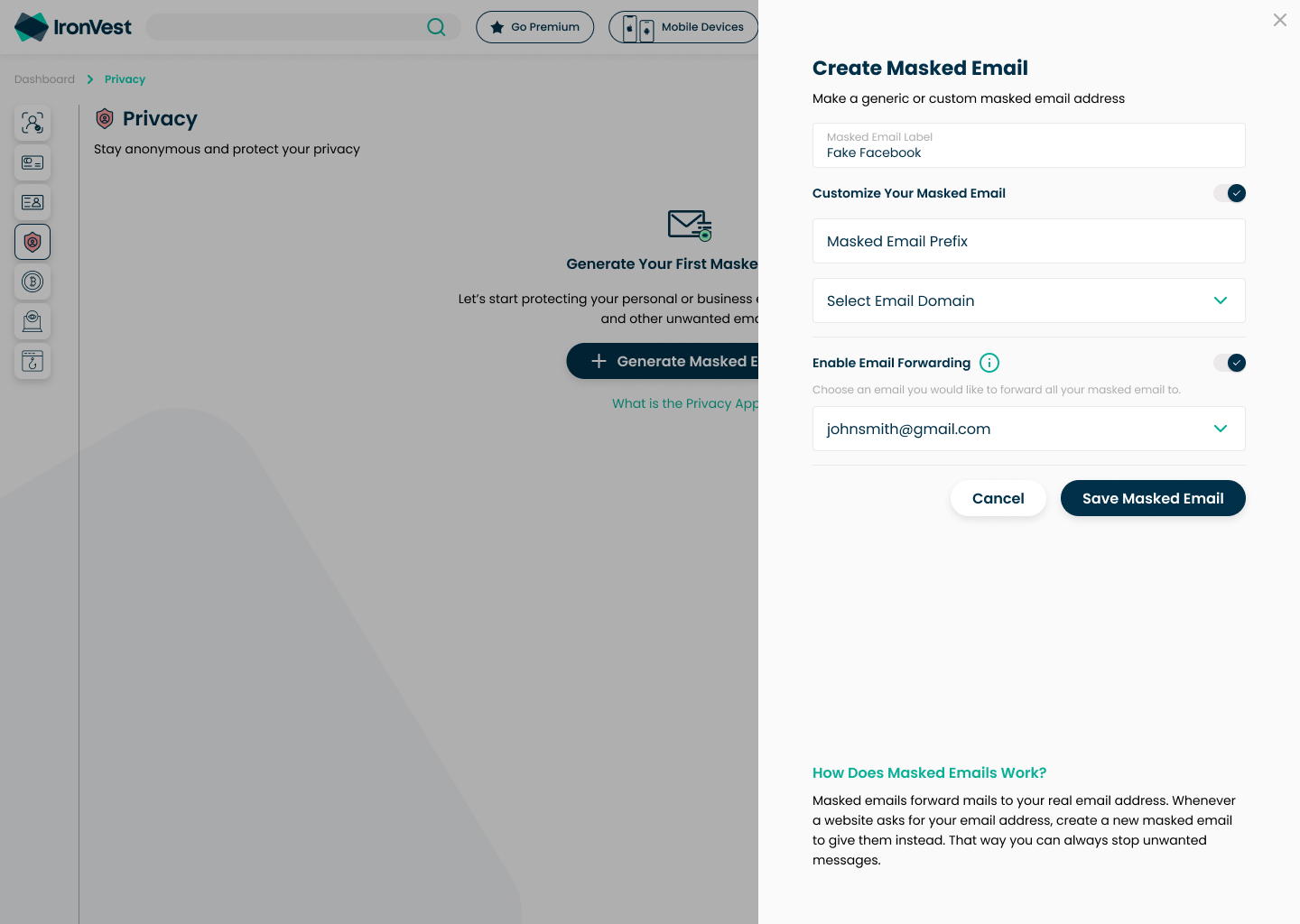
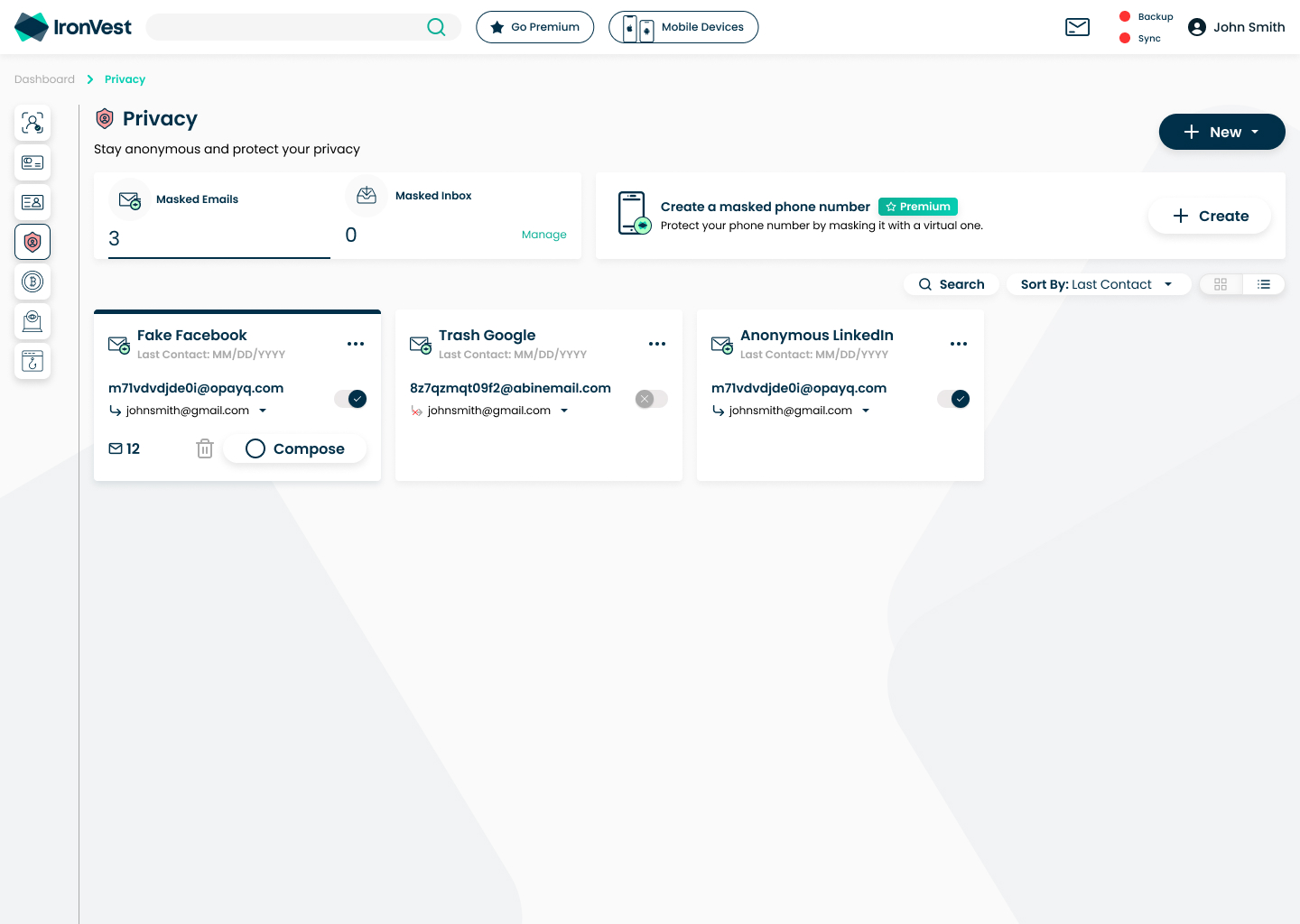
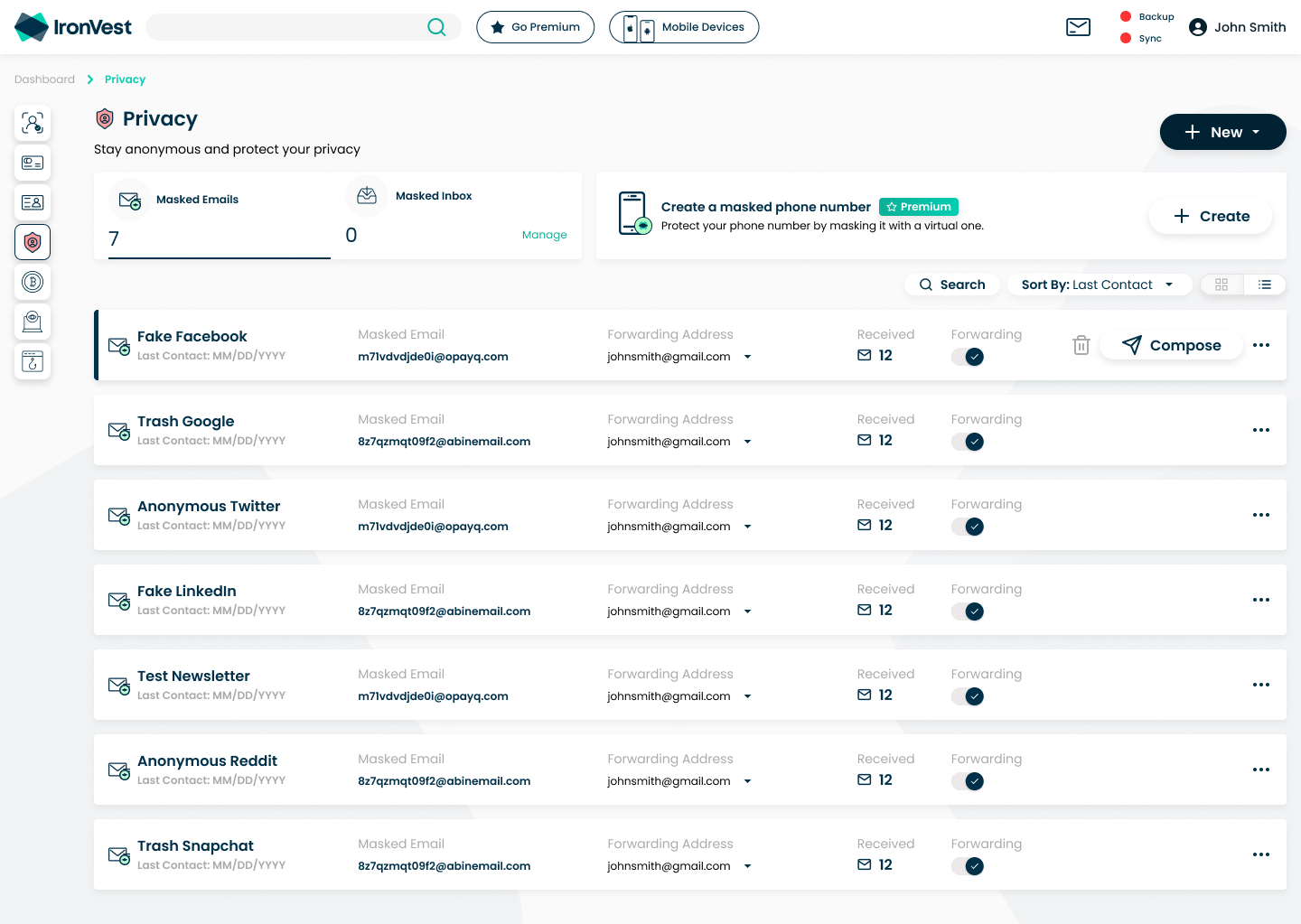
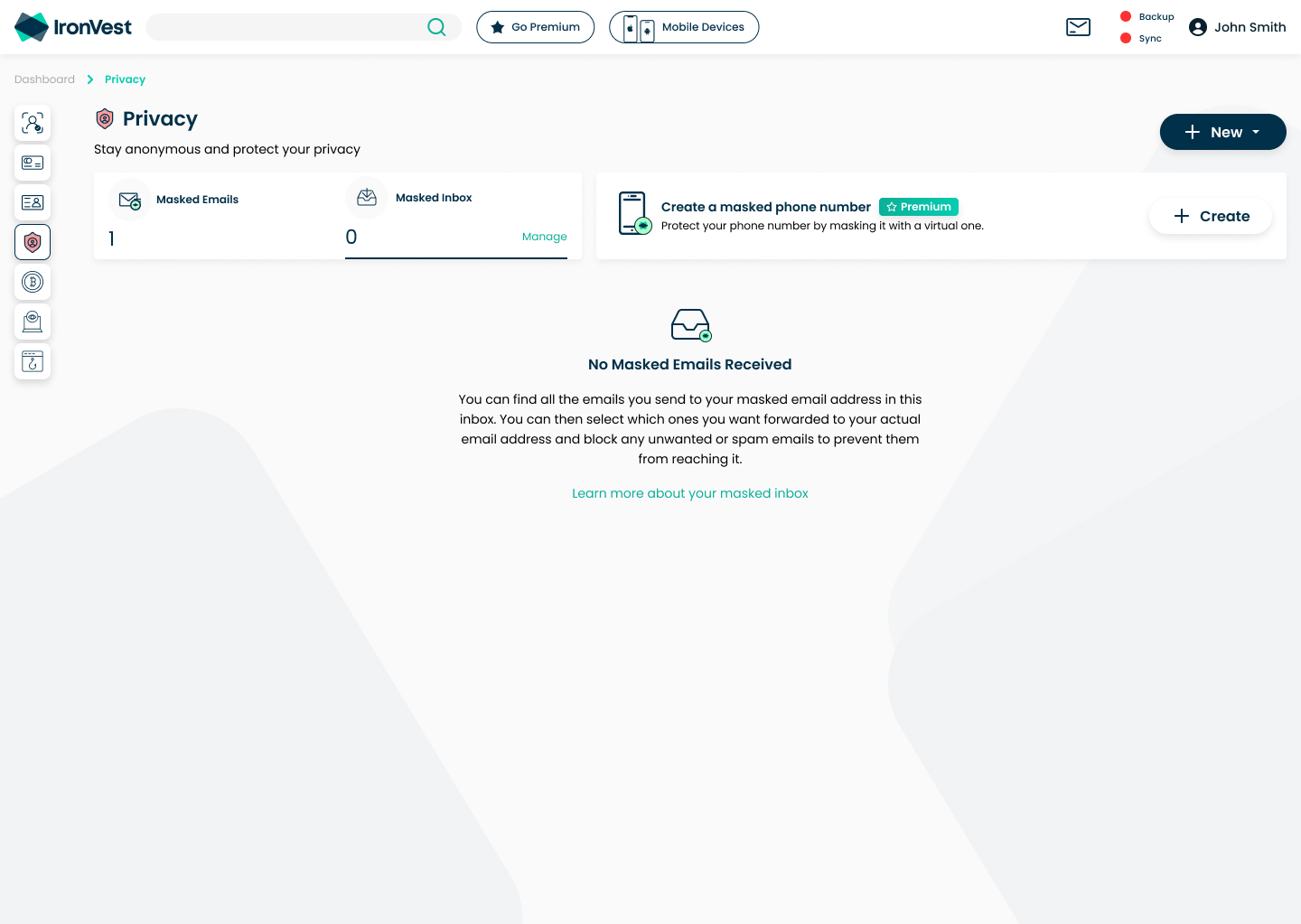
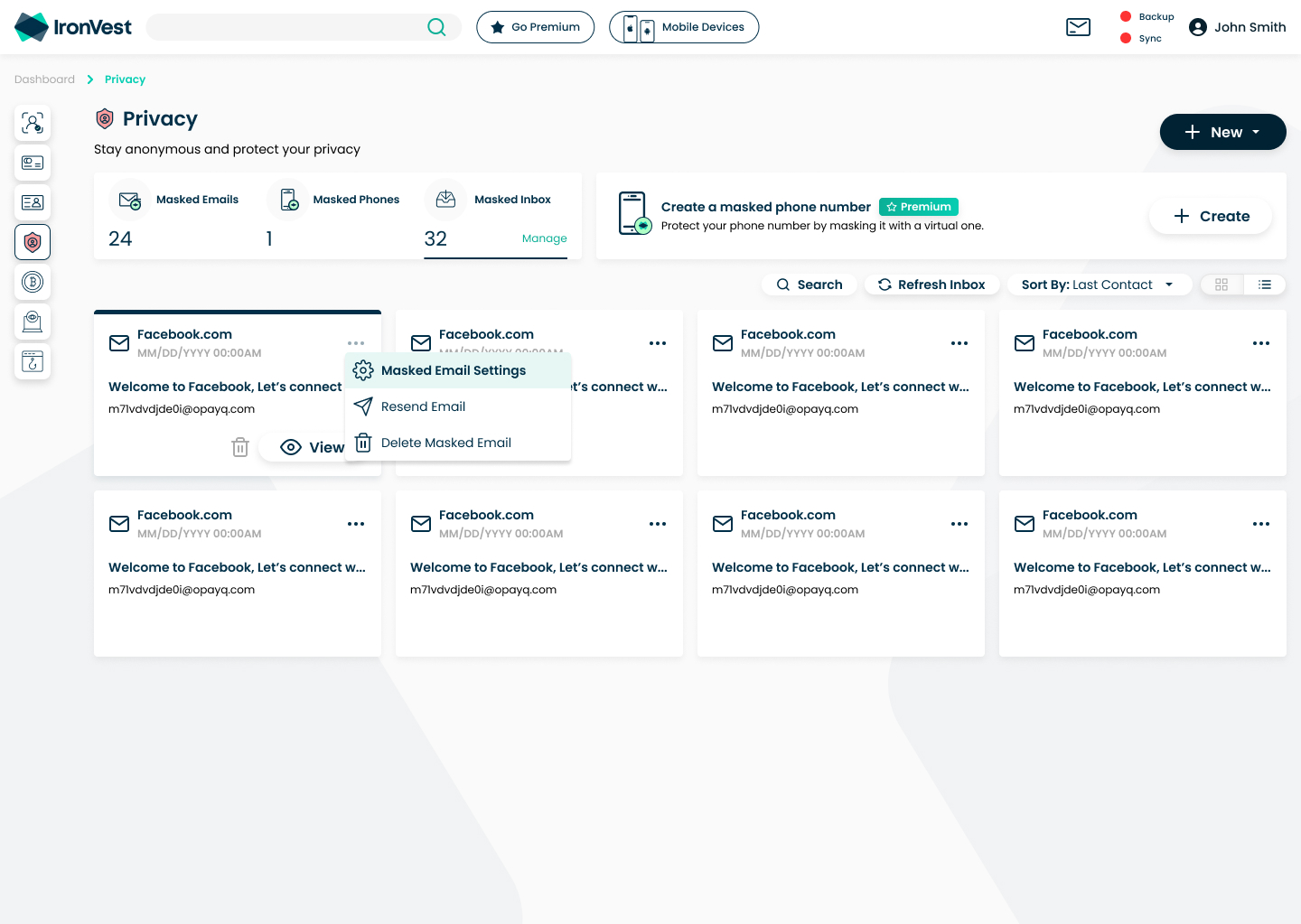
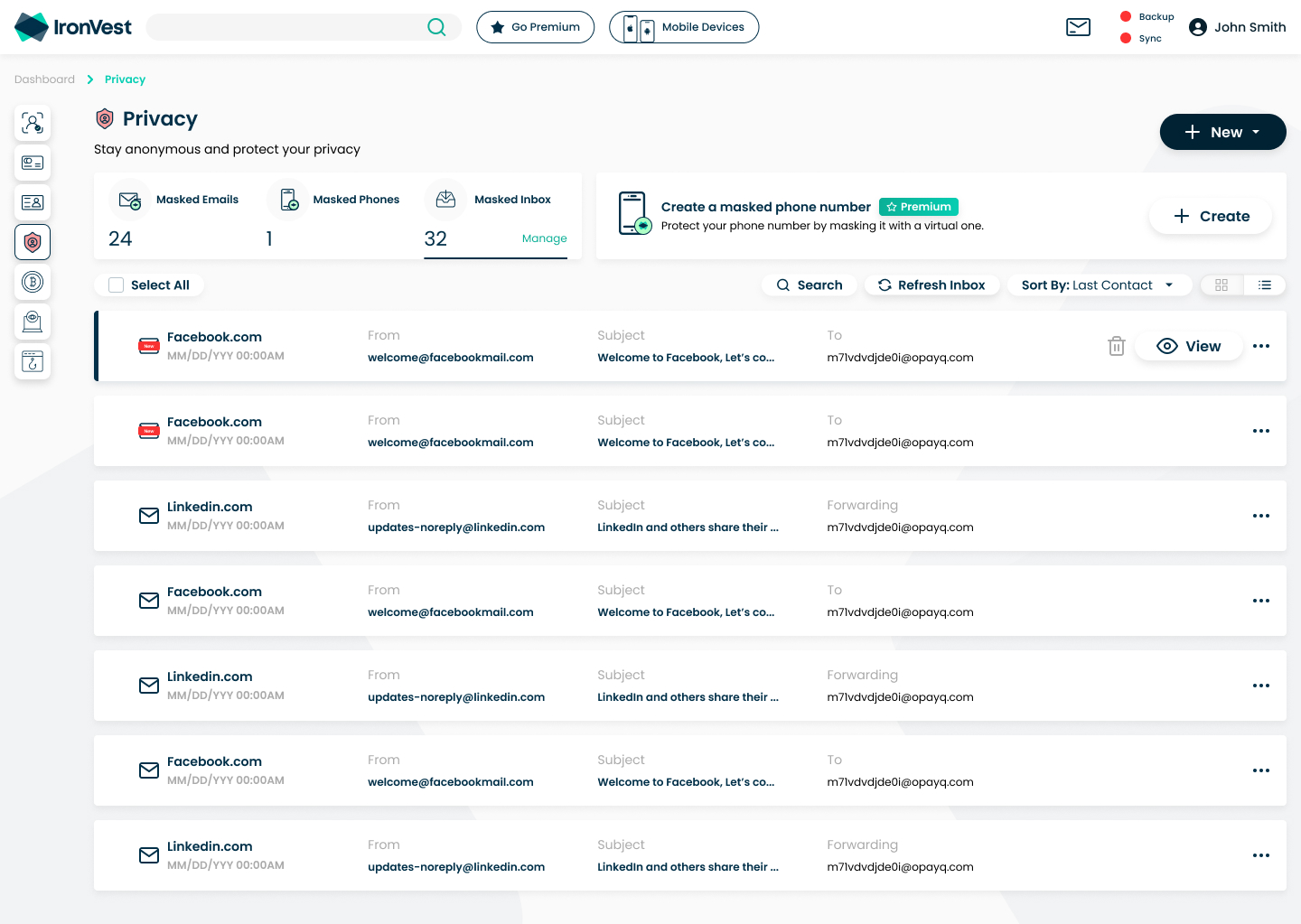
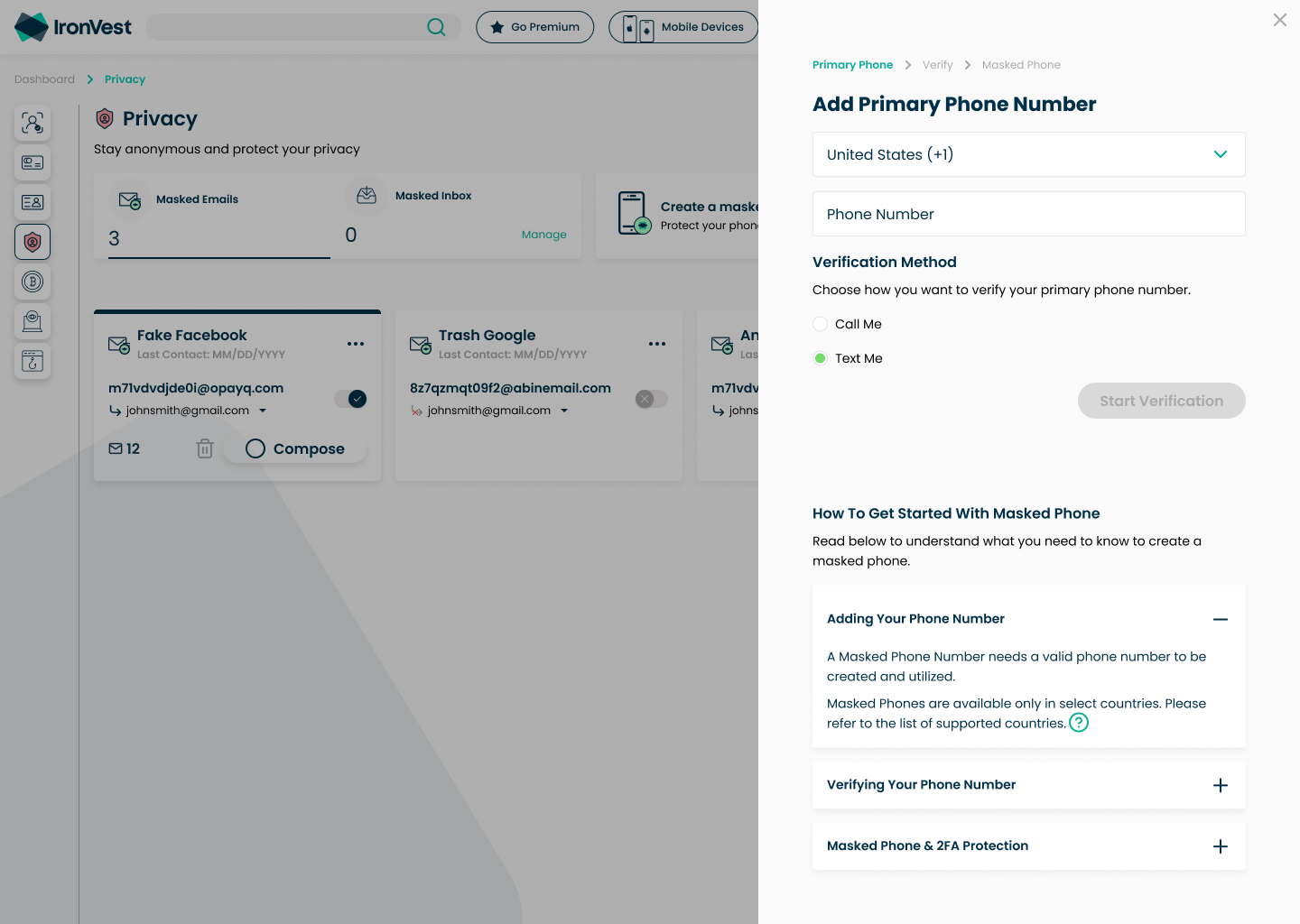
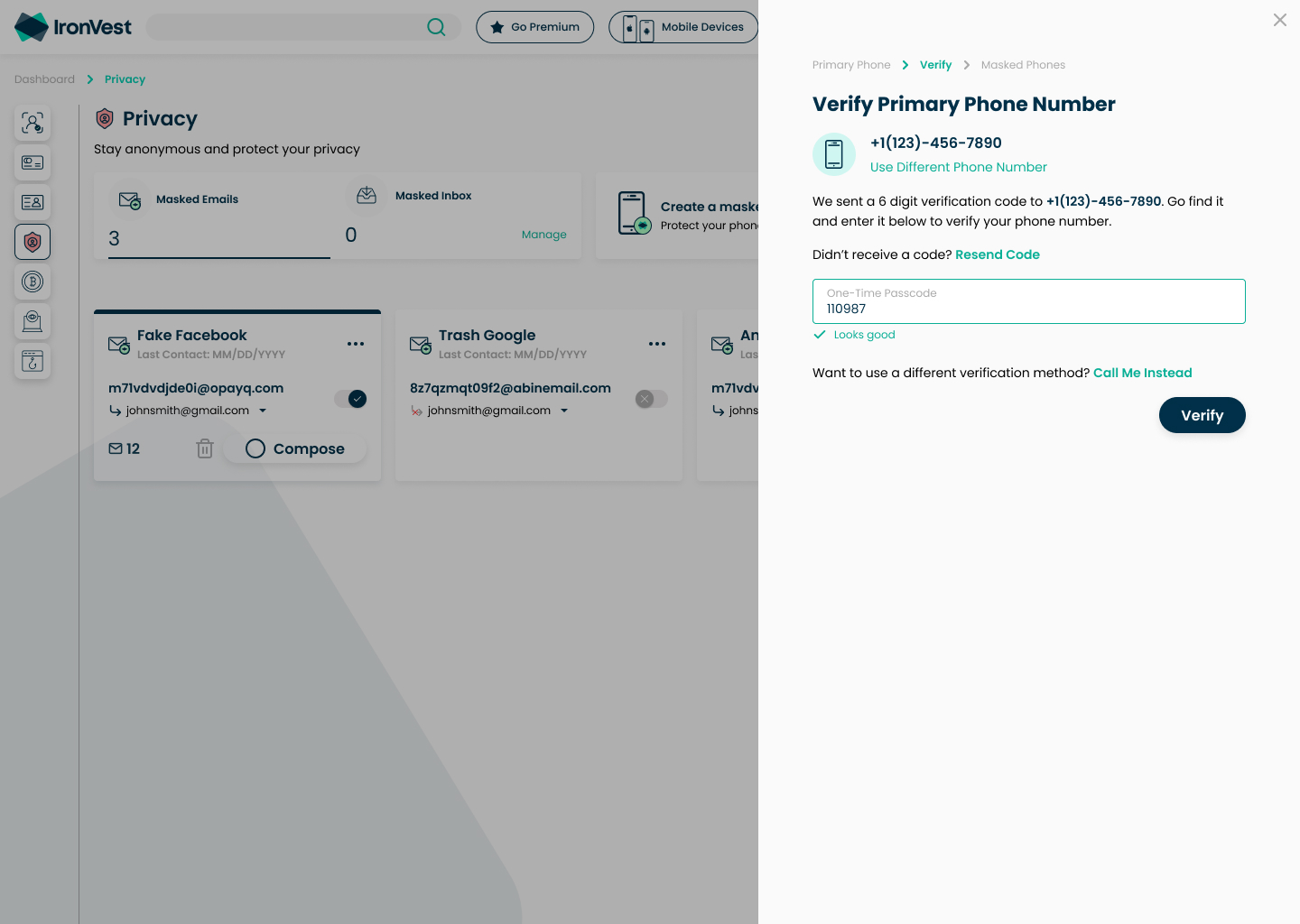
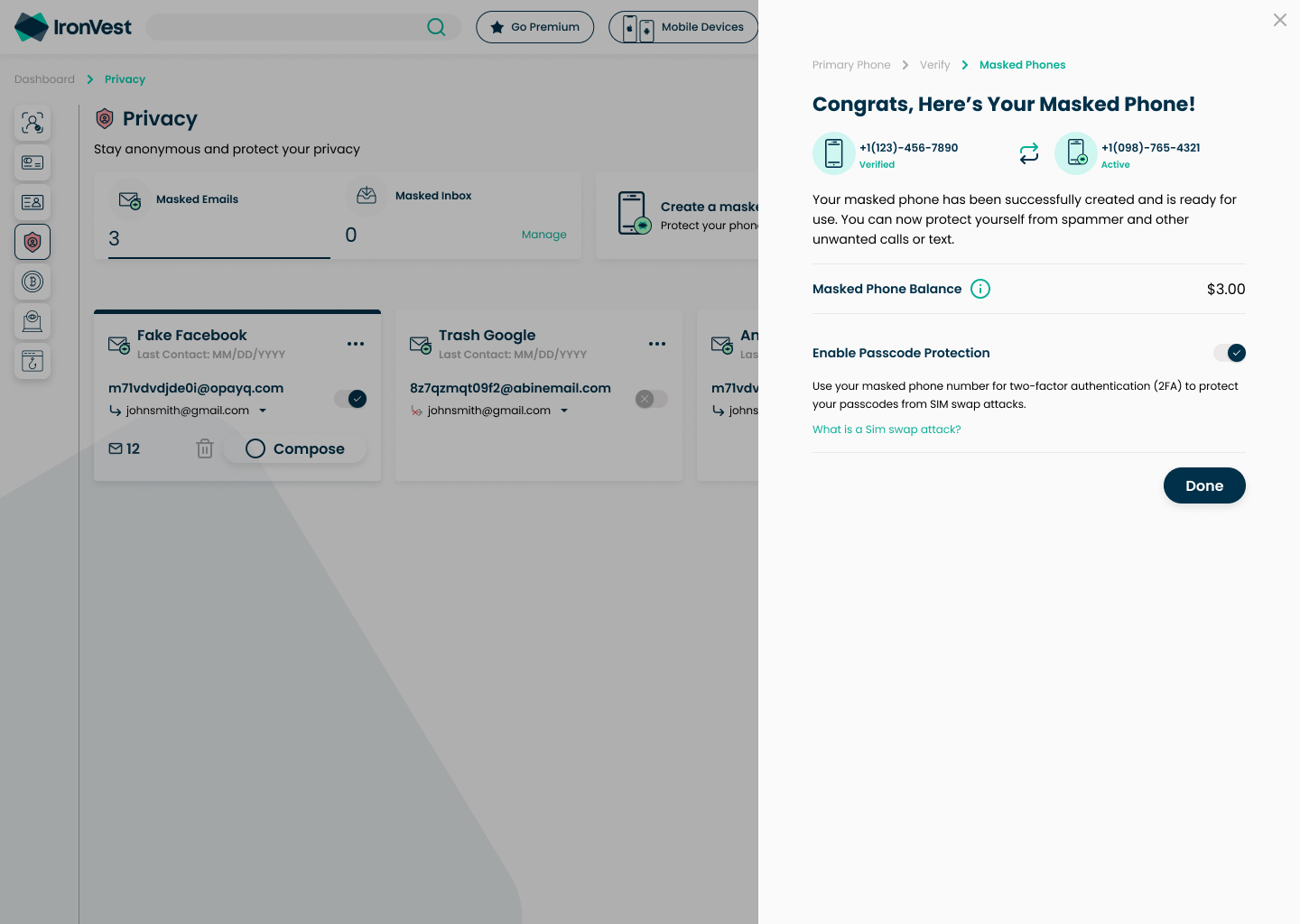
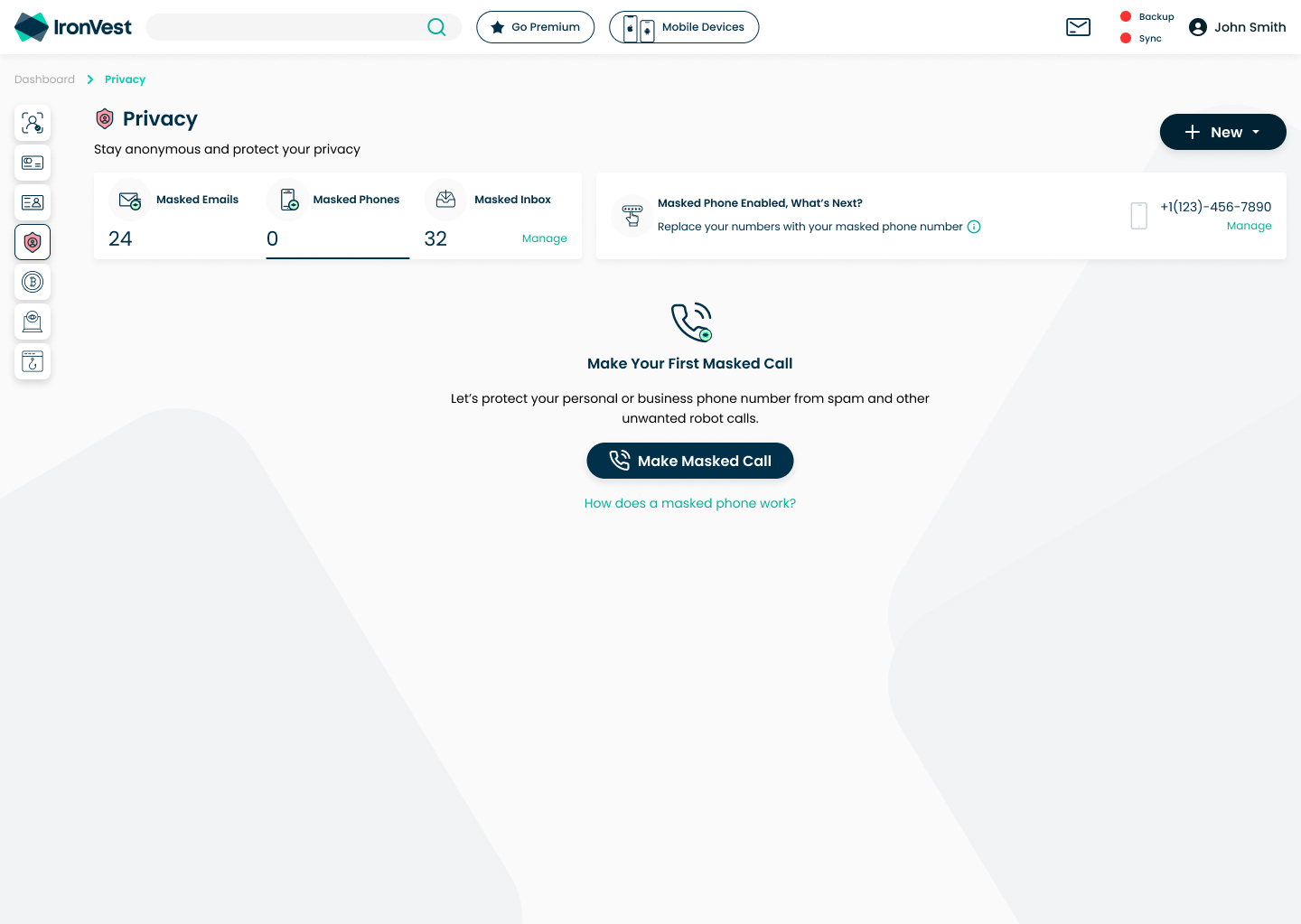
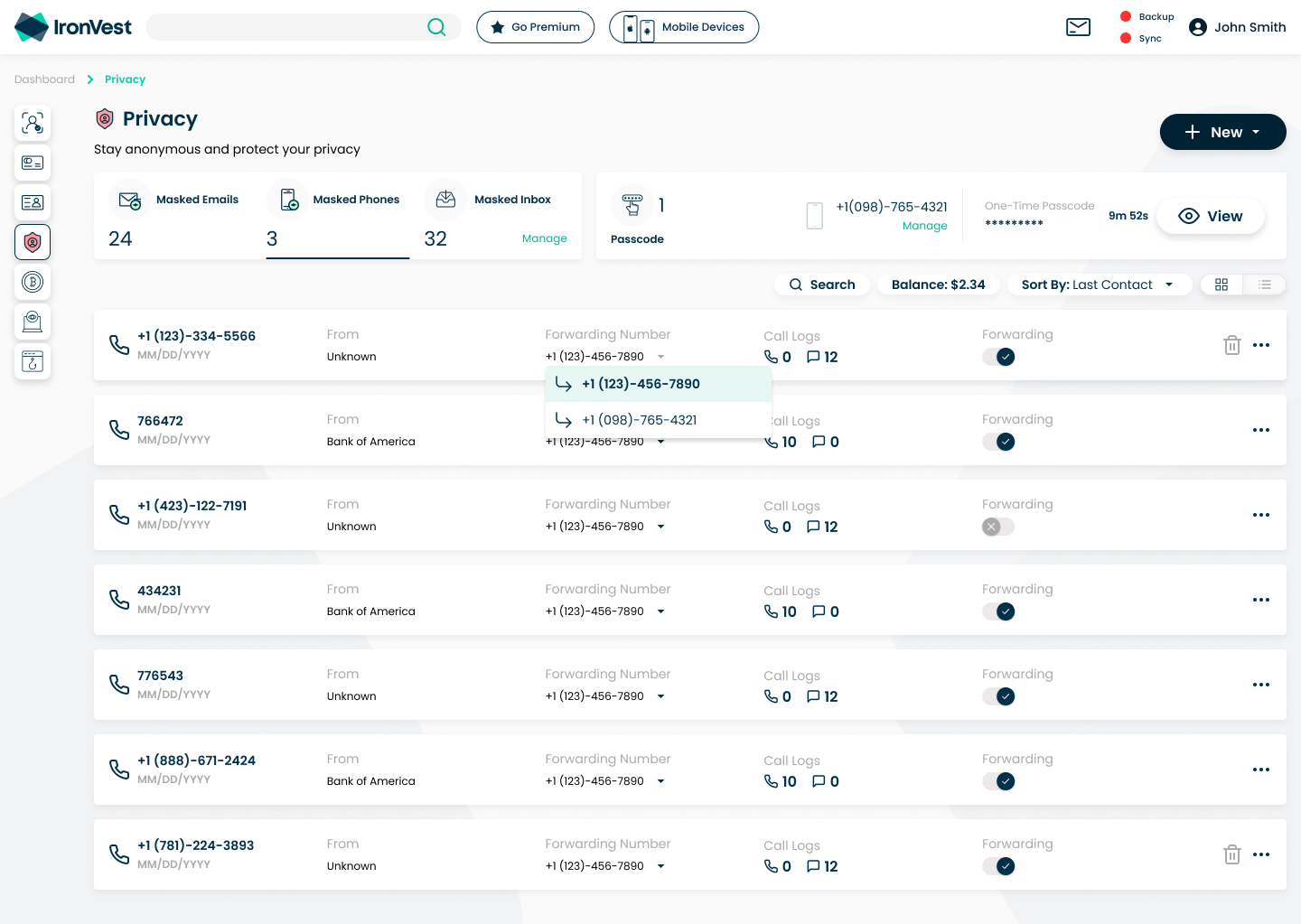
Privacy App
This showcases Contact Protections, allowing users to mask their emails and phone numbers to keep their real information hidden from spammers and unwanted contacts.













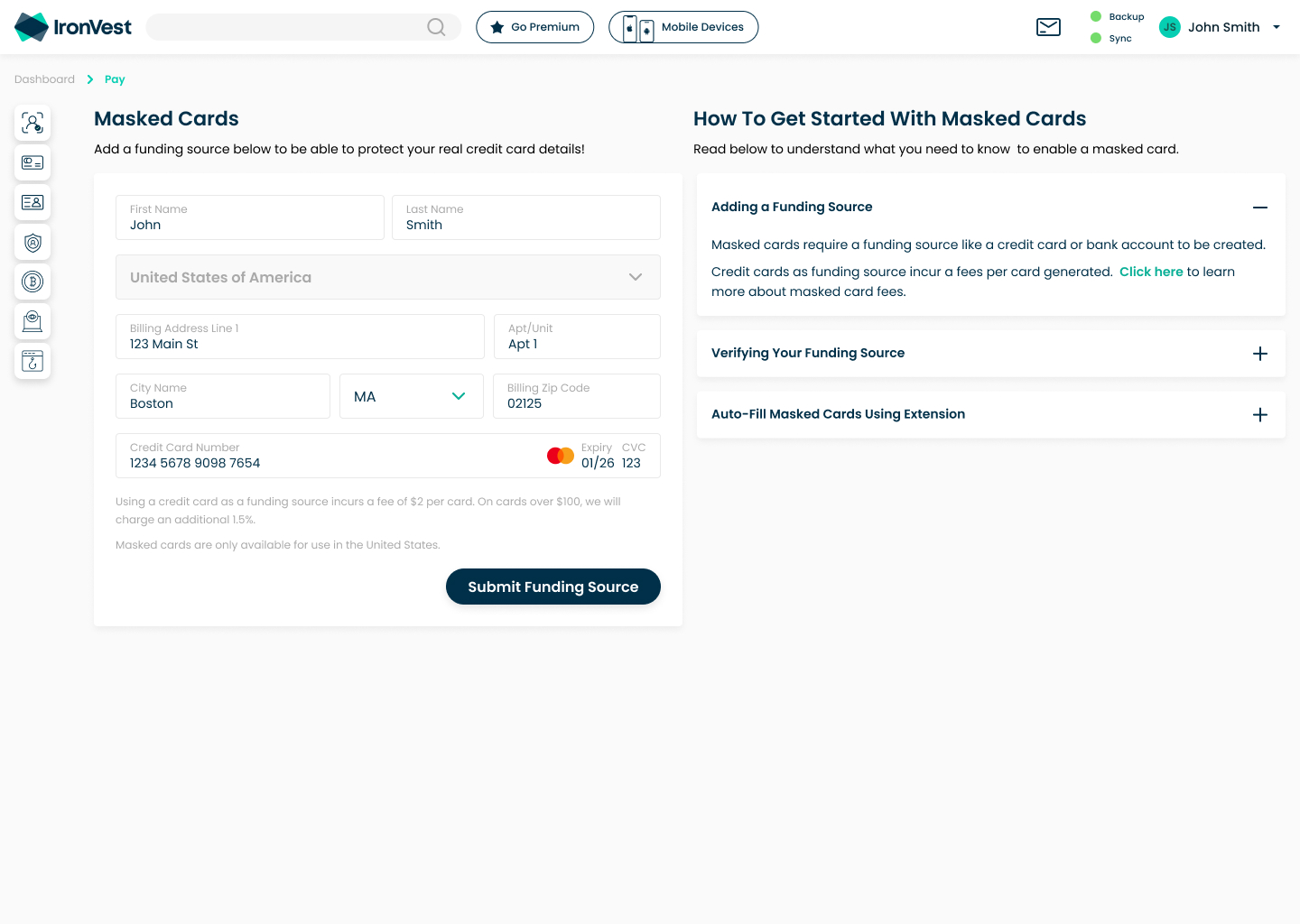
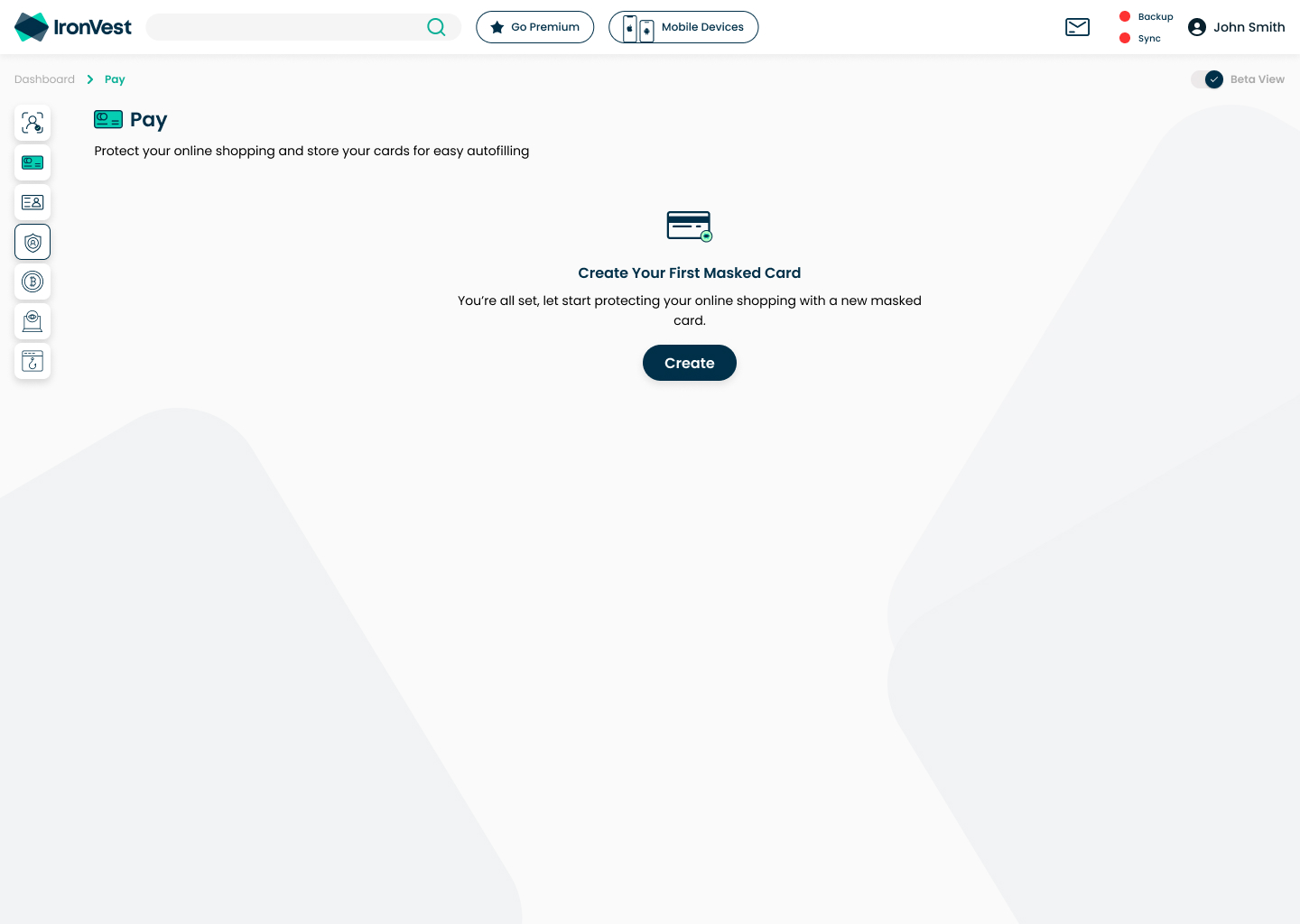
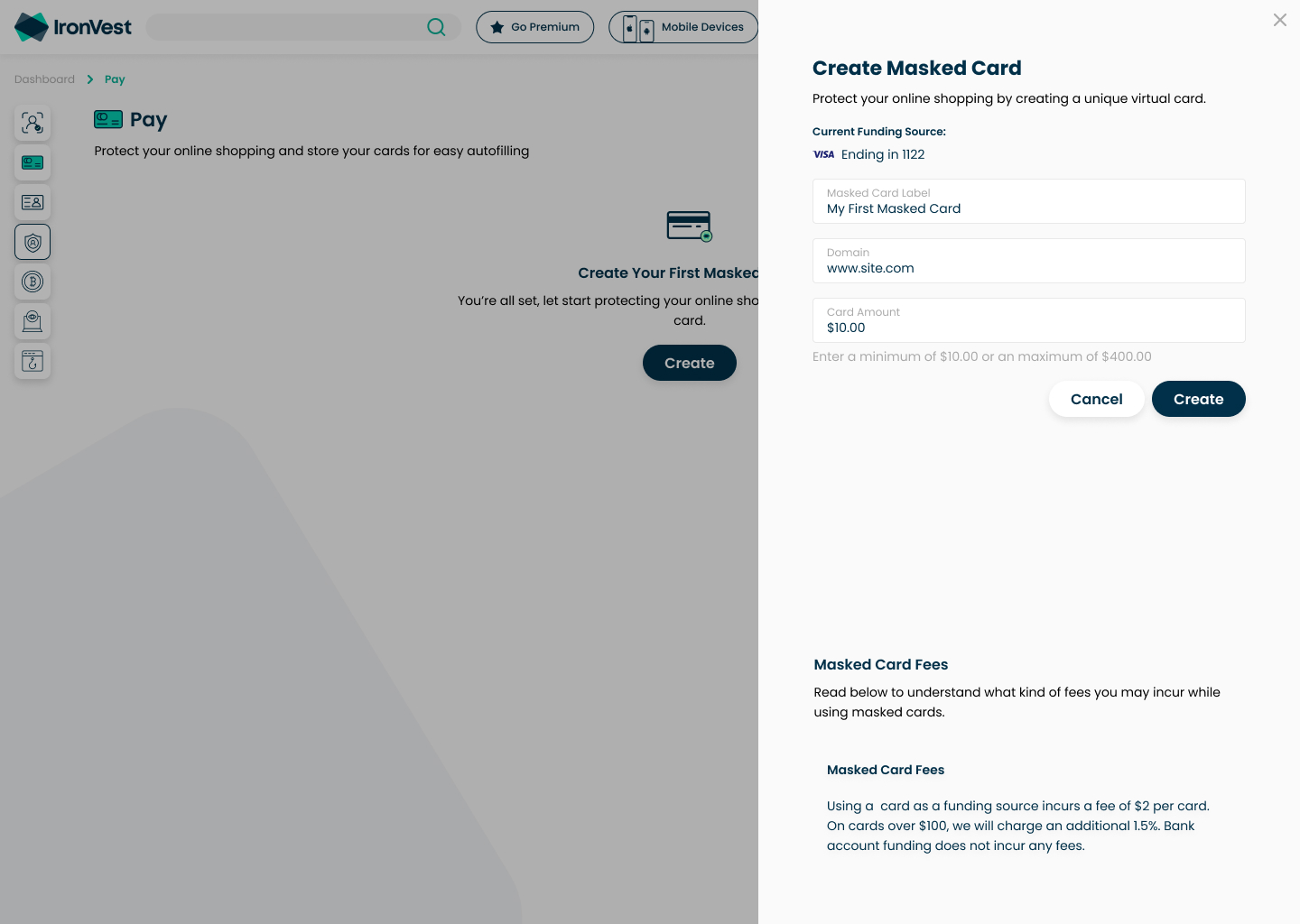
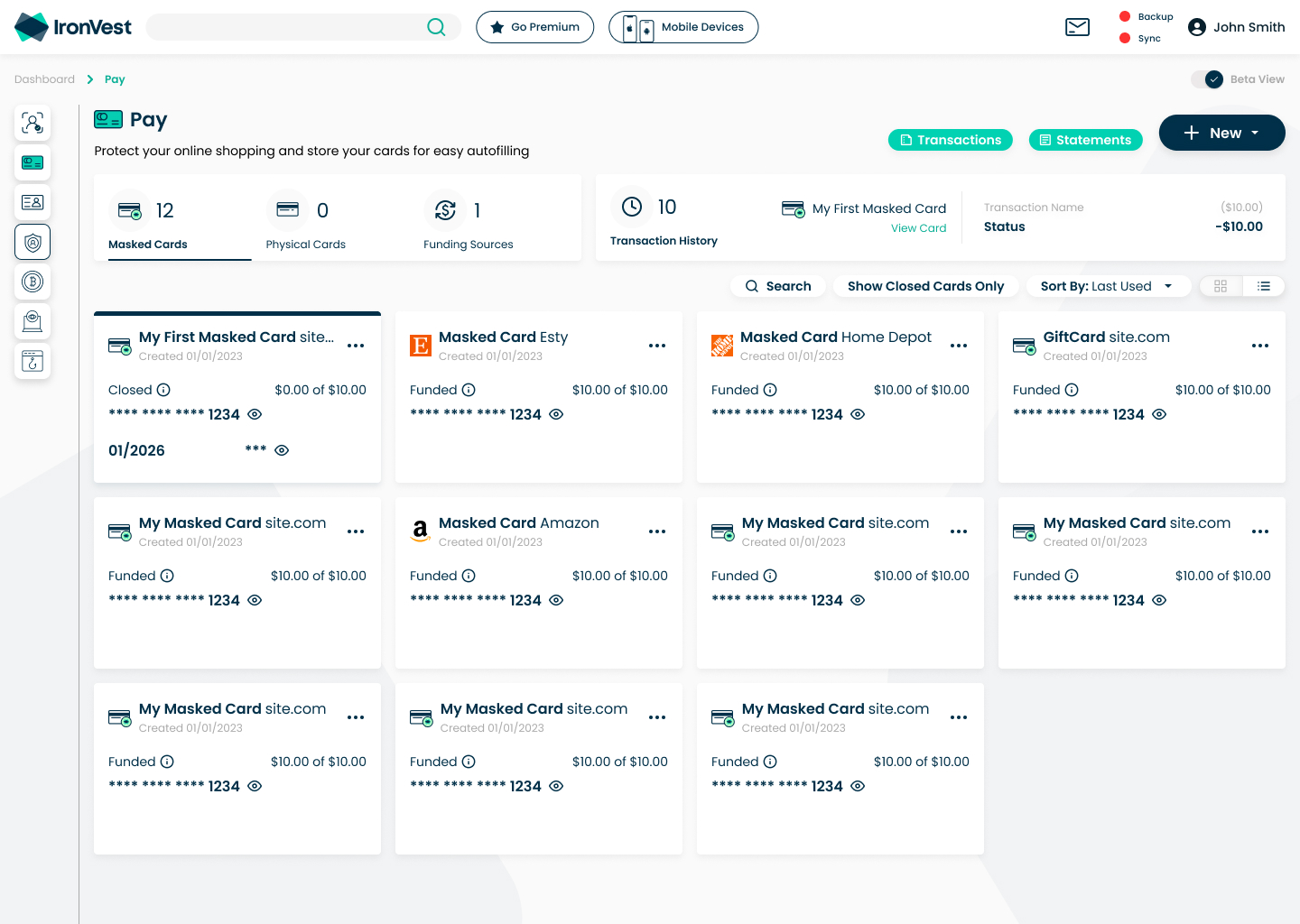
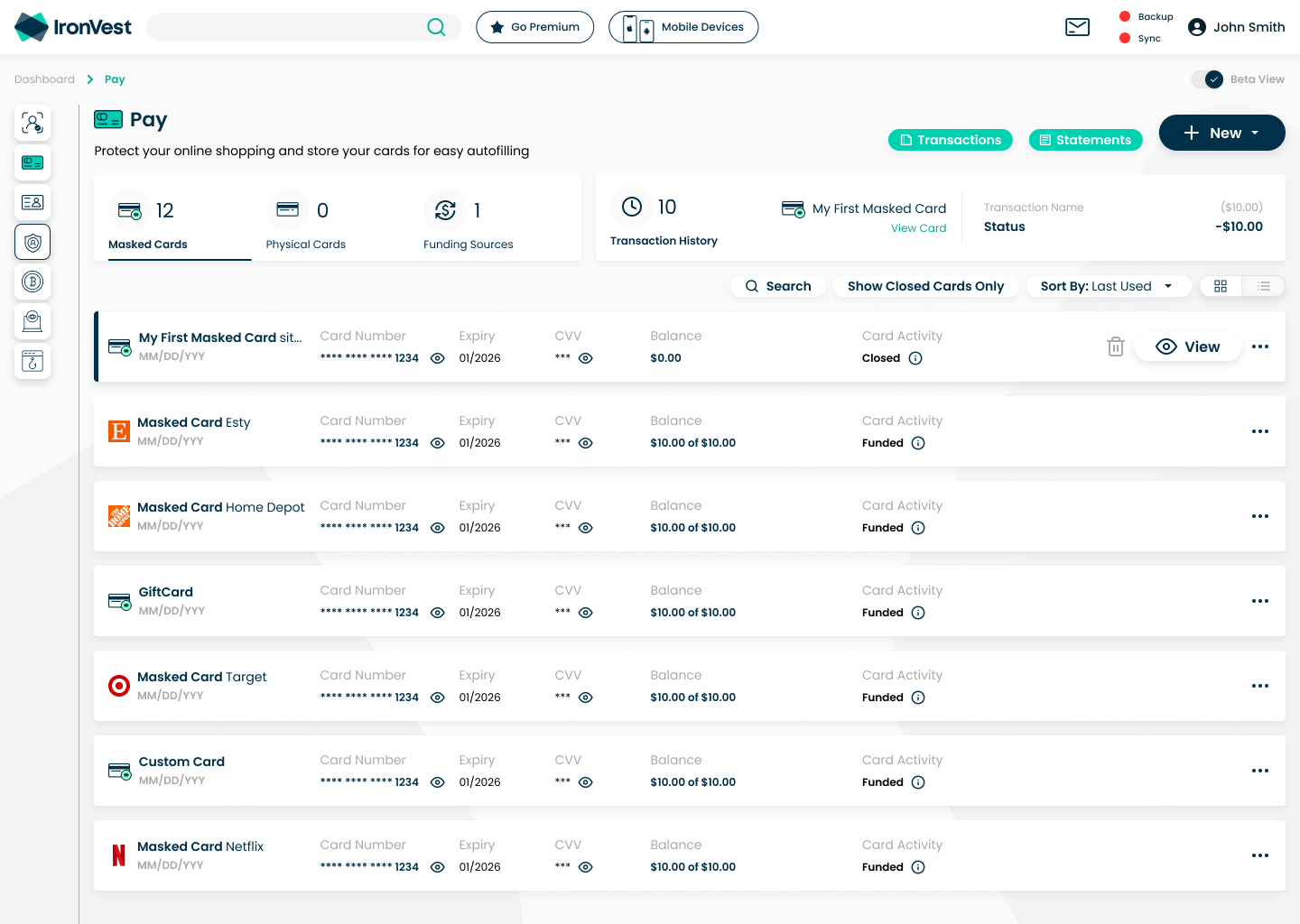
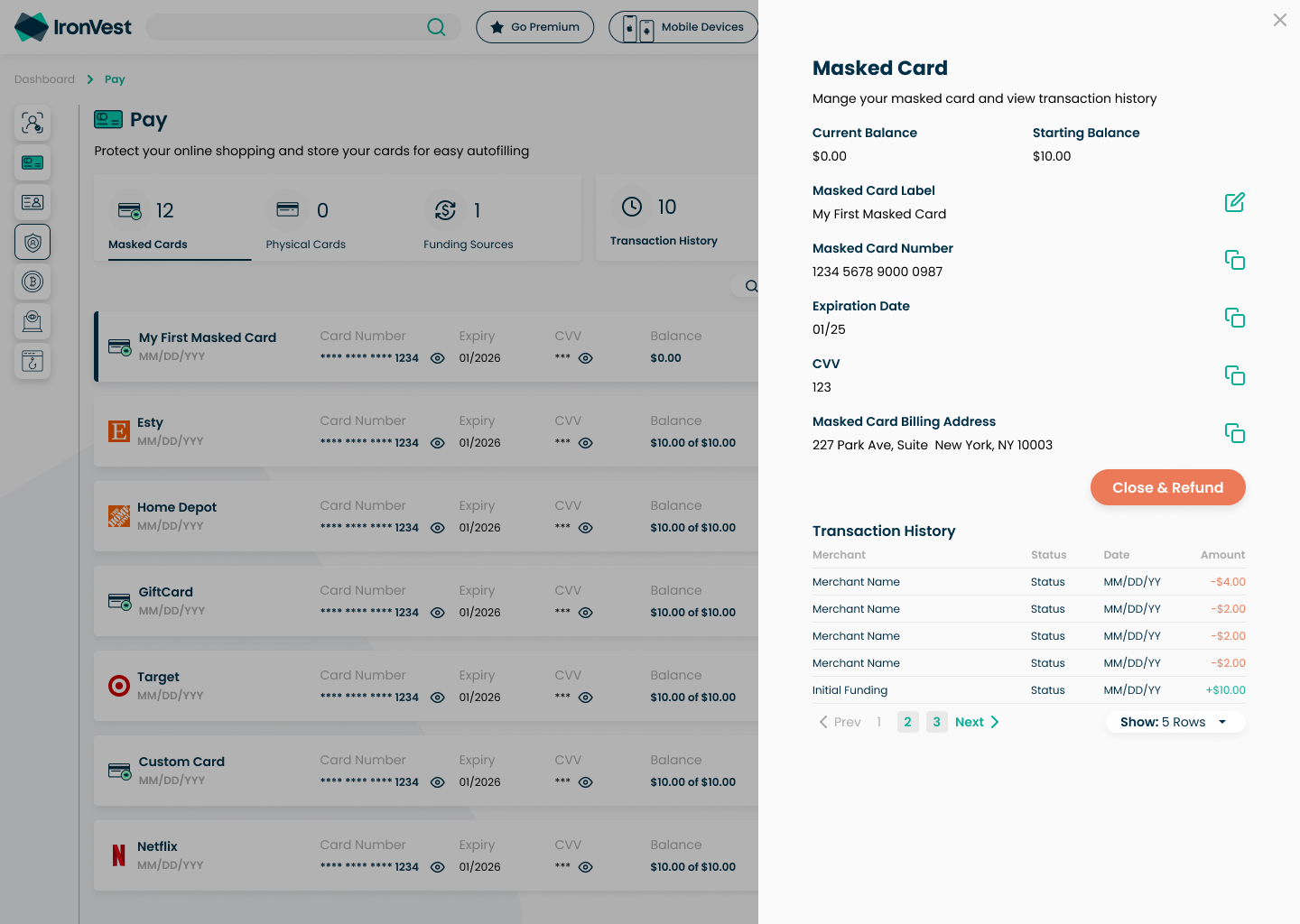
Pay App
This showcases Payment Protection, enabling users to mask their credit/debit cards by creating virtual cards, allowing for secure purchases without using their real cards.







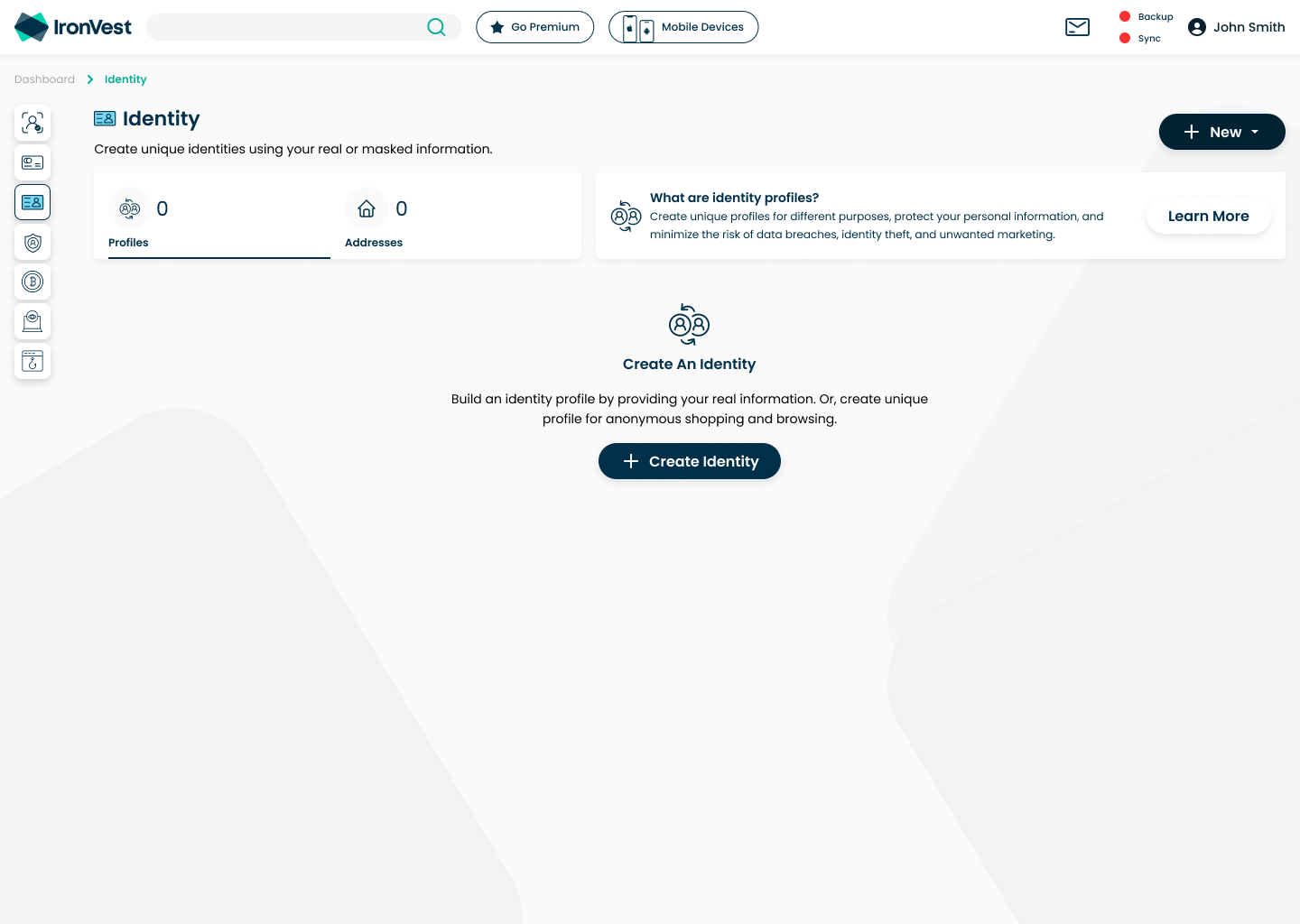
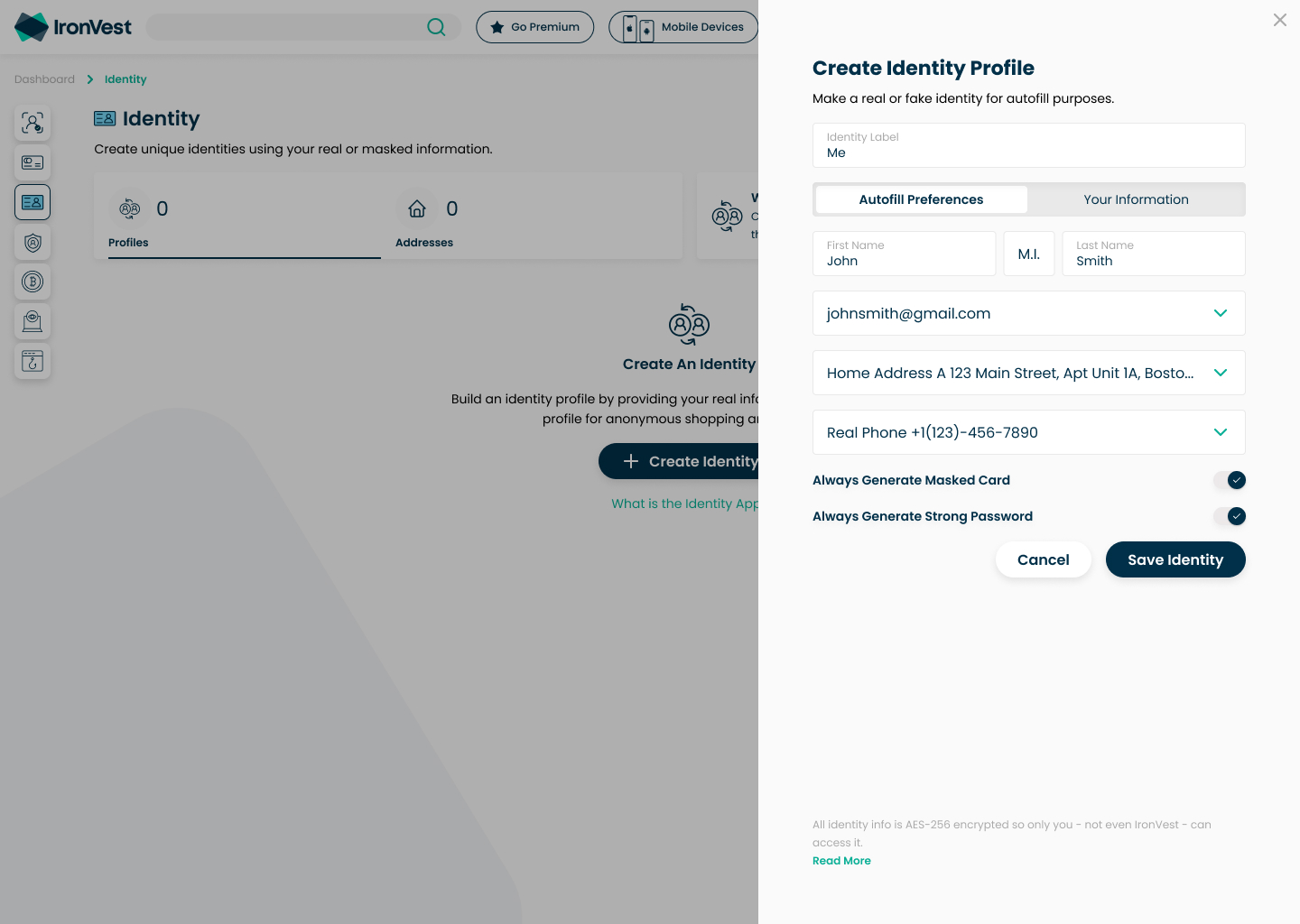
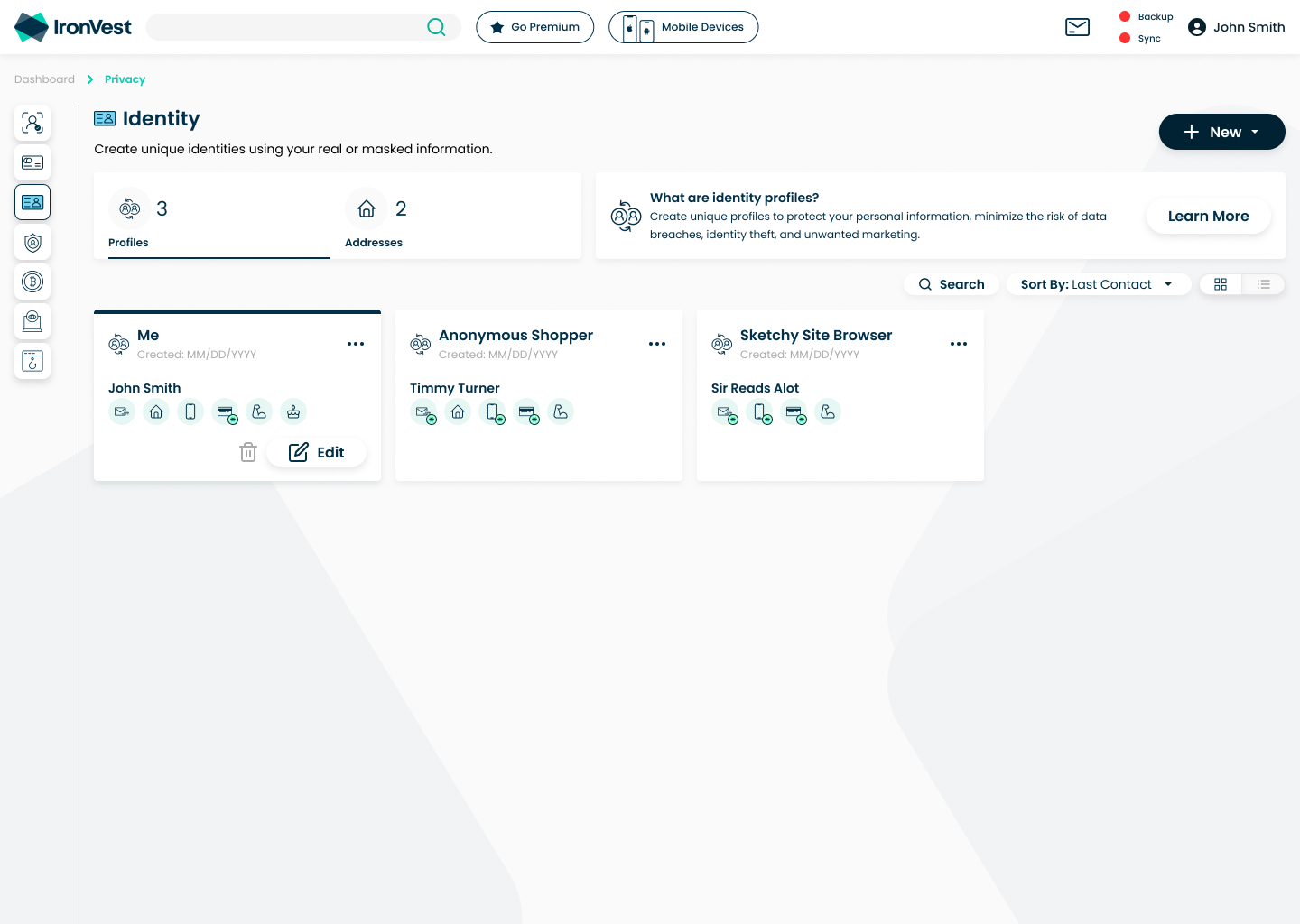
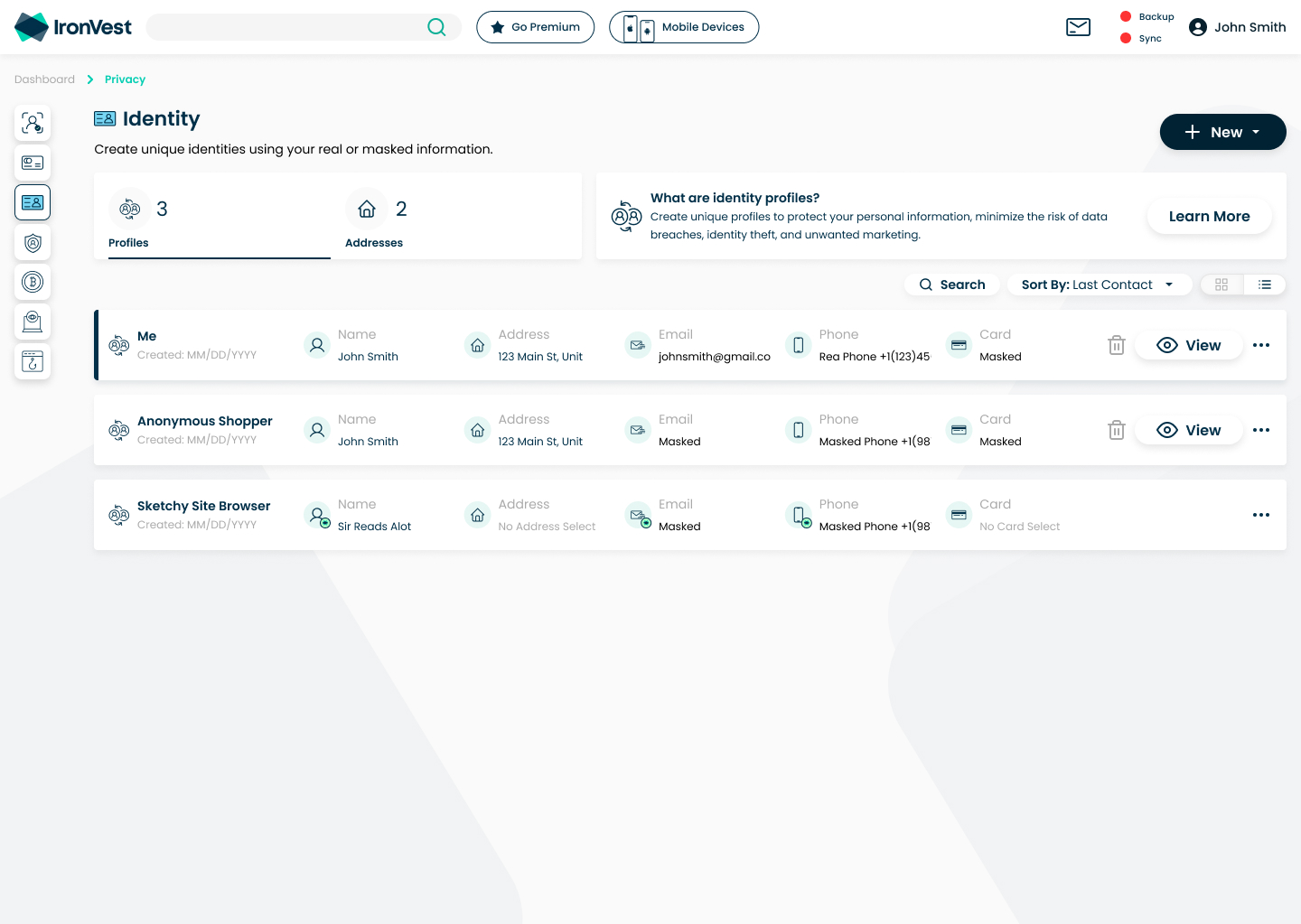
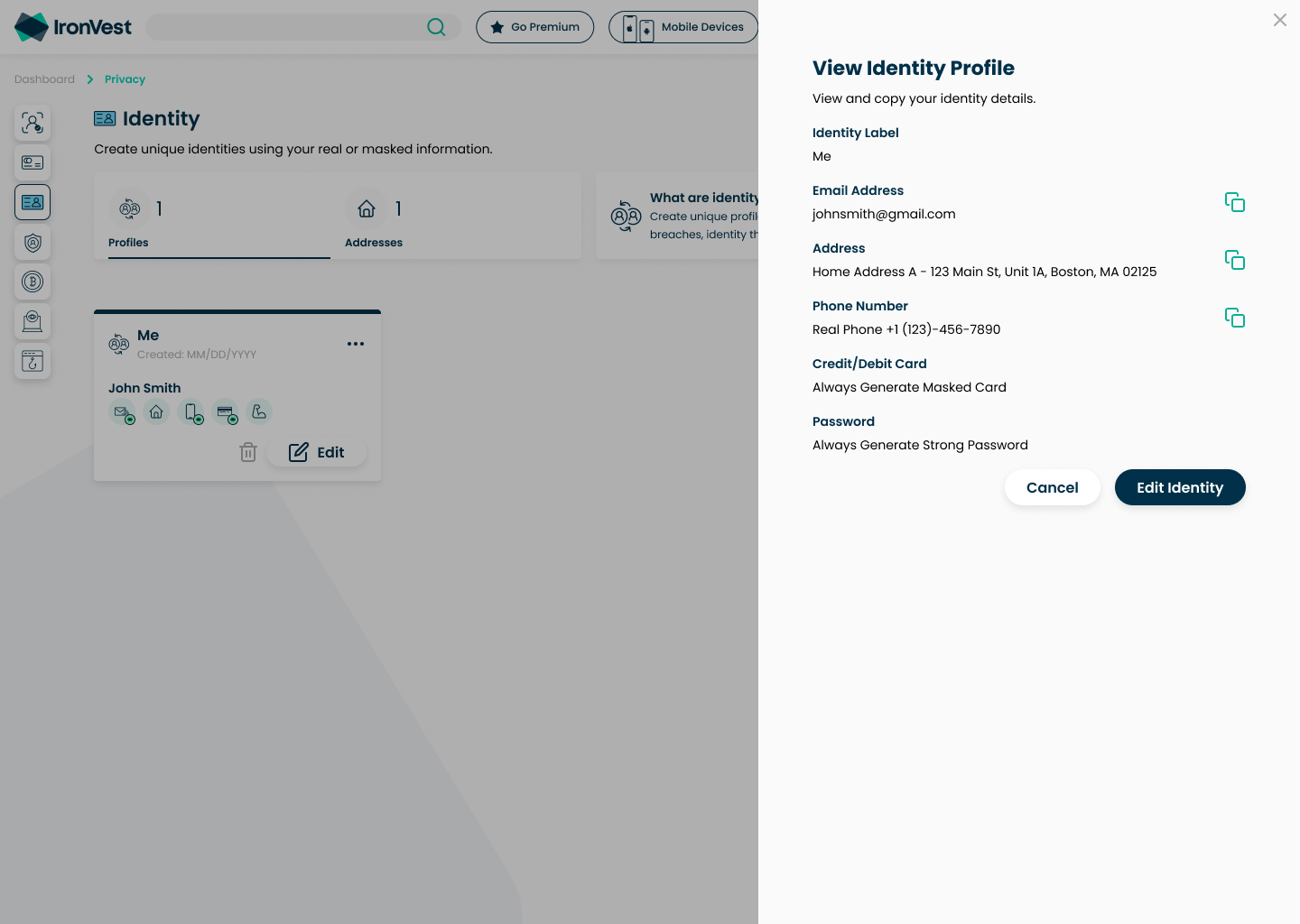
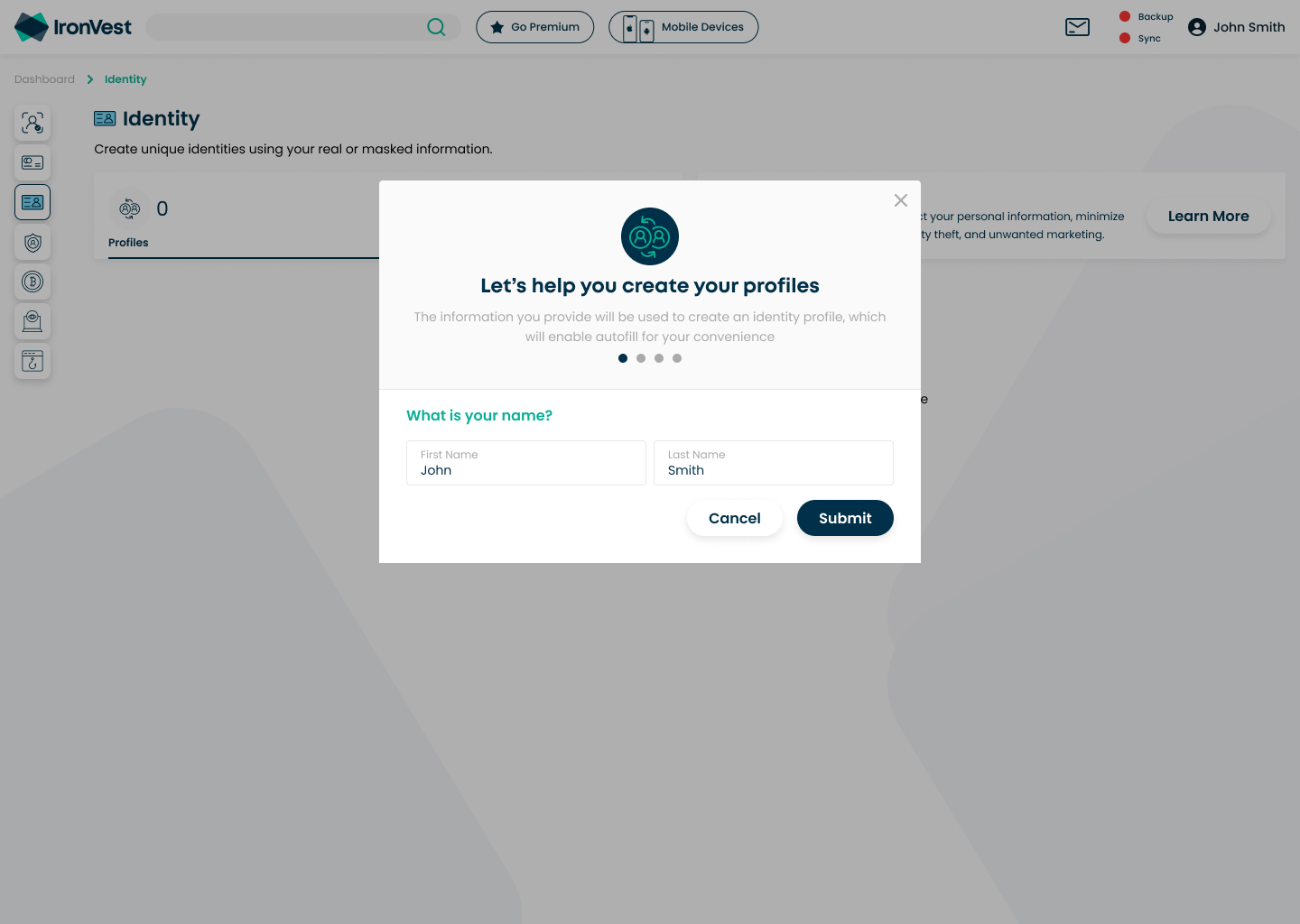
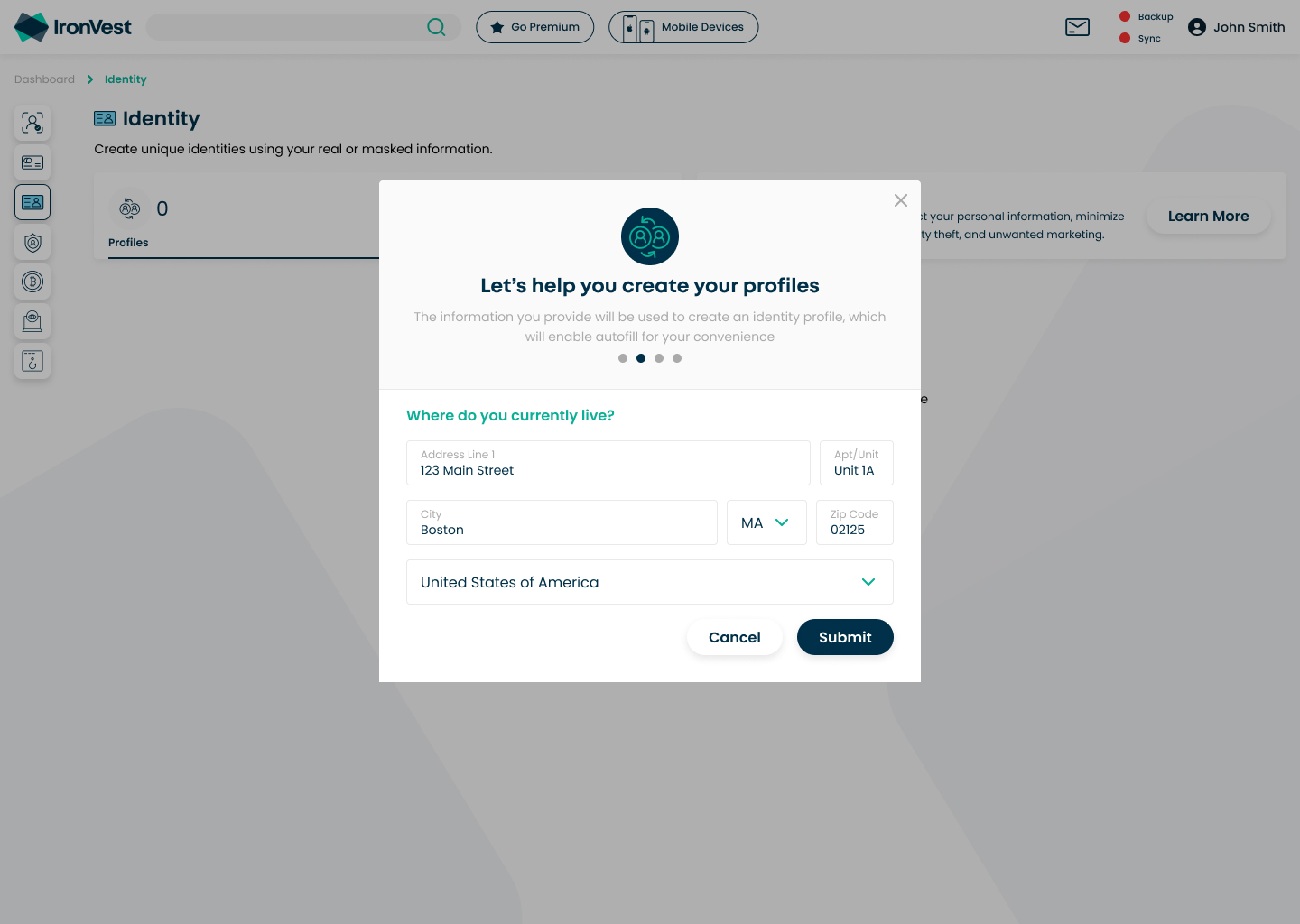
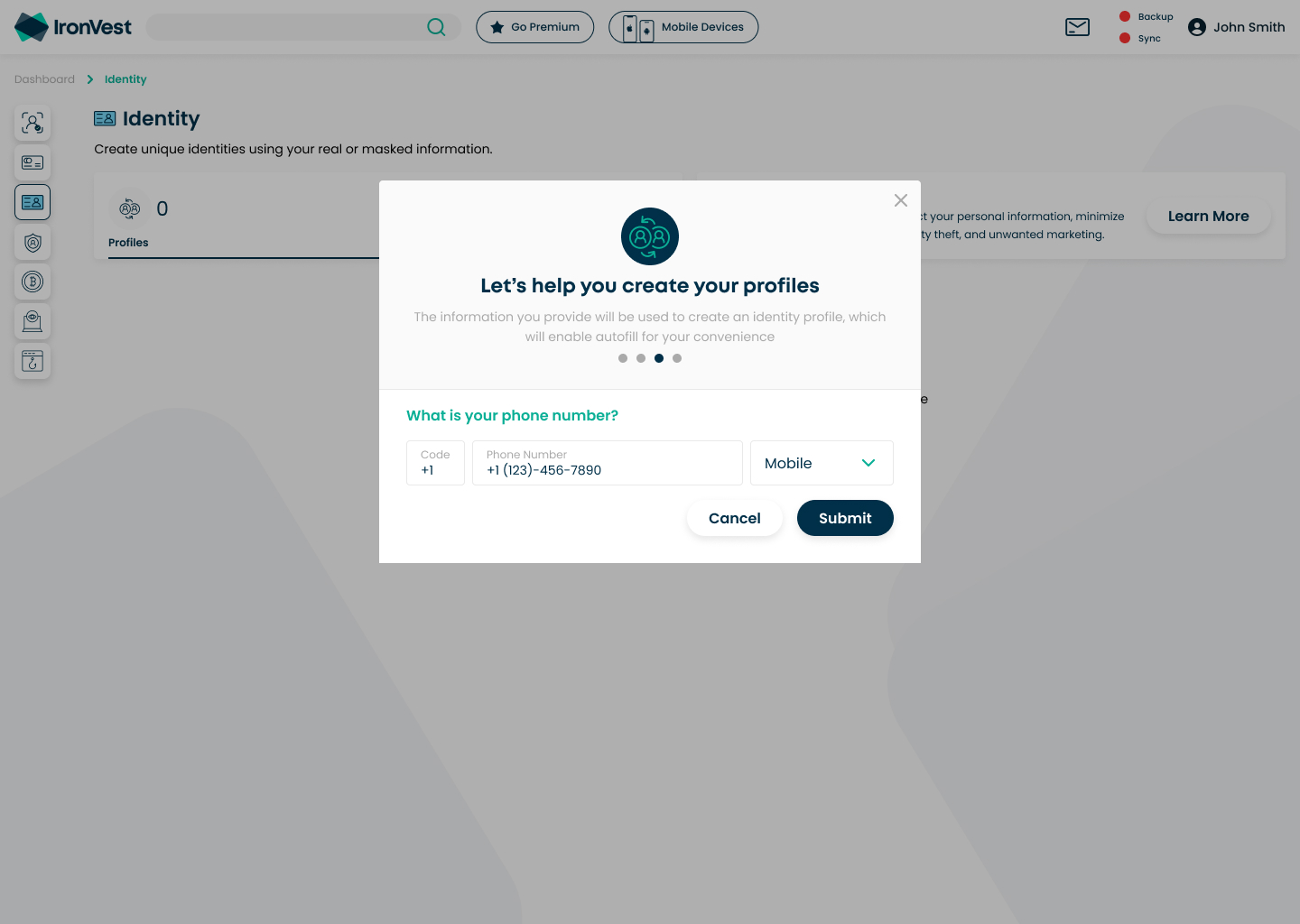
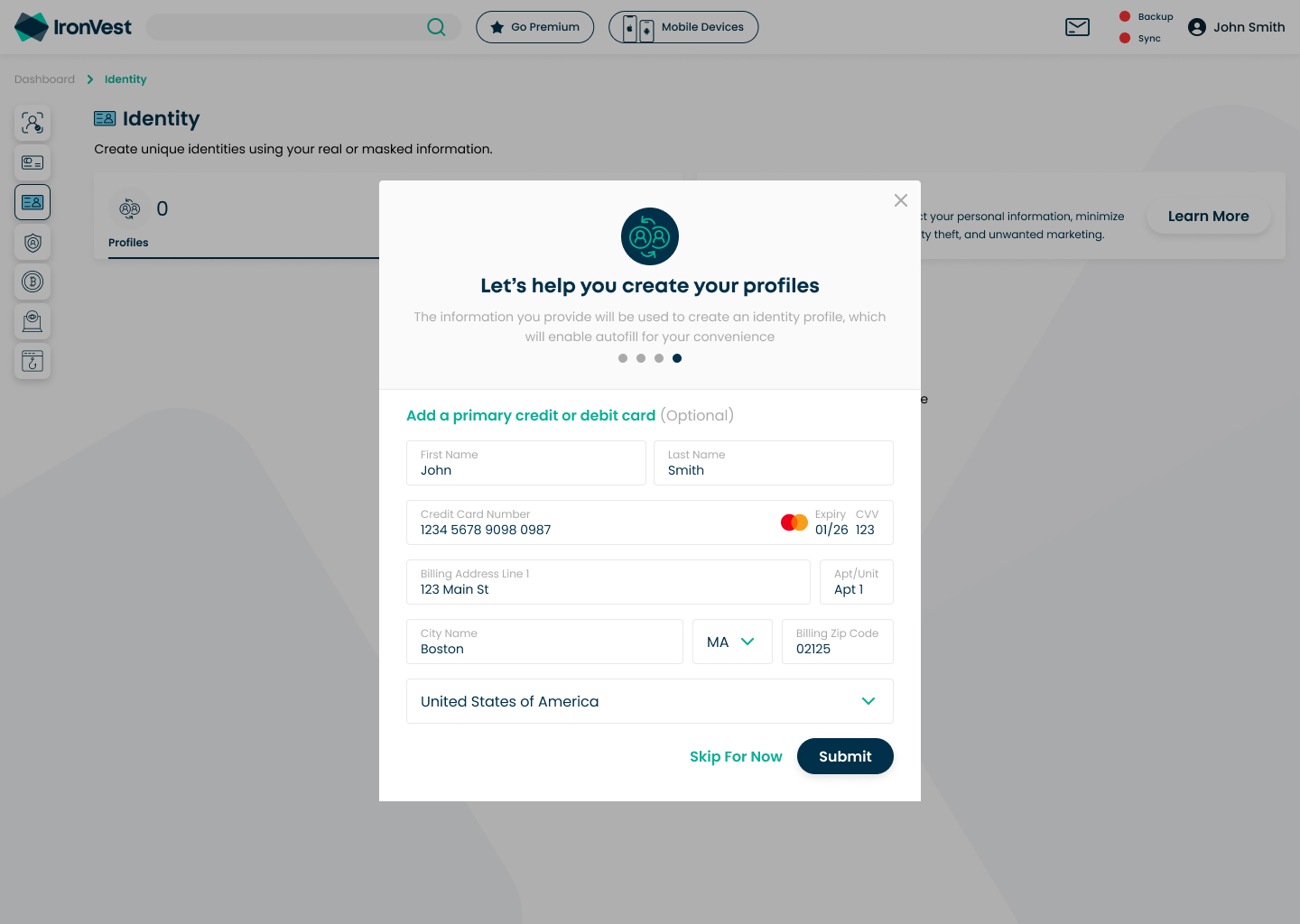
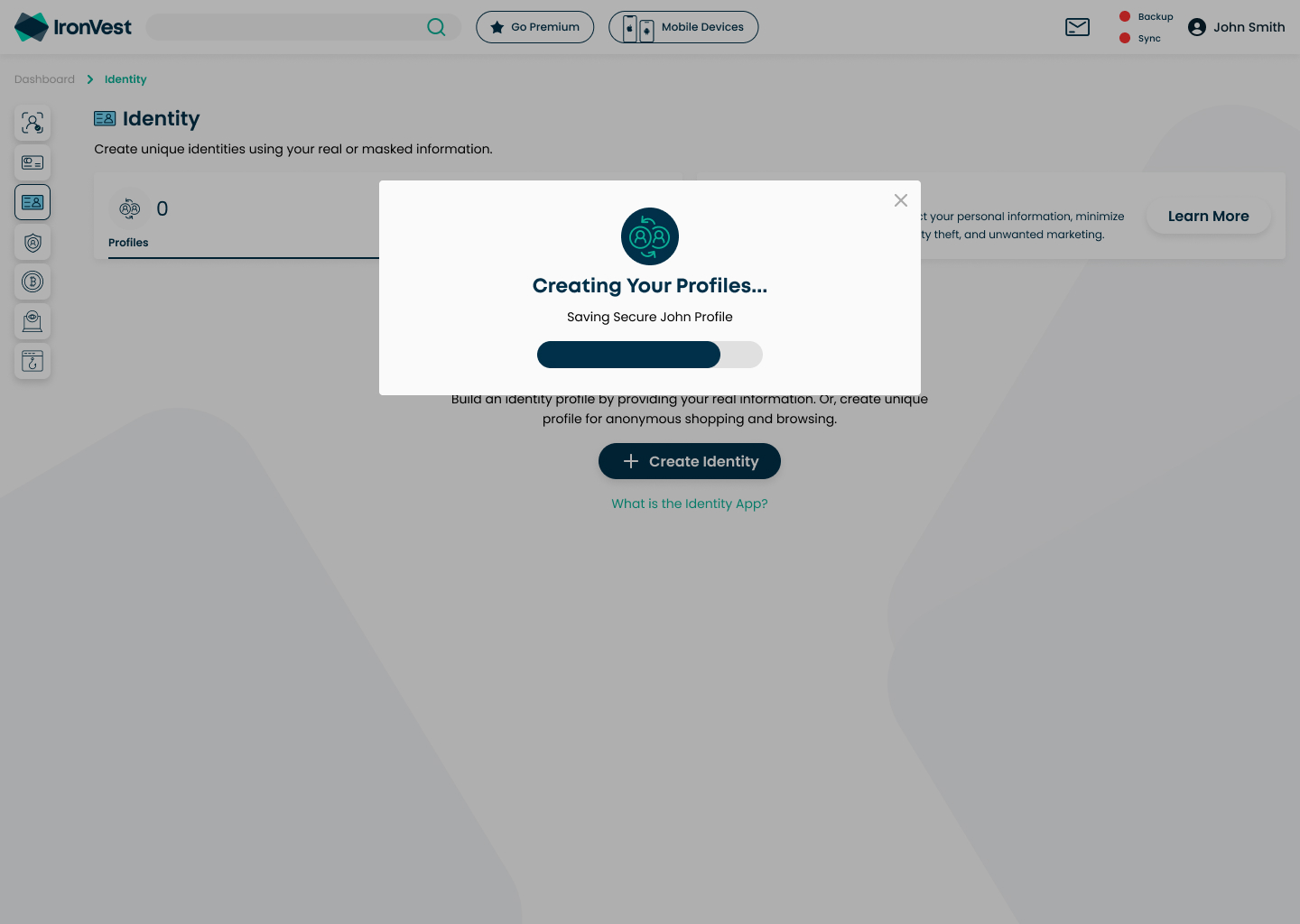
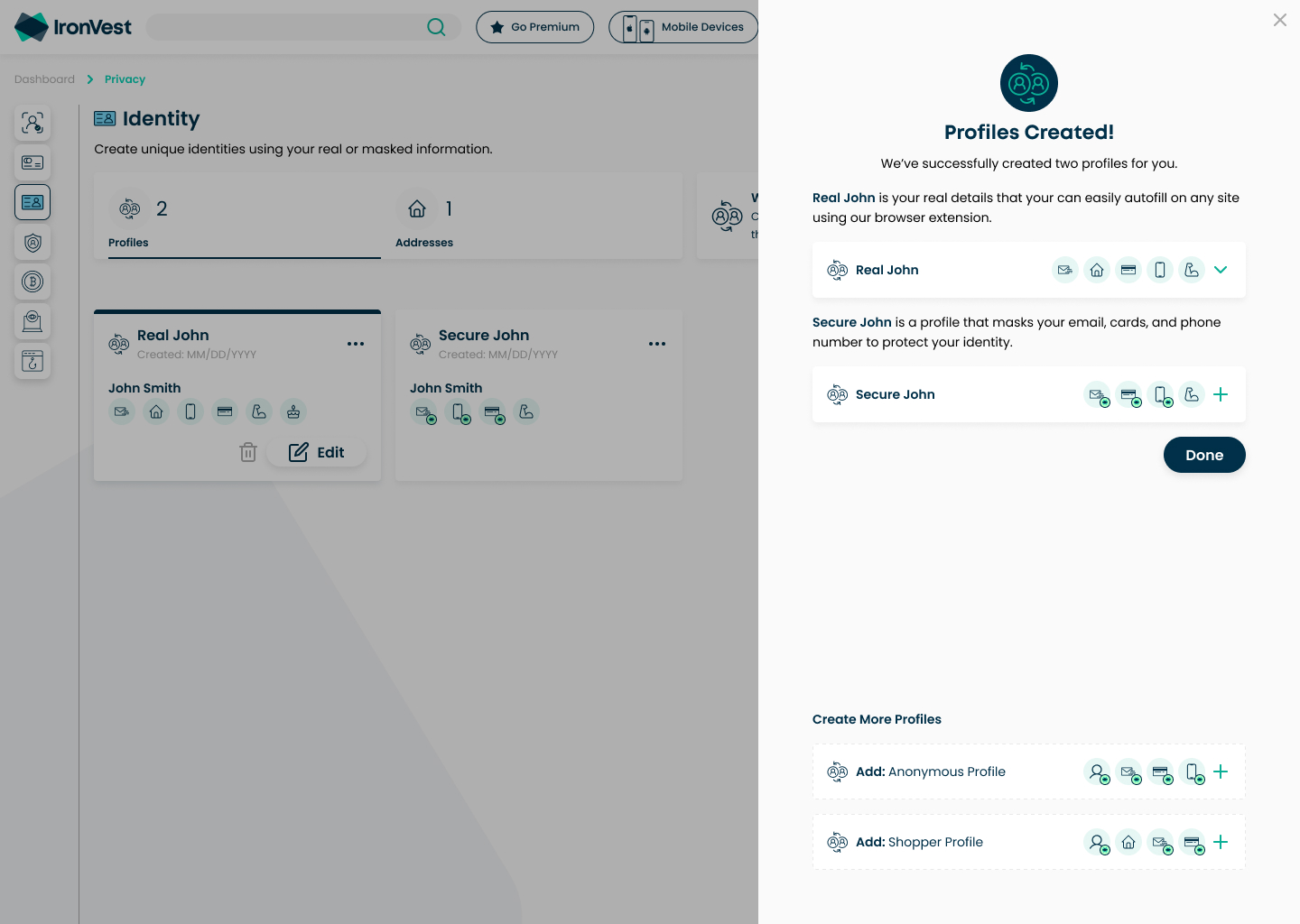
Identity App
This showcases Identity Protection, allowing users to create real profiles or use masked data to generate profiles for auto-filling.











In Retrospect
The project was challenging yet incredibly rewarding. I felt so lucky to work with such a talented, multicultural team and even got the chance to visit them in beautiful Israel—a truly unforgettable experience. Although I didn't get to see the final iterations of the product, I was proud to have fully developed the design system, which helped shape most internal offerings that effectively leveraged the IronVest Authentic Action.

All Projects