The Story
I contributed to FEVO's goal to transform ticket-purchasing into a more social and collaborative experience. Shop with Friends (SWF) on live music, enabled event organizers to invite friends into a private chat space to discuss event details like date, time, ticket prices, seating tiers, travel arrangements, and more.
Role
Consultant, Director of Product Design
Responsibilities
Product Design, User Experience, Usability, Information Architecture, Art Direction
Description
FEVO is helping the world’s biggest brands reimagine online shopping by making every e-commerce site a social, interactive destination.
Design Process
Championed by our design leader, our team embraced an open design process, focusing on creating fun, simple, and engaging experiences. We held weekly design critiques and company-wide design updates to share progress and gather feedback.

SWF Live Events Case Study
Problem
Group organizers lacked a fun and simple way to invite friends into a chat to coordinate ticket purchases to attend events together.
Analysis
I collaborated with my cross-functional team to brainstorm the user's pain points we aimed to solve.
I consulted with stakeholders to align business goals for integrating the 'shop with friends' experience into their core live music event service.
I conducted usability tests on ingress entry points, wireframes, and high-fidelity mocks to uncover insights, address pain points, and identify any missing UX gaps.
Solution
I designed a frictionless experience that eliminated the need for a login or onboarding process in the MVP. I crafted a polling feature with predefined questions to make the setup intuitive, while still allowing users to add custom questions. I provided an easy way to invite participants to join the chat.
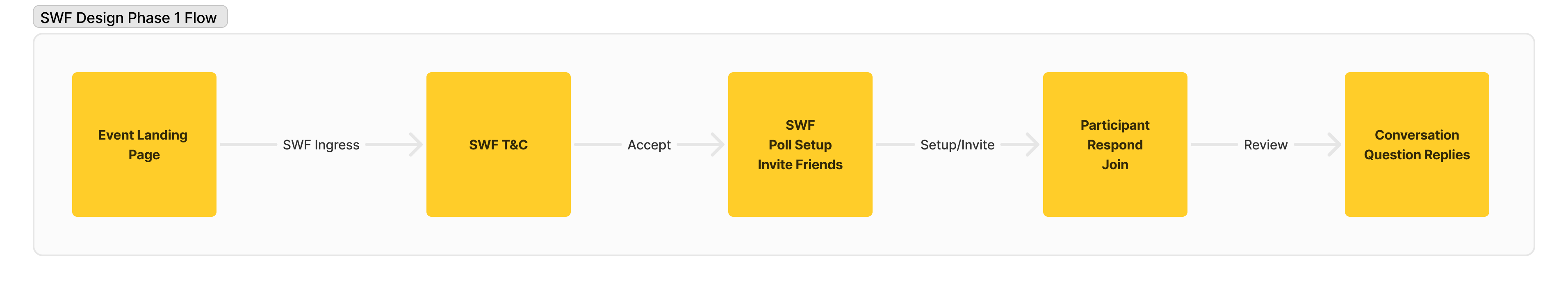
Design Phase 1
Round 2
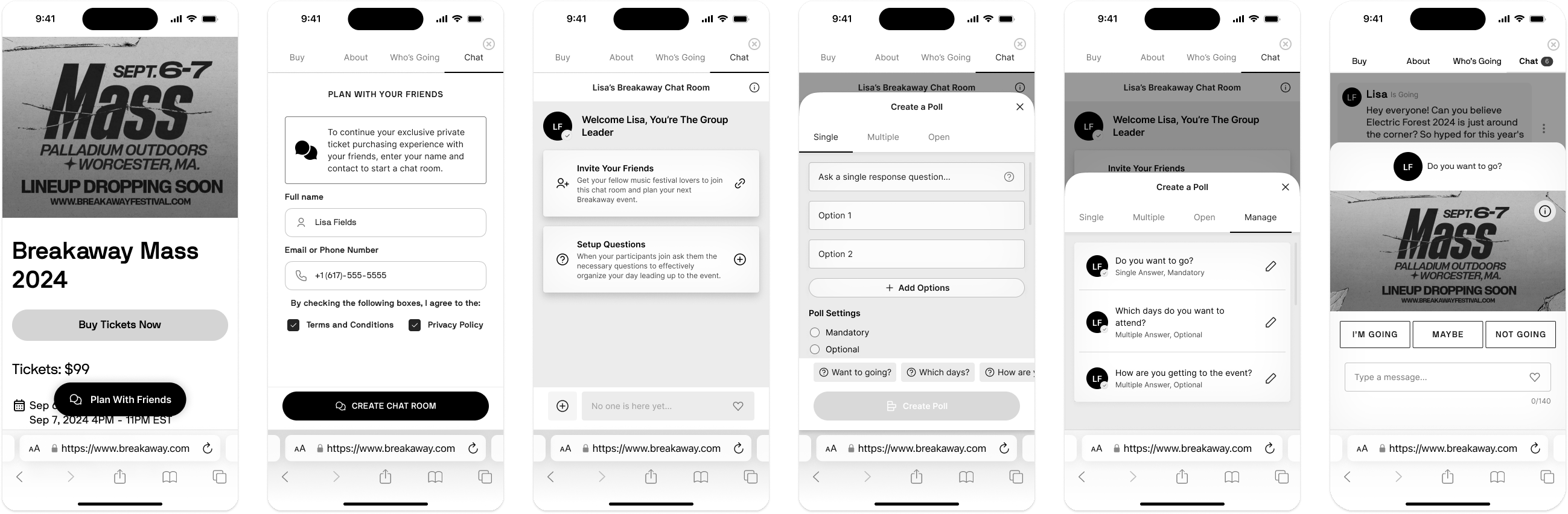
The experience was renamed to 'Chat With Friends,' and the zero state, polling setup, and response interactions received a new design treatment.
Round 3
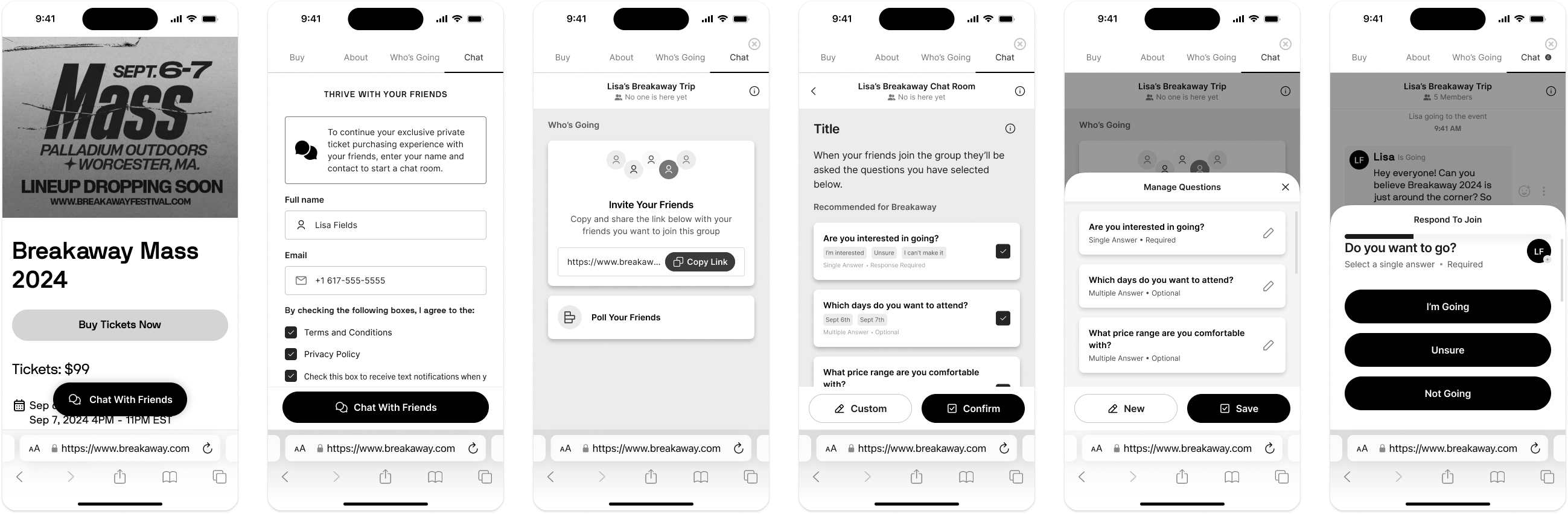
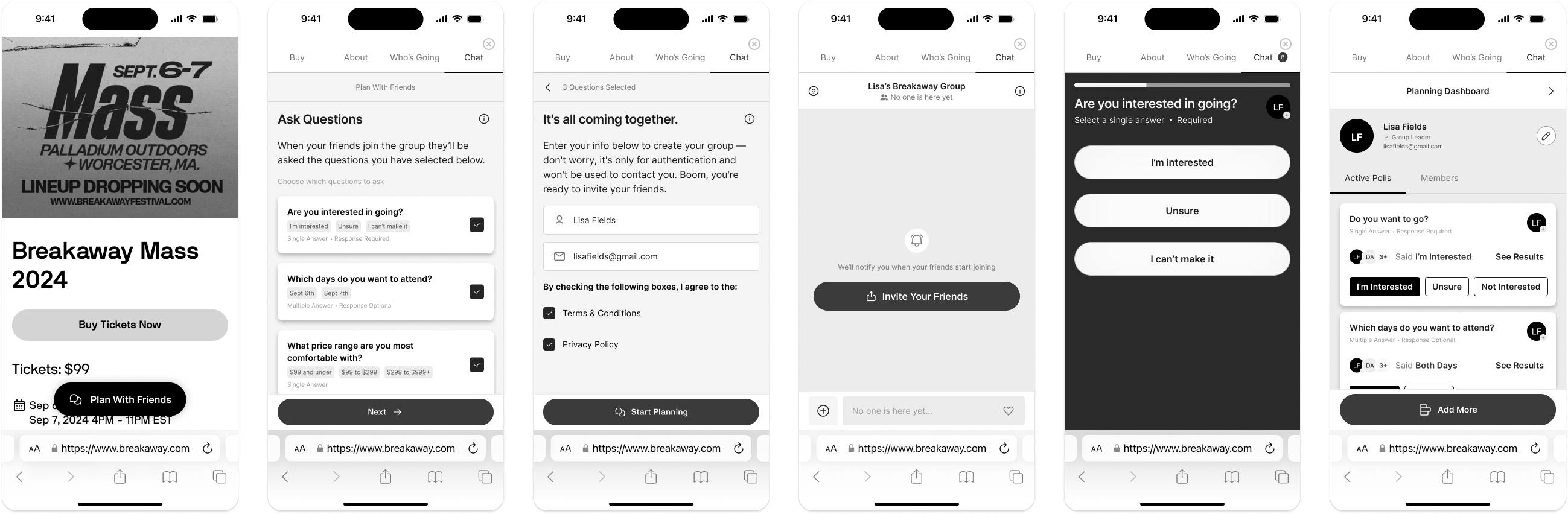
The experience was renamed back to 'Plan with Friends.' The polling setup was moved to occur before the T&C agreement, with invitations sent after user consent. Poll responses and results also received new design treatments.
Design Phase 2
High-Fidelity Designs
Full UX WorkFlow
Group Organizer UX
It starts with the organizer defining questions for participants, and then inviting them to respond and join the conversation.
Participants UX
It begins with participants accepting the invite and answering the organizer's questions to join the party chat.
Testing Shop With Friends Ingress
Test Overview
This usability test focused on ingress points to the FEVO experience on partner websites and the checkout overlay. I tested different options, including a Floating Action Button (FAB), buttons, banners, tabs, and a large container with supporting text.
Anaylsis
- I worked closely with my design team members to draft the different ingress designs and the usability tests on Ballpark.
- I collaborated with the Ballpark team to identify potential pitfalls, ensuring testers could complete the process smoothly and provide the most reliable data.
Results
Results revealed that although visually prominent, the FAB was often ignored by a tester who mistook it for a support feature. Conversely, the combination of a button and a larger container proved to be the most effective. Placed near the "Get Tickets Now" button, this setup provided clear context and guidance, thanks to the accompanying text, making it intuitive for a tester to engage with the features.
Option 1: FAB
Option 2: Button
Option 3: Banner
Option 4: Tab
In Restrospect
The project was both intriguing and disruptive, and I had the opportunity to work with amazing designers to craft an MVP version for the live music event space. Although the product was never released, it was seen as valuable—especially since 'Shop with Friends' showed potential on the retail e-commerce side, attracting interest from Athleta, Peter Thomas Roth, Michael Kors, & Tiffany's.

All Projects